Blog部落格
仿電腦桌面的網站設計
今天介紹仿電腦桌面型態的網站,這類的網站也是行之有年,但不一樣的是一年比一年精彩!
從原本的單純模仿 → 獨立客製繪製畫面
從單純點擊效果 → 更多互動行為的展現
這類型的網站有幾個關鍵分享給大家 (以Mac OS為例)
關鍵一. 視覺層面
- 「頂部選單」
頂部的固定選單可以先讓瀏覽者在視覺經驗中建構出電腦桌面的框架。

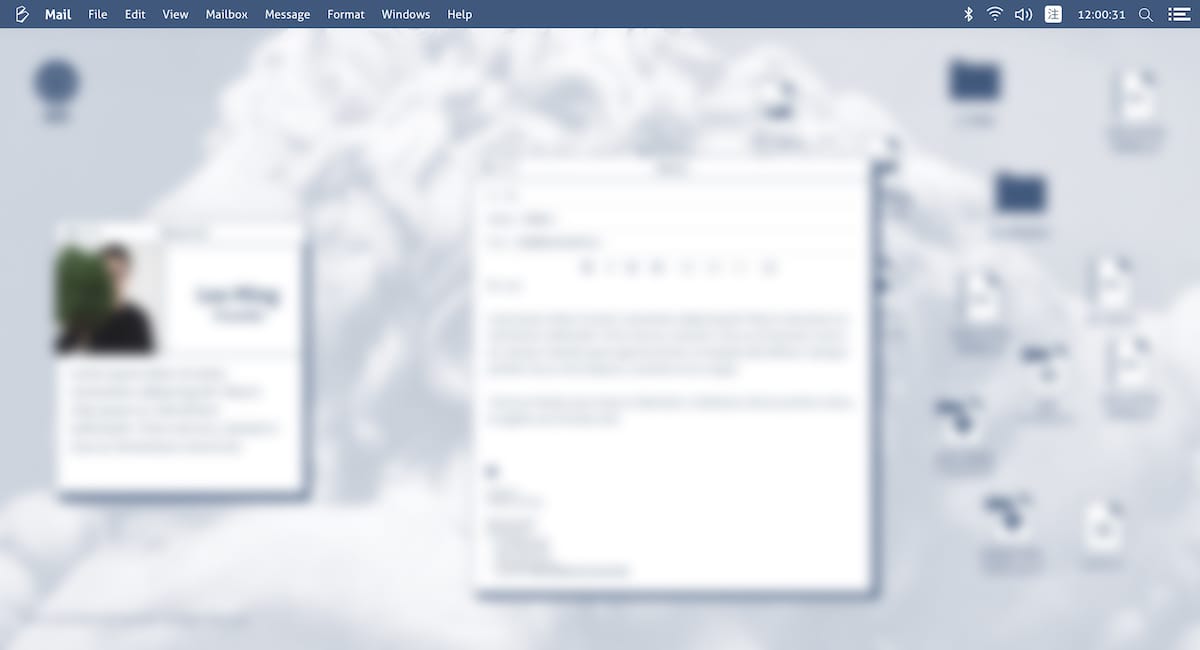
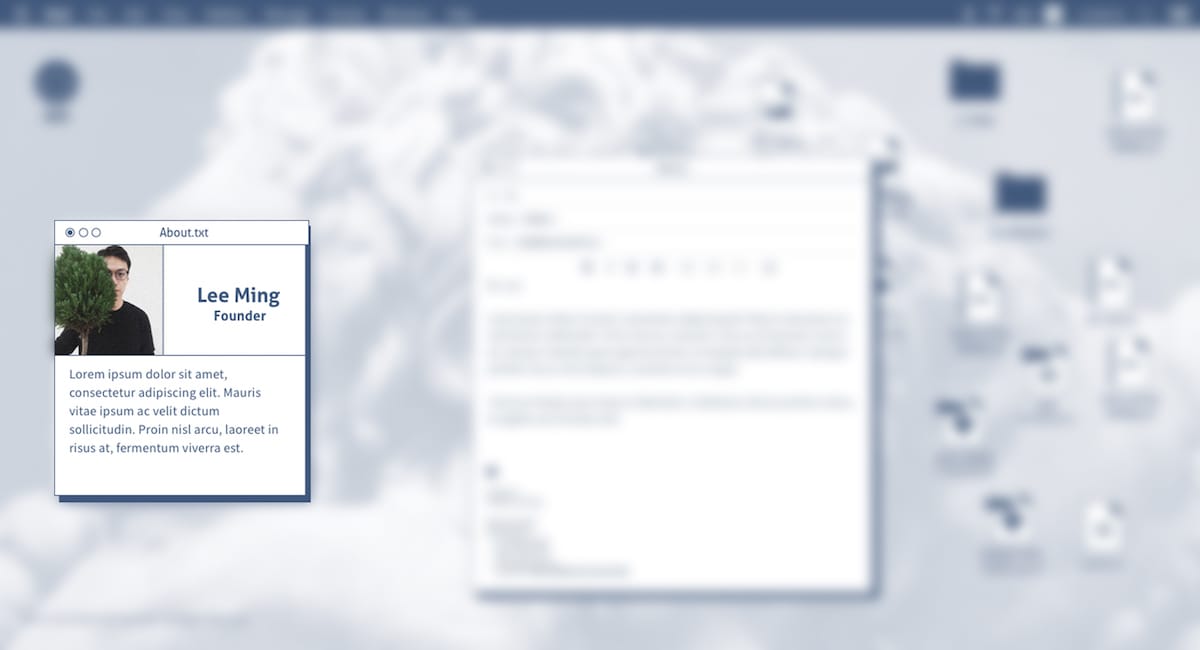
- 「瀏覽器」
這個關鍵元素可以營造出「視窗中的視窗」感覺,讓使用者可以立刻進入到裡面。

- 「資料夾」
資料夾元素的出現可以讓整體畫面更像是在桌面上,也會有讓人不禁想雙擊的操作衝動。

P.S.「檔案名稱」、「頂部選單」
這兩個元素可以容易在內容當中藏入好玩的資訊與彩蛋。
關鍵二. 互動層面
- 「z-index」
在任何系統操作上,點擊視窗的前後層級互換,都是仿電腦桌面互動的關鍵! - 「雙擊」
物件雙擊後展開新視窗的效果是讓瀏覽者得到第二層資訊的關鍵。 - 「拖曳」
物件可以做拖曳、拖拉,都是更加強好像真的在操作別人的桌面一樣。 - 「音效」
這個輔助效果可以加強瀏覽者對於「仿桌面設計」的熟悉度,相較於前面三項這個比較是輔助加強性質。
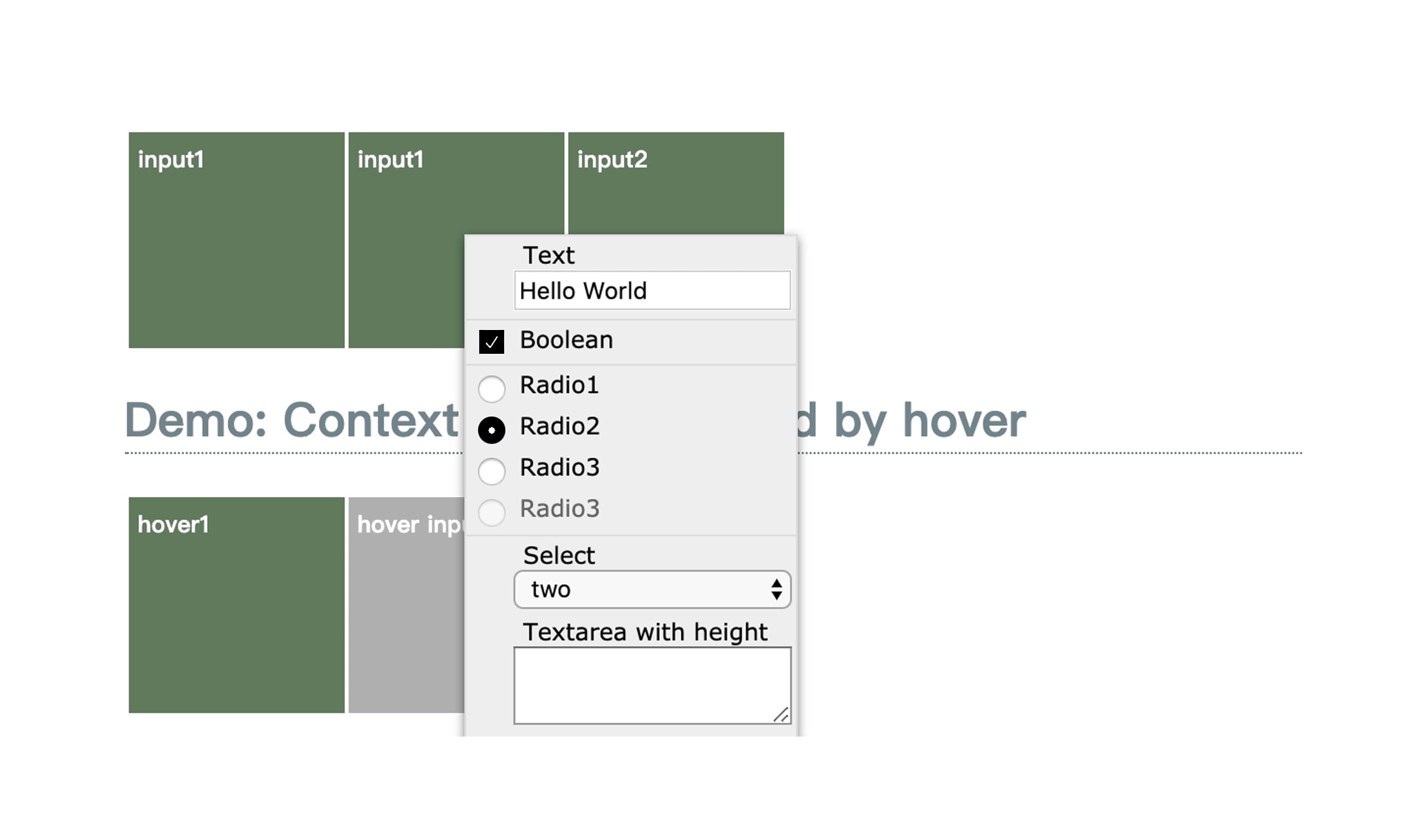
關鍵三. 滑鼠右鍵
滑鼠右鍵是目前大家一直以來忽略的重點!!
可以藉由JS程式去修改自定義右鍵選單,讓網站能夠有更多可以展示的空間位置。

以下幾種不同感覺的仿電腦桌面設計網站:
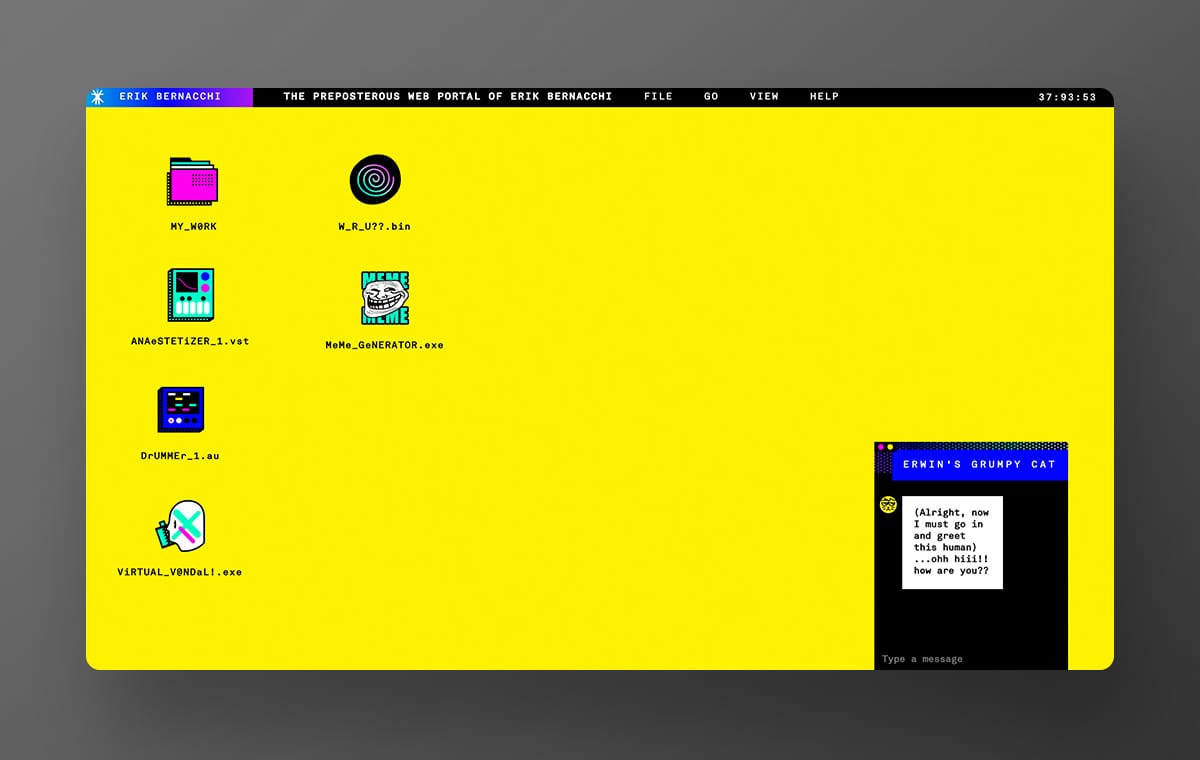
- The Preposterous Official Website of Erik Bernacchi
http://eeerik.com/

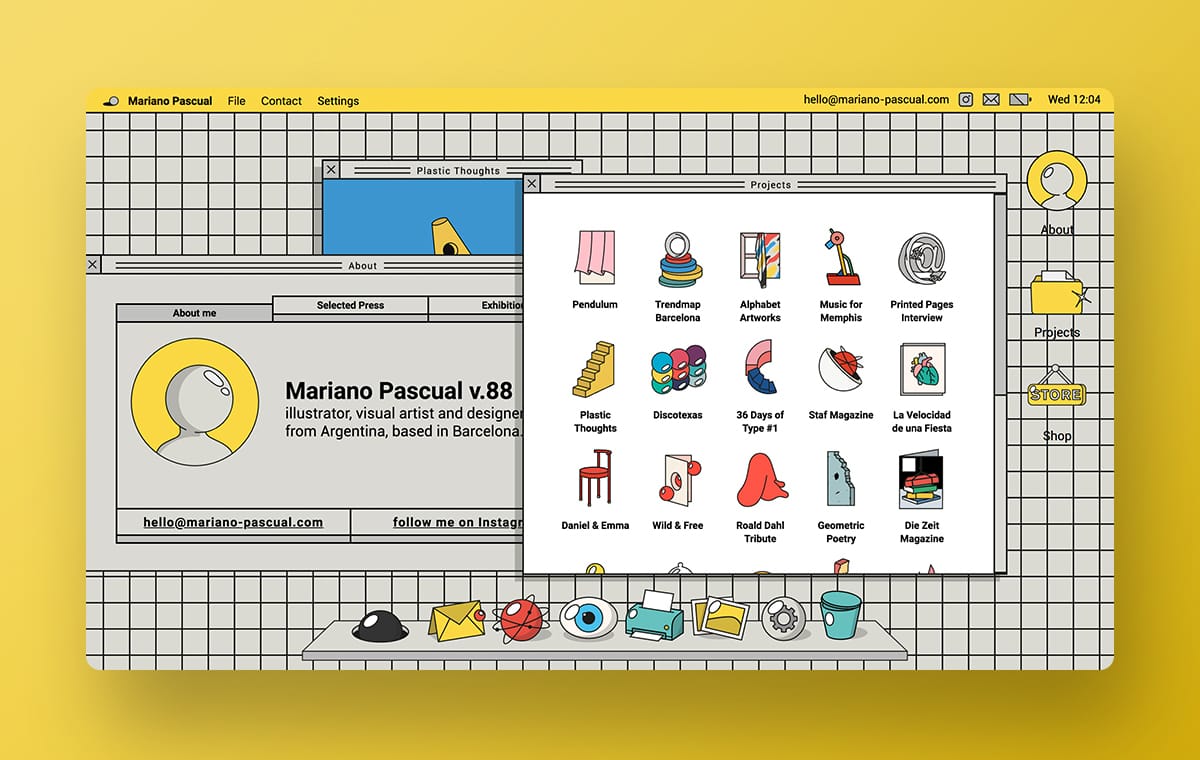
- Mariano Pascual
http://www.marianopascual.me/

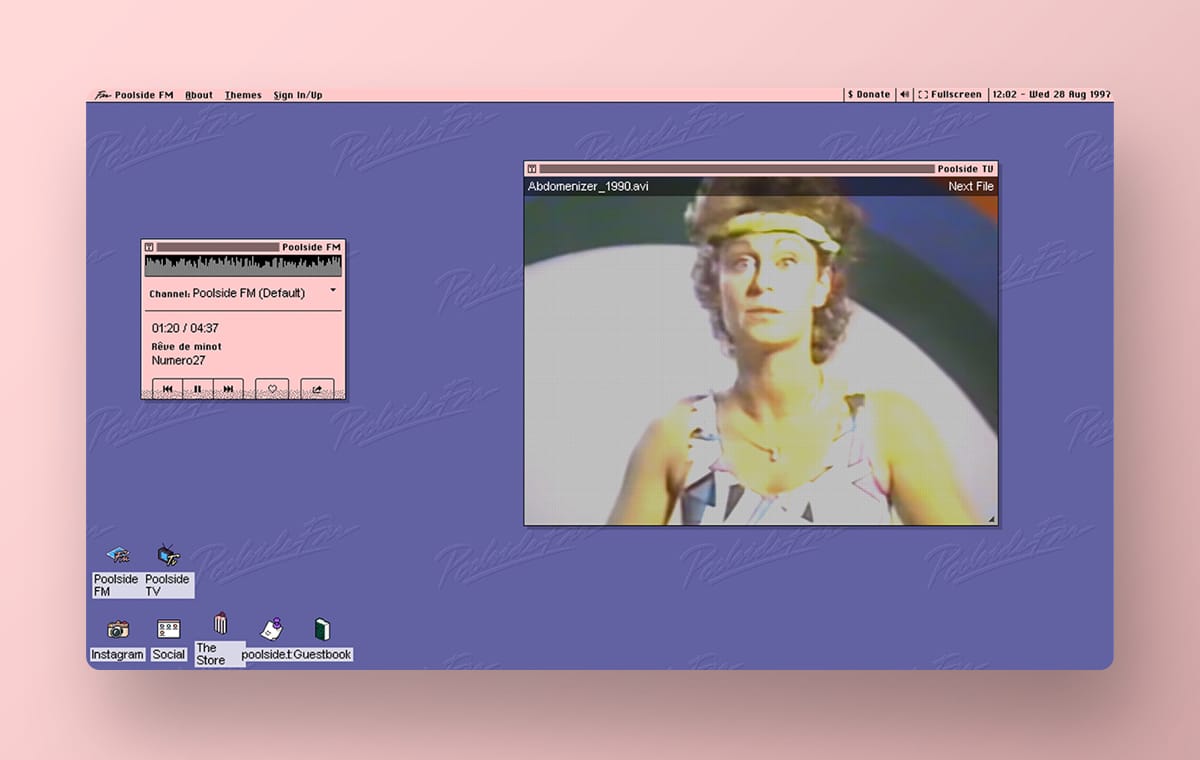
- Poolside FM
https://poolside.fm/

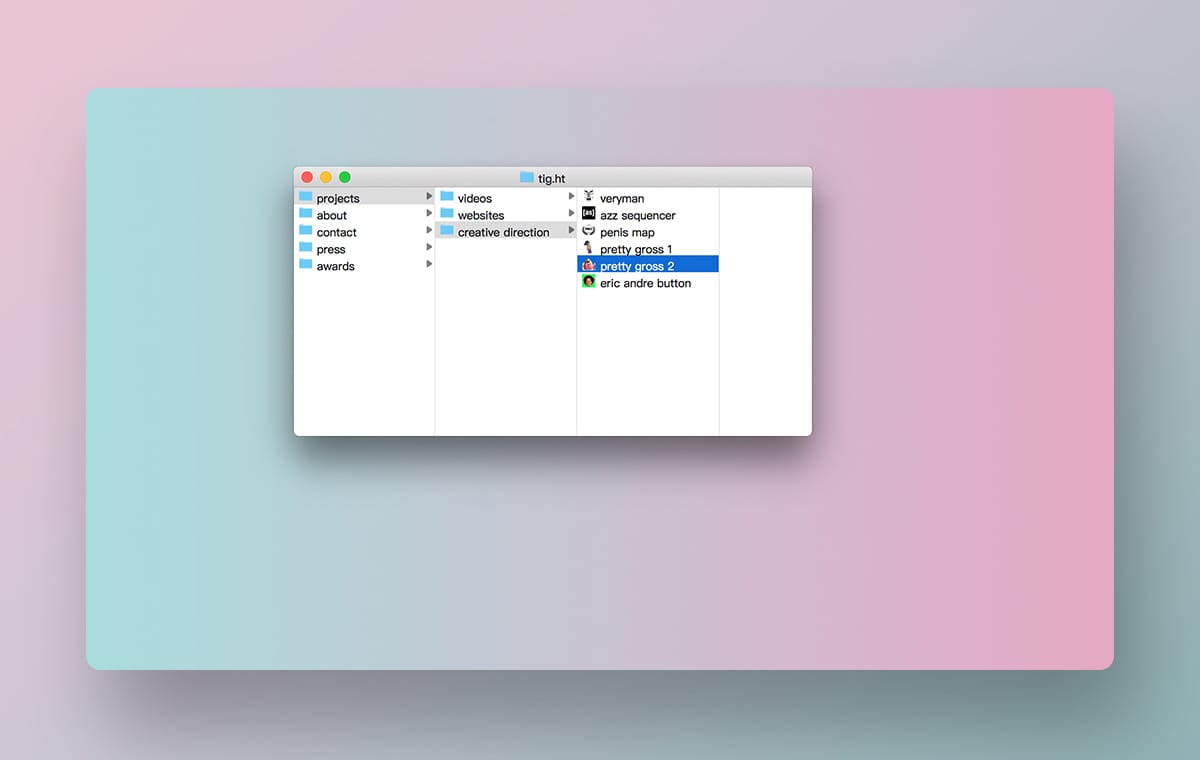
- tig.ht
http://tig.ht/

post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦


 回文章列表
回文章列表 回文章列表
回文章列表