Blog部落格
你都去哪裡找網站動態特效設計靈感?(網站設計篇)
版塊設計都去哪裡找網站動態特效設計資源?
網站趨勢社團為什麼都知道這麼多網站?
經過了數十場演說與活動後,發現幾乎每場的 Q&A 都會被問到的一題「請問你們是從哪裡看到這麼多的網站與參考資料的?」由於實在太常被問到,所以我們乾脆統整一篇文章是關於版塊設計日常都在看的「網站動態特效設計資源」,無私的跟大家公開分享!
本文內容分成 網站設計資源、動態特效資源 兩種面向,讓設計師、前端工程師們再提案、發想、製作的過程中有其他多元的參考來源。
【網站設計資源】
內容以「網站獎項、作品收集平台」為主。大家觀看作品時可以從多種面向切入,包含「視覺、版面、動態、速度、體驗、氛圍」等層面學習觀摩,都是很有幫助的哦~
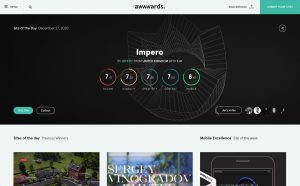
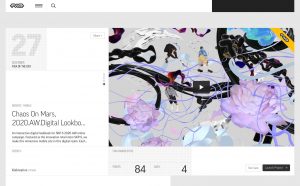
❶ Awwwards
來自於西班牙的 Awwwards , 2009 年開始營運,是目前全世界第一大且最有指標性的網站設計獎。
它已經大到不用去搜集資料,讓使用者主動提交作品給他們,並建立了完整評選機制。包含2~3關卡的審核、評審投票、網友投票等機制,獎項早期以及「每天、每月、每年」公布,近幾年加入「開發者獎、行動裝置獎、榮譽獎」…等。
我覺得最棒的是「Nominees」(入圍獎),在這區塊可以看到許多門檻較低的技術,某種層面對於初階前端工程師非常有幫助!
這網站能夠參考的資訊非常多面向,非常適合不限程度的設計師、工程師、廣告公司參考閱讀。
目前版塊已獲得五個獎項,可以去看看我們作品~
https://www.awwwards.com/Blockstudio/awards

❷ FWA
FWA 是非常早期的網站設計獎,從 2000 年開始專注於 Flash 網站設計評選,源自於英國,是目前報名費最高的知名網站獎項。
這網站的作品屬性明顯地會以「高技術含量」為主,獲獎作品不論在 3D 特效、粒子特效、前瞻性作法都必須有一定程度才會獲獎。如果你是大神與強者,非常適合以此網站作品為參考。

❸ SiteInspire
SiteInspire 每天會選一個作品與大家分享。比較屬於小團隊或個人的經營方式,所以不收任何提交作品者的報名費用(非常佛心)。
這裡的作品分享屬性比較偏向以閱讀友善的「資訊形式」網站。也就是動態特效不會太多、特殊 Layout 不會太多、創新不會太多的網站類型。
不過!被選到的作品都是品味與水準都很好且平均的類型,非常適合「商業網站」。

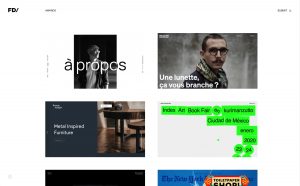
❹ French Design Index
https://frenchdesignindex.com/
獎項名稱非常直白來自於法國的 FDI 獎(以前的介面比較好用 😂)。
與上述 SiteInspire 一樣偏向以閱讀友善的「資訊形式」網站,被選到的作品都是品味與水準都很好且平均的類型。
但是!這裡的作品會在更活潑與創新一點,也就是介於 Awwwards 與 SiteInspire 之間、介於創新與平穩之間。

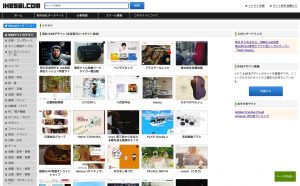
❺ iKesai
位於日本的亞洲少數網站設計收集平台,沒有評選或投票機制,是那種單純覺得不錯的就會分享在平台上。
這平台有個好處是不會特別介紹作品的優點,點擊後直接連至該網站,相較於其他獎項或平台非常的不囉唆。
而且分類功能完整,可以根據分類找到適合的參考網站。
不過近年這網站更新速度非常之慢,一度認為他已經停擺。
但內容幾乎都會是以日文為主的網站優先,如果有日文網站參考需求,這裡就是必訪之地。

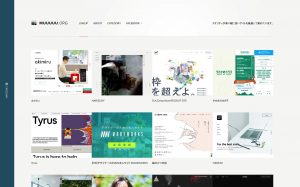
❻ Muuuuu
位於日本的亞洲少數網站設計收集平台。
沒有投稿或評選機制,也是屬於「版主喜好型」的平台。
這個平台不論是「作品挑選、平台介面」都是目前看到日本相關平台做最好的 (相對最好)!
只不過更新速度還是蠻慢的…。
內容也是會放入許多日文作品,如果有日文網站參考需求,這裡也是必訪之地。

❼ S5 Style!
S5 與 Muuuuu 相似度蠻高,內容也是會放入許多日文作品,也是「作品挑選、平台介面」都非常有水準的平台。
不同的是這網站具有投稿機制,並且還有我的最愛功能,還不錯~~

❽ Dribble
Dribble 是很早期以「顏色延伸搜尋」的設計靈感網站,起初平台是用邀請制註冊,所以相較於 Behance 、 Pinterset 品質都非常之高。但現在似乎可以直接註冊使用了!
我們很常在這邊找尋「 UI 顏色靈感」、「網站 UI 設計作法」以及「 UI 動態特效想法」。
但!這裡的「 UI 動態特效」比較偏用 AE 做出來的天馬行空型,不考慮實際可能性那種。所以創意性非常的足,但也非常吃製作面的判斷能力。所以千萬不要覺得效果不錯就拿給工程師或客戶,會出事啊~~~要評估一下哦!

❾ Collect UI
號稱每天更新收集 UI 介面,隸屬於 Panda 軟體產品底下的介面收集平台。
是以「元件」作為分享的依據,而不是以「網站」為主的平台。
作品品質不一定比其他收集平台好,但對於平台左側的 Filter 篩選功能我覺得非常的棒!
這個 Filter 功能有兩個優點:
- 可以將不需要的 UI 排除
- 可以從 Filter 的名稱學習元件名稱與知識

❿ CSSDesignAwards
https://www.cssdesignawards.com/
2009 年創立,獲獎作品 80% 以上會同步 FWA 、 Awwwards ,算是他們的效仿者。
評選機制比較特別是多了「公眾不記名線上投票」,除此之外與其他評選網站一樣都有「每日網站 WOTD > 本月網站 WOTM > WOTY 年度網站」。
偶爾會有與其他獎項不同的作品出現,算是可以「加減看」的參考資源。

總結
上述介紹 10 個網站都是我們每天都會去閱讀的網站也是很棒的參考資訊!
以下統整我們的閱讀順序:
- Awwwards:必看,首看。
- Muuuuu:必看。
- Dribble:找看看有沒有天馬行空的動態、流行的Layout。
- S5 Style!:Awwwards 與 Muuuuu 都看不到喜歡的再來這看。
- CSSDesignAwards:Awwwards 與 Muuuuu 都看不到喜歡的再來這看。
- Collect UI:元件邏輯受阻時、沒有靈感時會來找作法。
- iKesai:比較少來看,偶爾會來。
- SiteInspire:比較需要資訊平穩網站時來看。
- French Design Index:Awwwards 與 Muuuuu 都看不到喜歡的再來這看。
- FWA:因為作品技術太高難度,當作藝術品觀看。
創意不是光看別人的作品就可以有的
你想過的大家都想過了,創意是要從日常所見去轉化出來的
相關文章 → 你都去哪裡找網站動態特效設計靈感?(動態特效資源篇)
延伸閱讀
∎ 網站趨勢 WebCRACK
『網站趨勢 WebCRACK』是我們經營的網站趨勢社團, Follow 全世界不論是在『創意、創新、良好體驗』甚至『炫技』等厲害的網站設計做法收集。比較特別的是分享內容都會針對「網站設計細節、動態特效」做文字分析,歡迎加入一起討論哦!
∎ Eagle – 圖片收藏及管理必備工具
『Eagle』是版塊設計公司內部每位設計師的標配工具!對於 Reference 的管理有非常多種方式,包含「標籤管理、多層資料夾、顏色搜尋、註解、截圖方式」等許多功能。另外也有「字體管理」讓查找更加容易,加速了整體工作效率。


 回文章列表
回文章列表 回文章列表
回文章列表