Blog部落格
讓你的網站更友善 — RWD 響應式網站設計
在手機瀏覽快要大於電腦瀏覽的時代,設計網站時也要根據網站的性質來考慮大多數的使用者會在什麼裝置下瀏覽,許多以「mobile first」的網站也越來越風行。
有時候先設計好手機上瀏覽的樣貌再思考如何轉換到其他裝置也會是另一種有幫助的思考模式!
什麼是RWD?

Responsive Web Design (RWD)響應式網站設計是指網站能跨平台使用,自動偵測使用者上網的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容。
讓使用者在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳,給使用者最佳瀏覽畫面。
響應式網站設計小重點
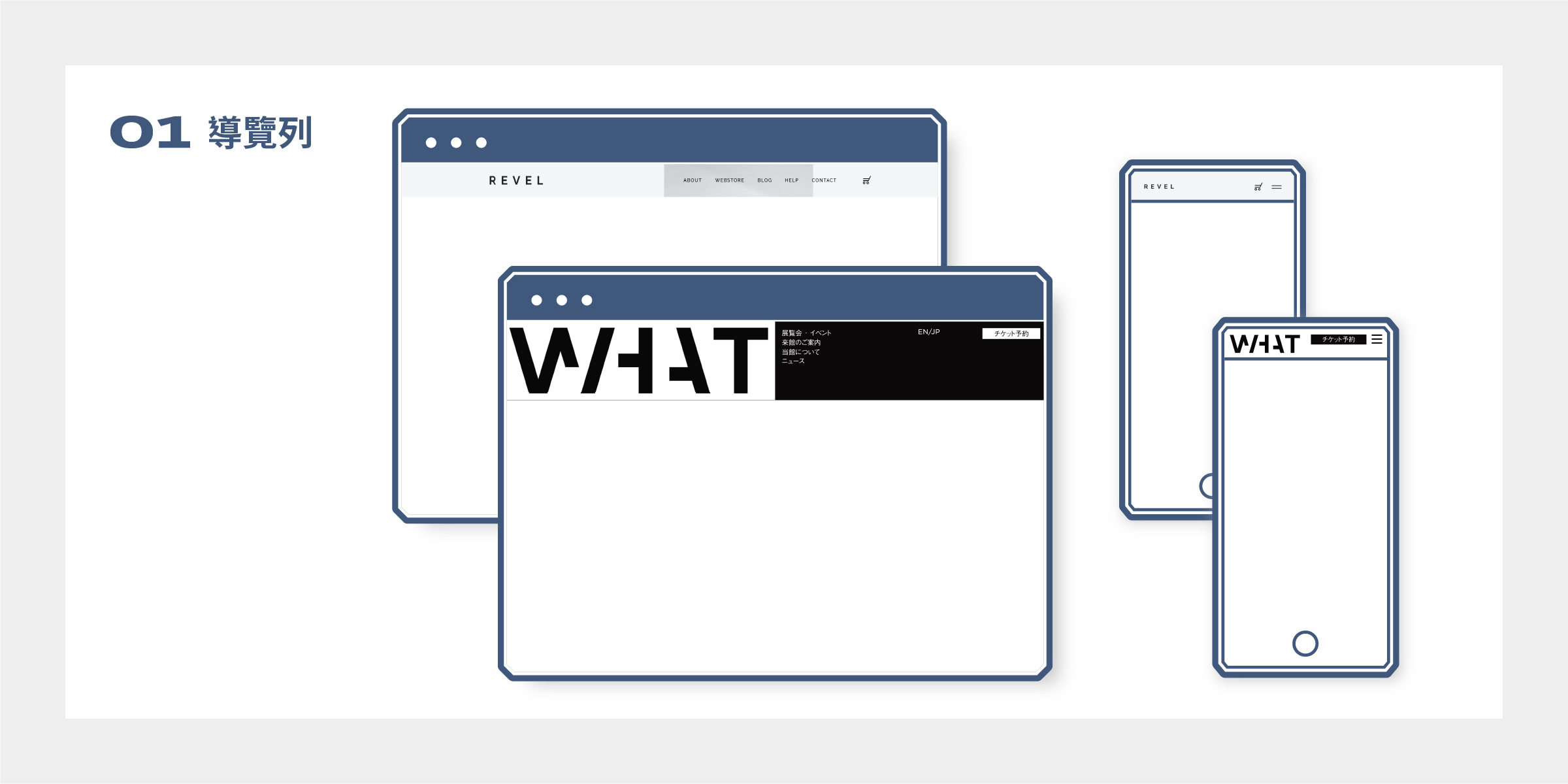
一、導覽列
在一般的網頁中,主頁上方會看到一條導覽頁,他們通常佔用螢幕的高度只有一小部分的空間,但在手機這樣的小尺寸裝置中,卻會佔用主畫面中本來就已經不多的空間。
你可以這麼做:設計時將導覽列濃縮成較小尺寸或是點擊後才展開的操作方式。

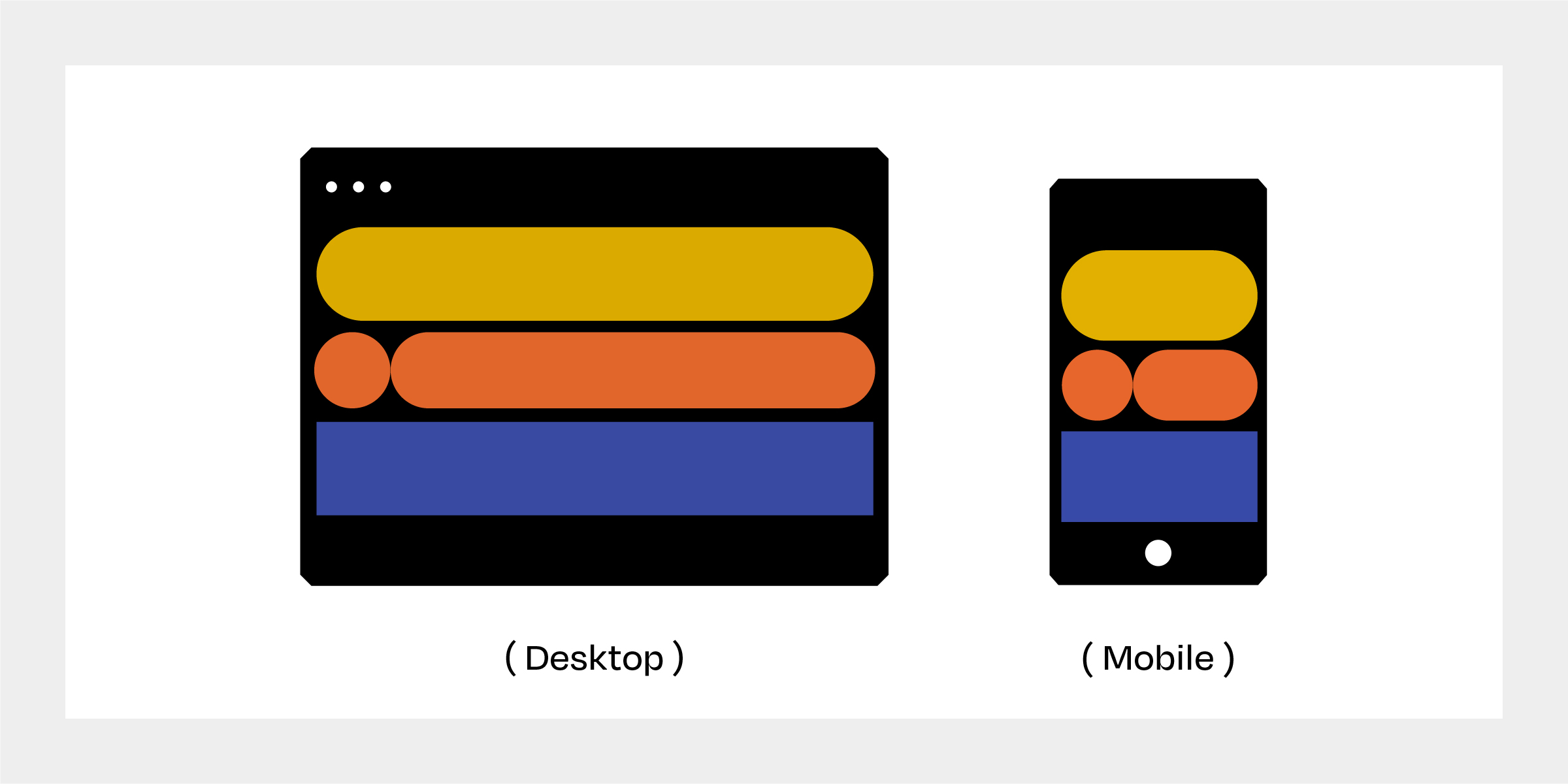
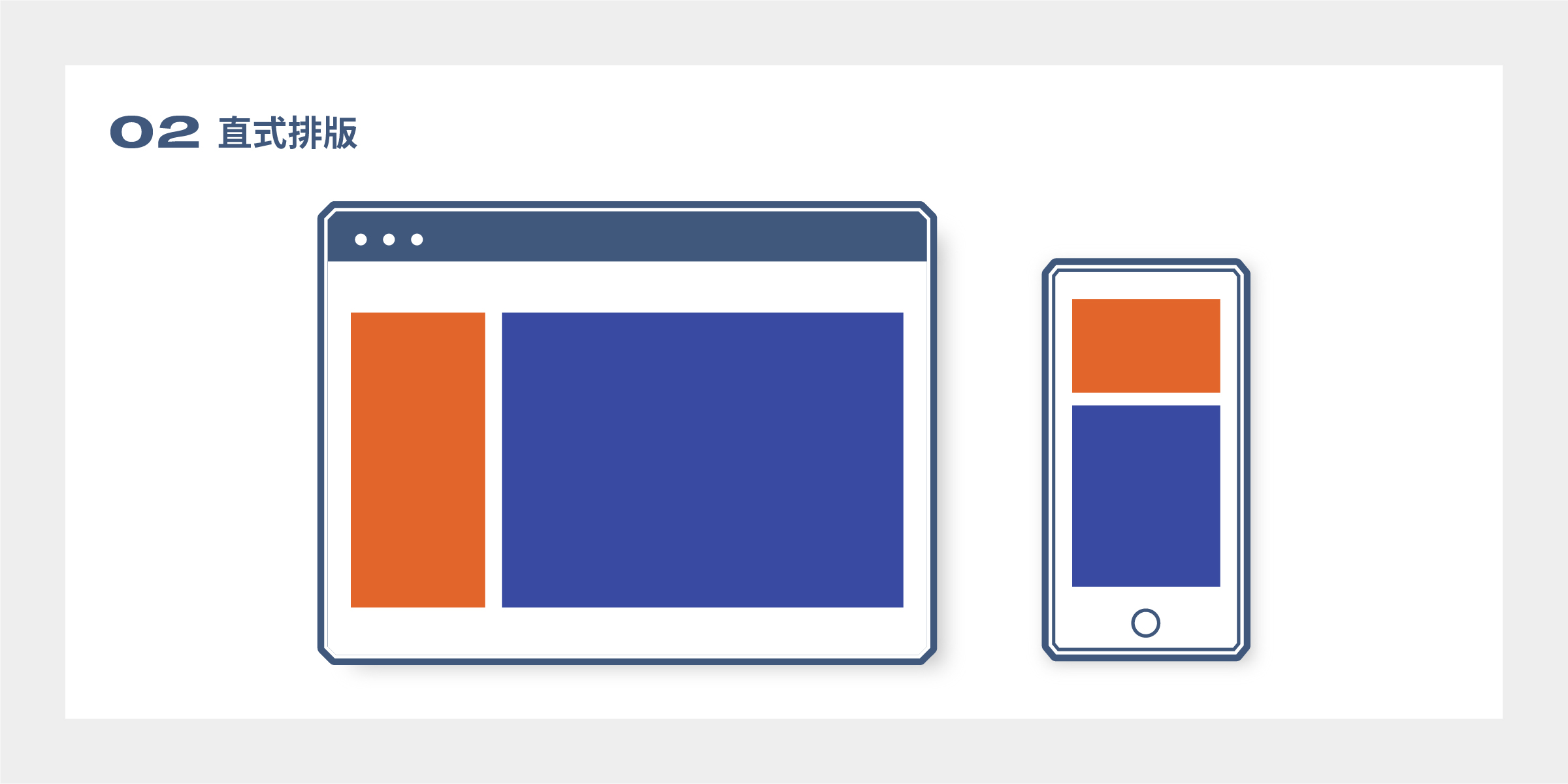
二、直式排版
電腦螢幕是橫向螢幕,與直式的行動裝置在瀏覽習慣上就有較多的不同,要思考裝置的畫面比例會不會無法容納這麼多內容的狀況。
你可以這麼做:通常會將圖片及文字區塊以直式欄位的方式在手機上做呈現,但視設計狀況也有可能是保留橫式欄位的排版!

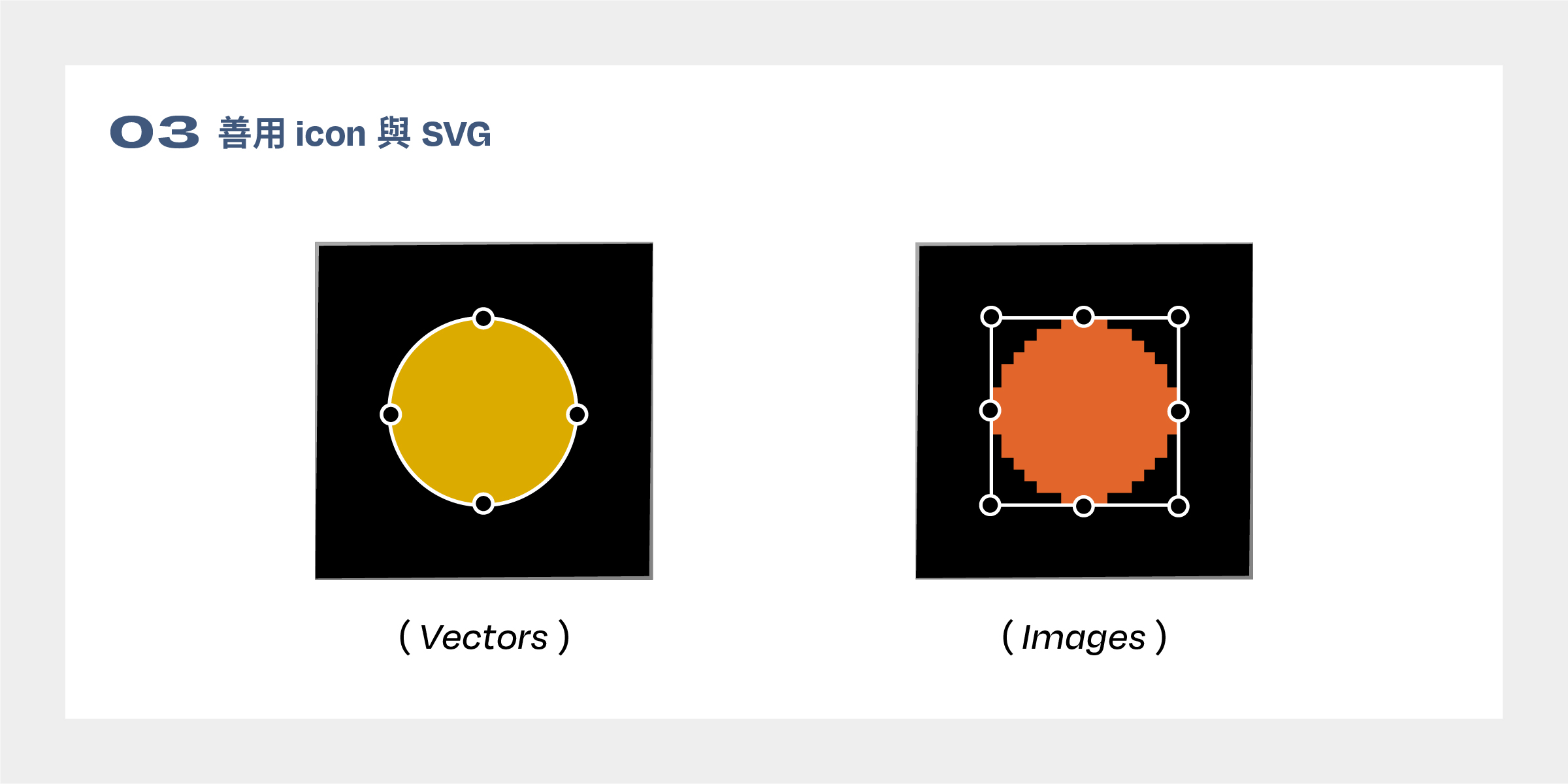
三、善用 icon 與 SVG
以圖像來取代冗長的文字,或是將圖像用更好的方式作呈現,這在螢幕空間有限的裝置上尤其有幫助!
例如:
- 善用 icon:將需要解釋的文字改由 icon 直覺性呈現,像是按鈕文字、社群連結等。
- 大家通常會使用 JPG、PNG 等點陣圖檔來作為 icon 的檔案格式,但如果圖像沒有太多細節、效果,可以考慮使用向量檔案格式 SVG ,除了可以提升解析度以外,瀏覽速度也比較快,但如果是複雜的圖像則不建議使用。

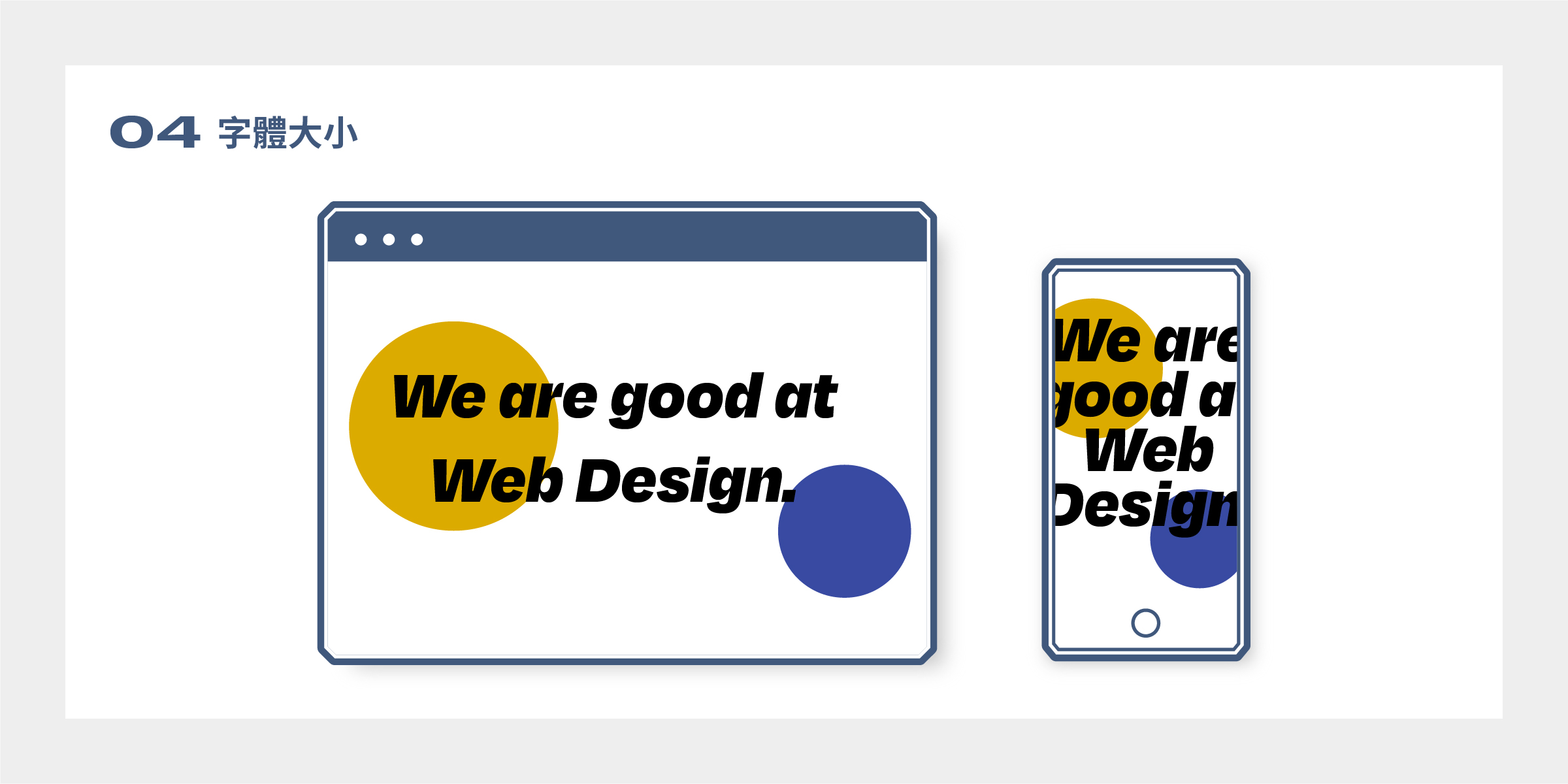
四、字體大小
要在不同裝置之間自動調整字級大小或字重,防止發生例如字體太粗導致在小螢幕觀看時,發現文字擠成一團難以閱讀的狀況。
手機版的字體設計重點:
- 文字內容好不好閱讀
- 強調哪裡是重點內容的關鍵元素

五、考慮輸入方式與 Hover 效果
桌機或筆電使用者利用滑鼠與鍵盤操作網站,手機、平板使用者則是以手指來點擊輸入
- 因此按鈕或表格的設計上必須注意使用者是否能順利、有效地點擊。
- 遇到要打字輸入或是修改都會非常不方便,可考慮有沒有能替代打字的互動方式。
- 以及手機裝置沒有 Hover,避免將資訊使用 Hover 效果包裝。

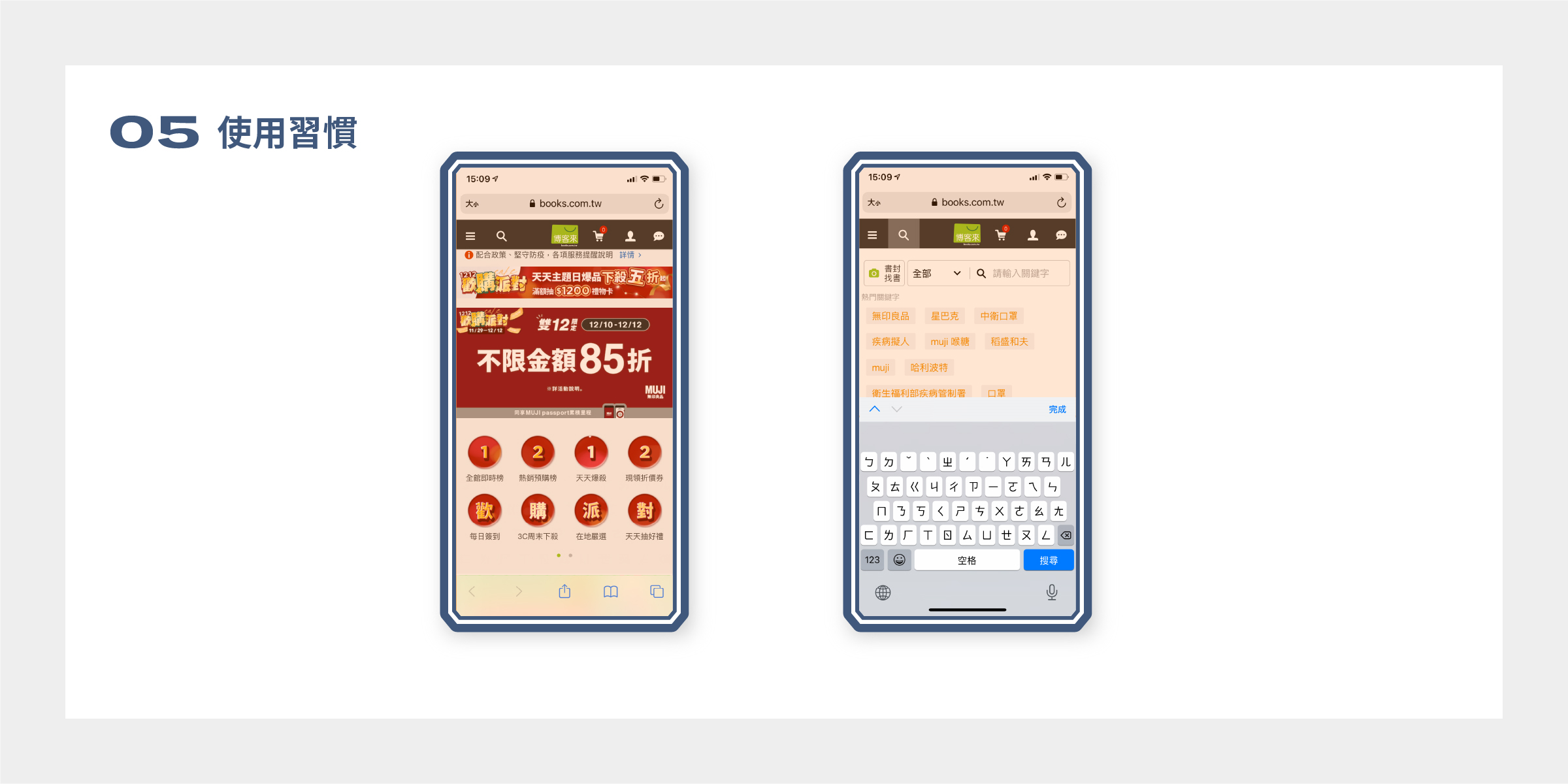
(當手機開啟鍵盤時,會將畫面的50%都遮蓋起來,影響到正常使用畫面)
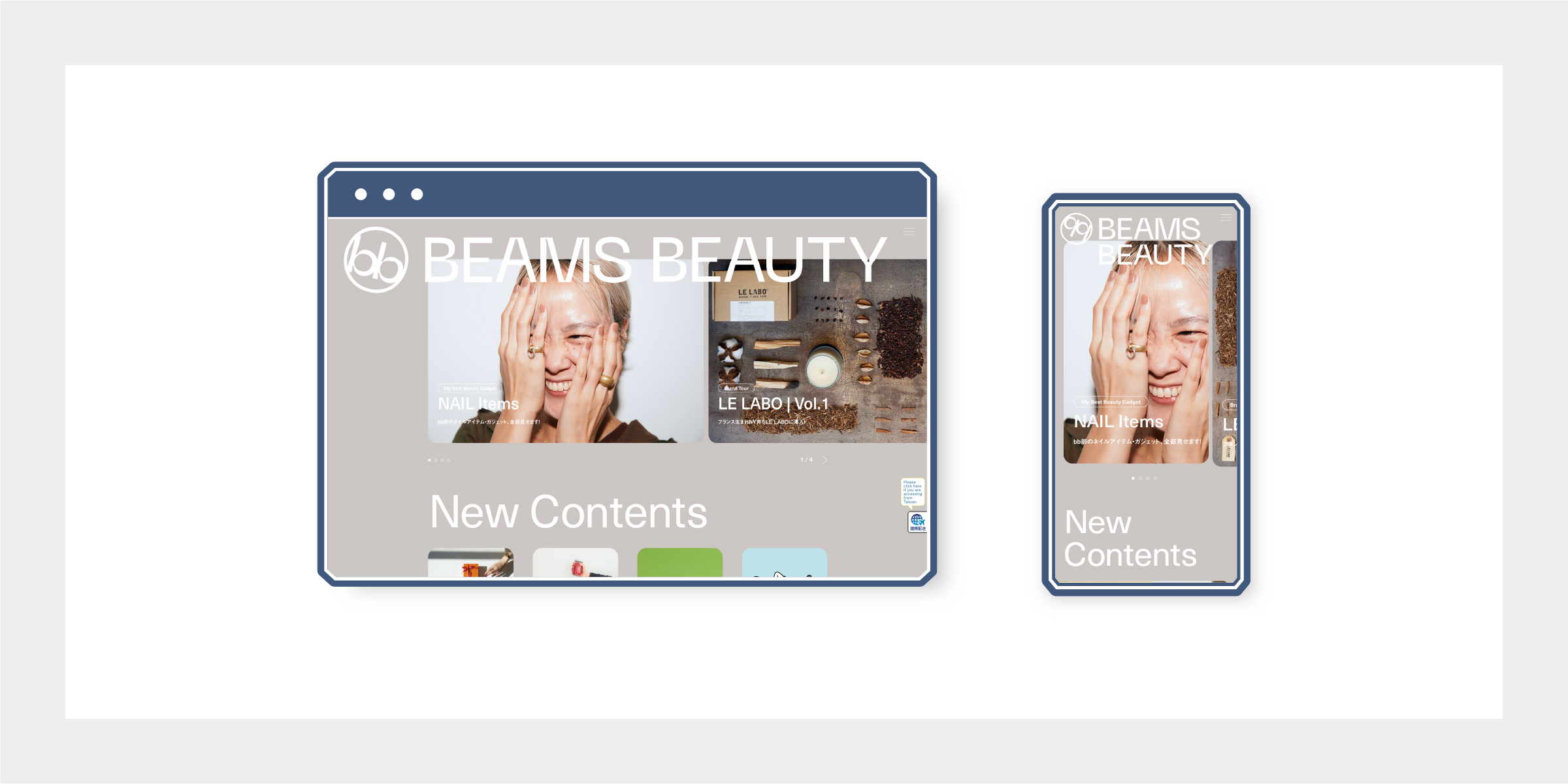
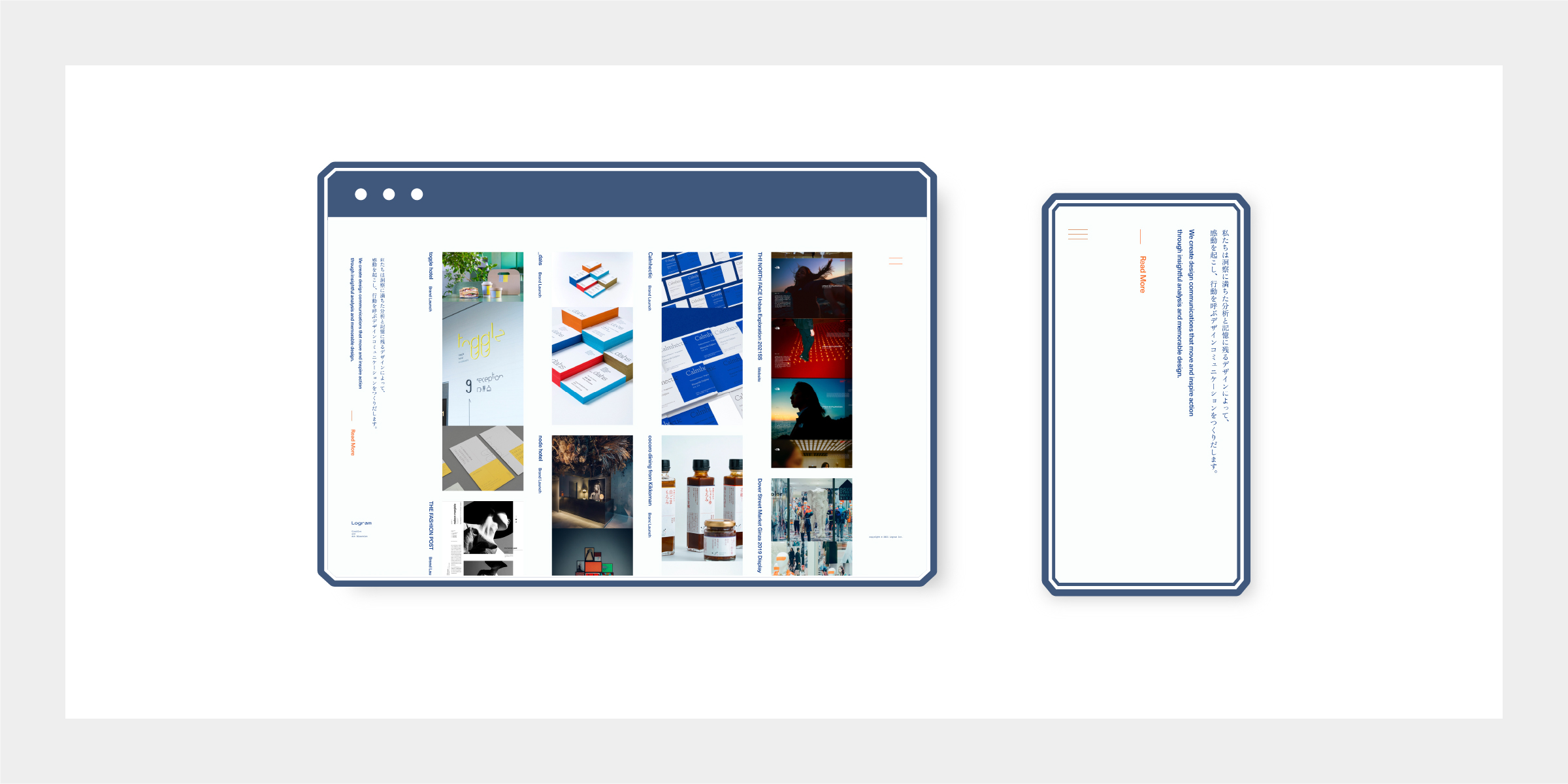
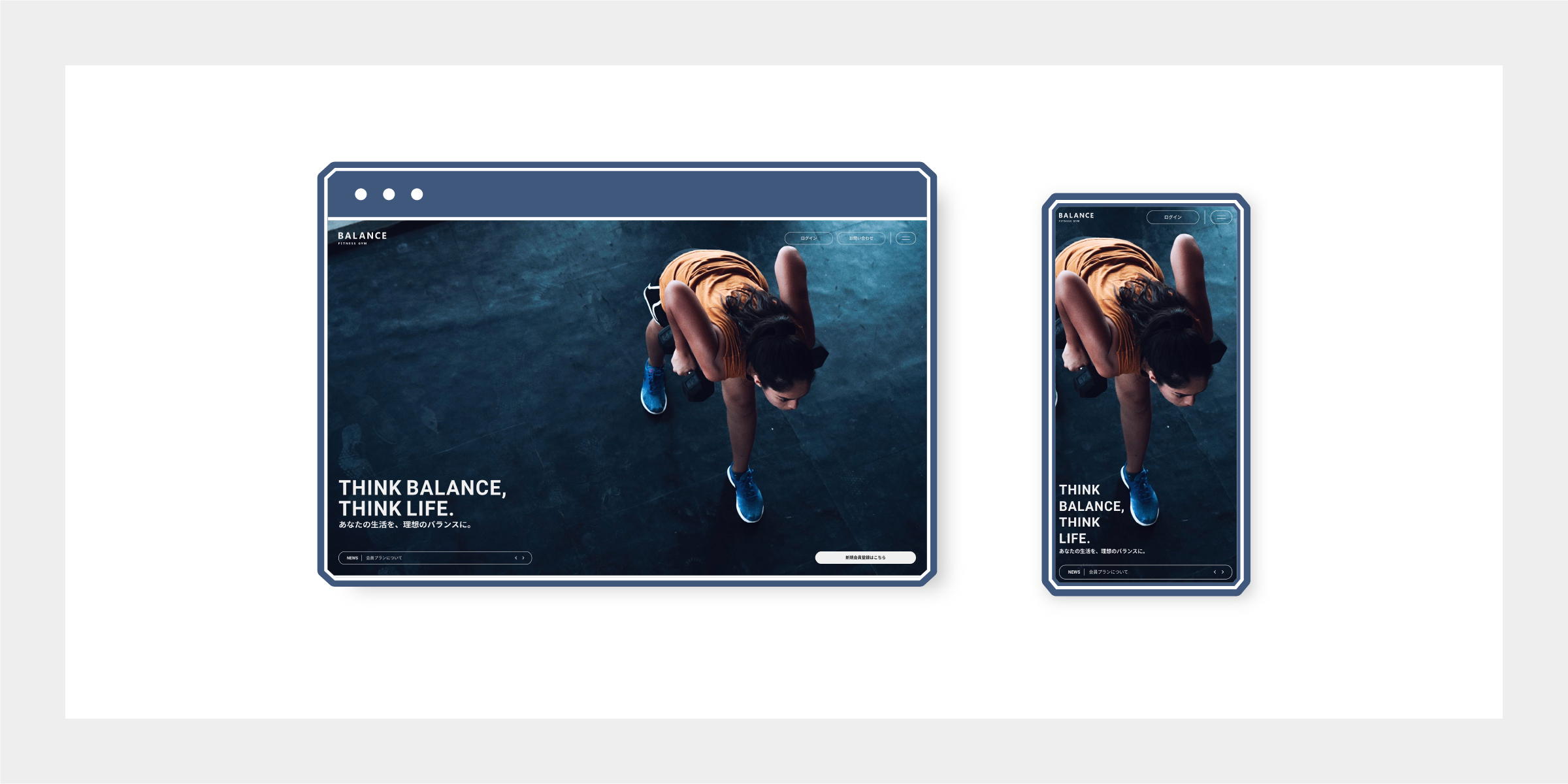
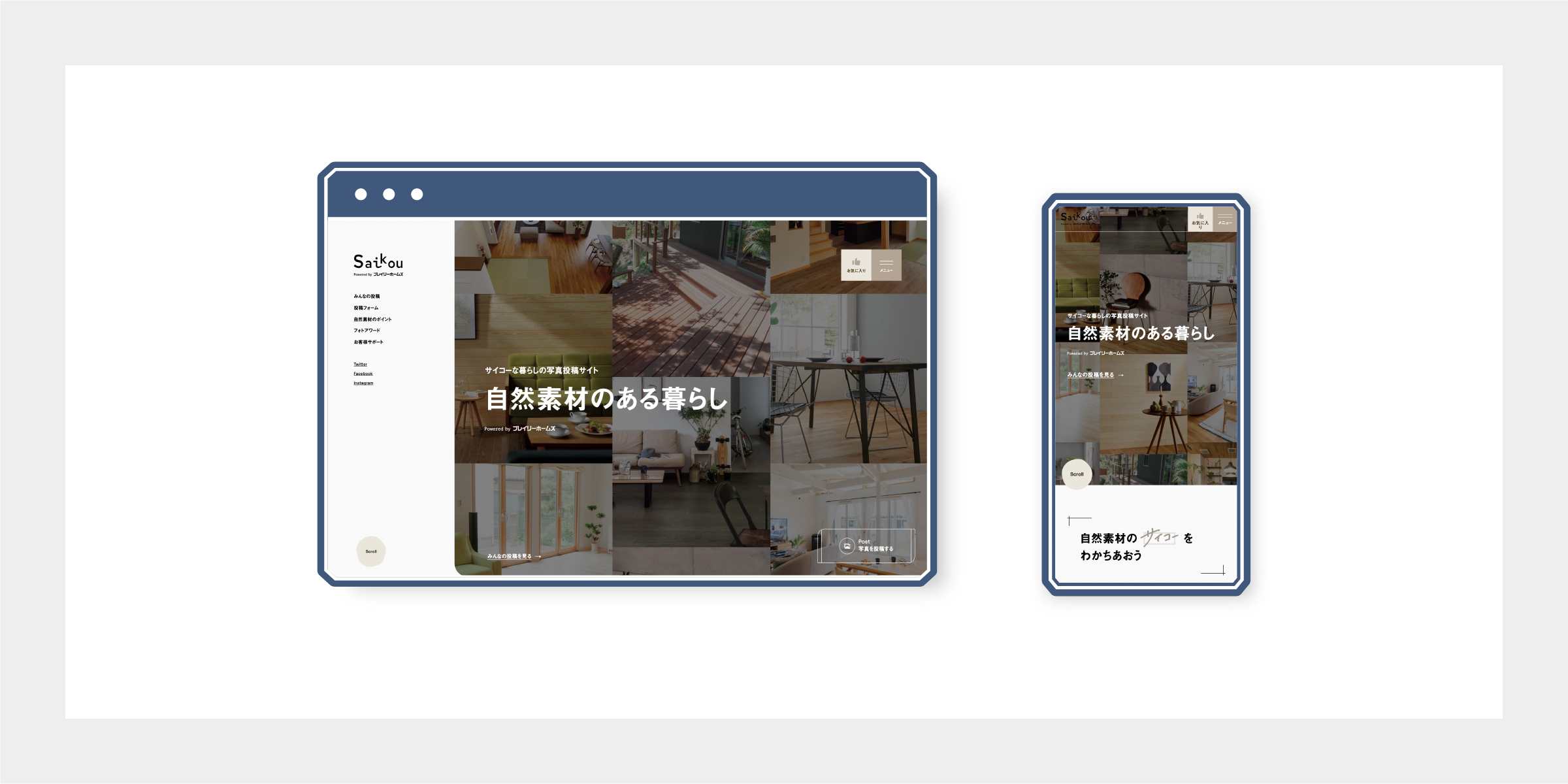
手機版設計範例
一、圖片、文字調整成直式的排版

二、將圖片移除,保留重點資訊的排版

三、調整圖片尺寸以符合裝置的最佳顯示畫面

四、將導覽列收合成icon,簡化濃縮導覽資訊

延伸補充 —— 裝置尺寸與使用率
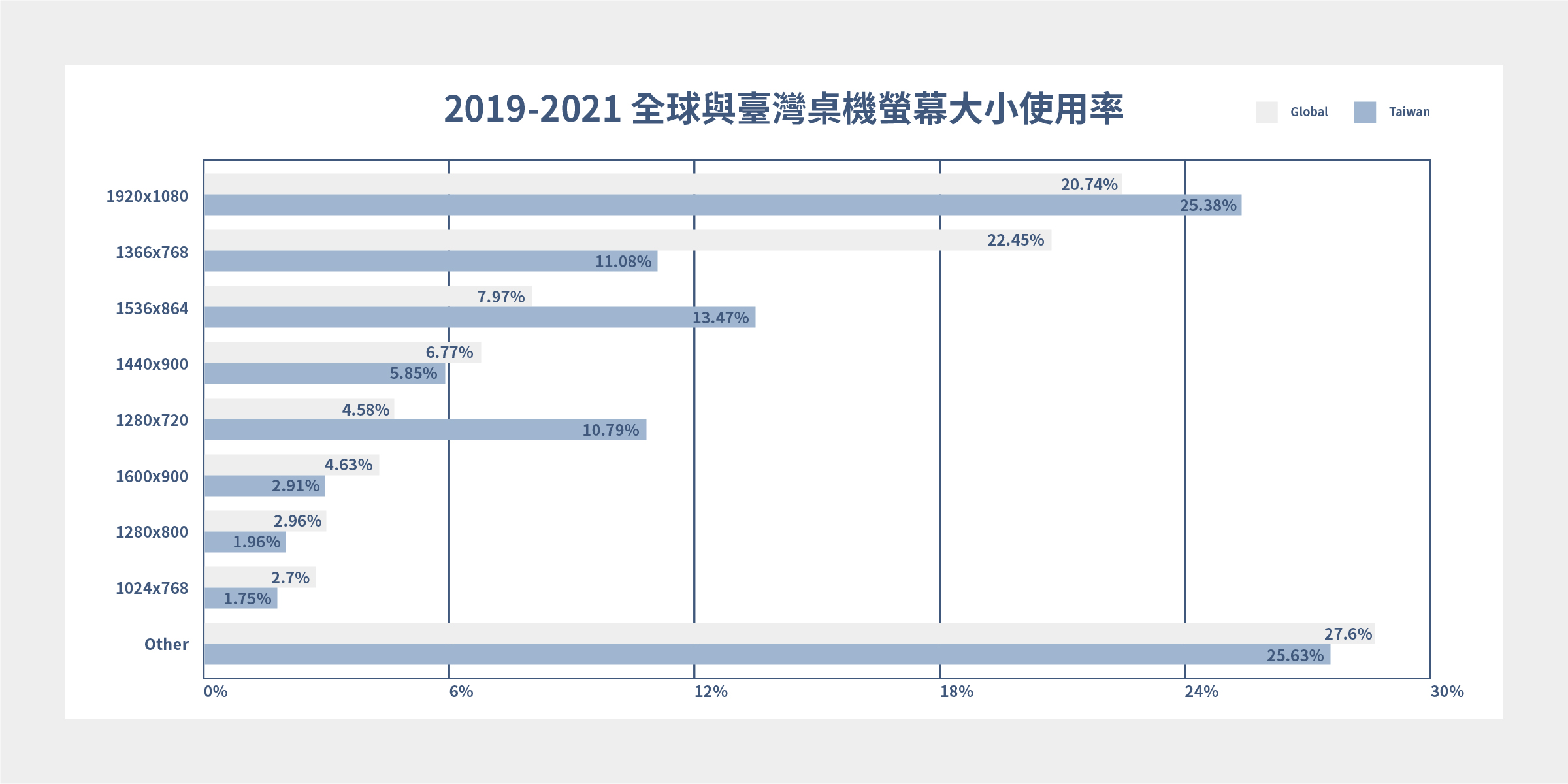
2019-2021 全球與臺灣桌機螢幕大小使用率

資料來源: SstatCounter 數據
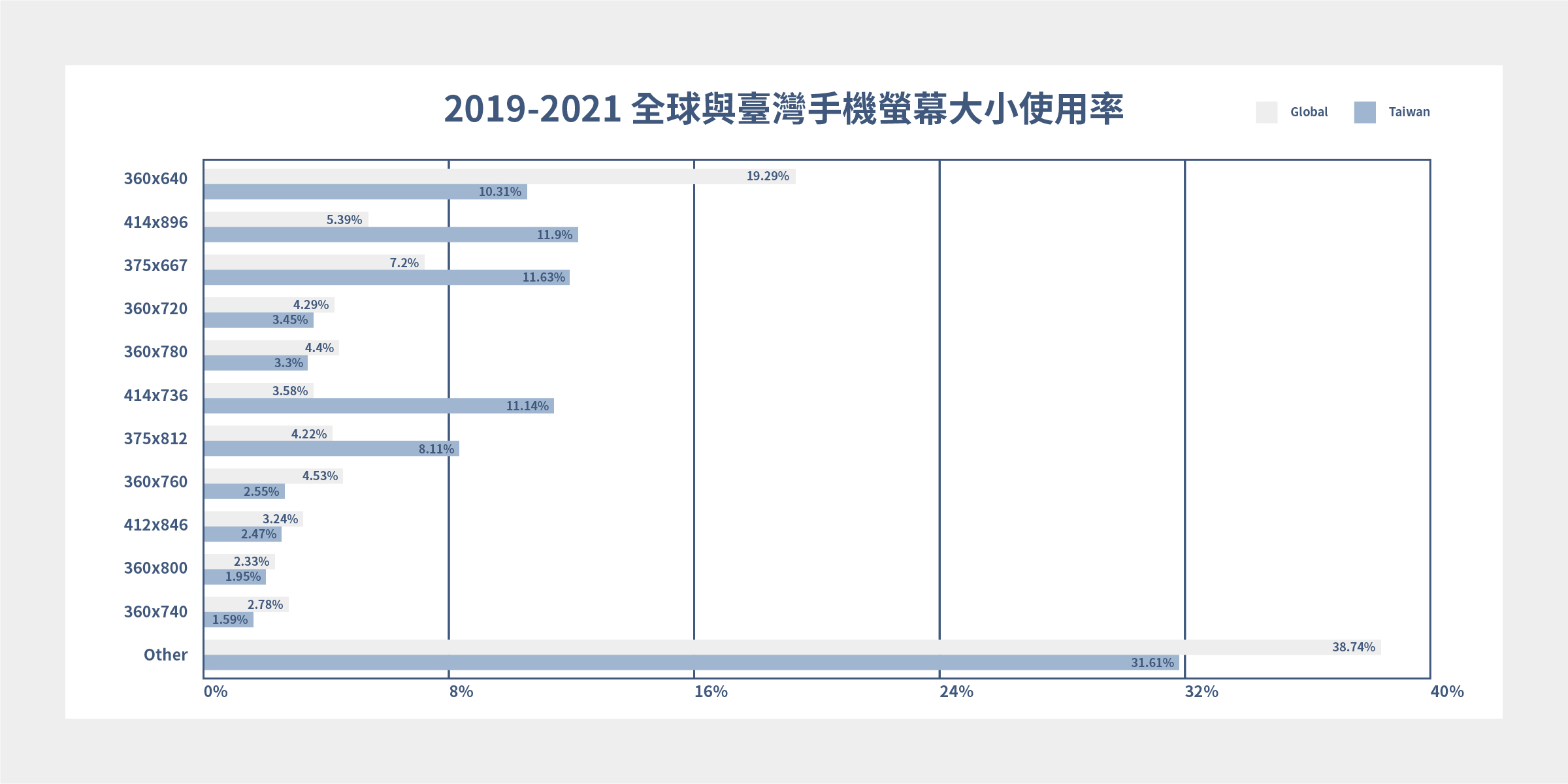
2019-2021 全球與臺灣手機螢幕大小使用率

資料來源:SstatCounter 數據
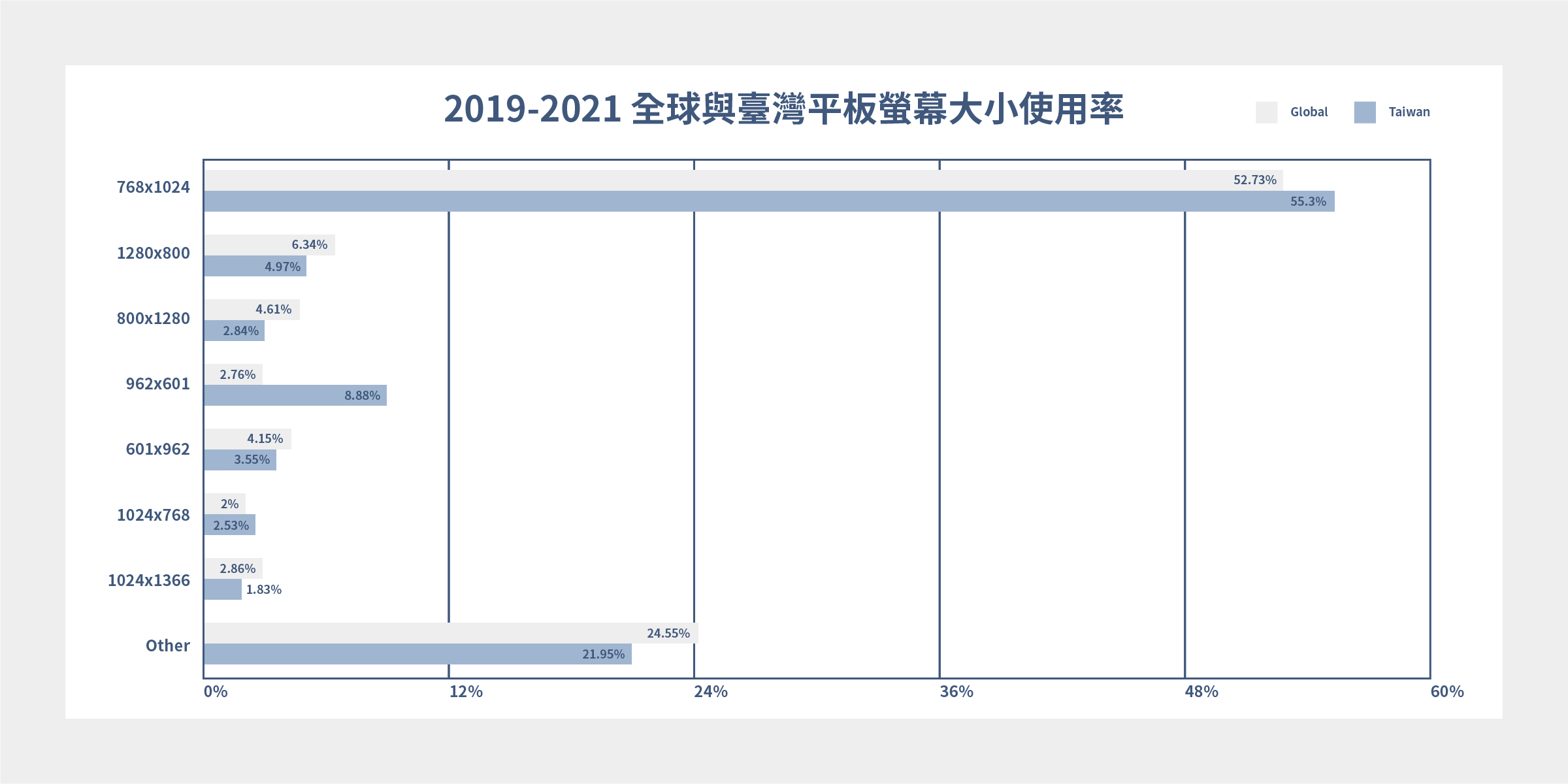
2019-2021 全球與臺灣平板螢幕大小使用率

資料來源:SstatCounter 數據
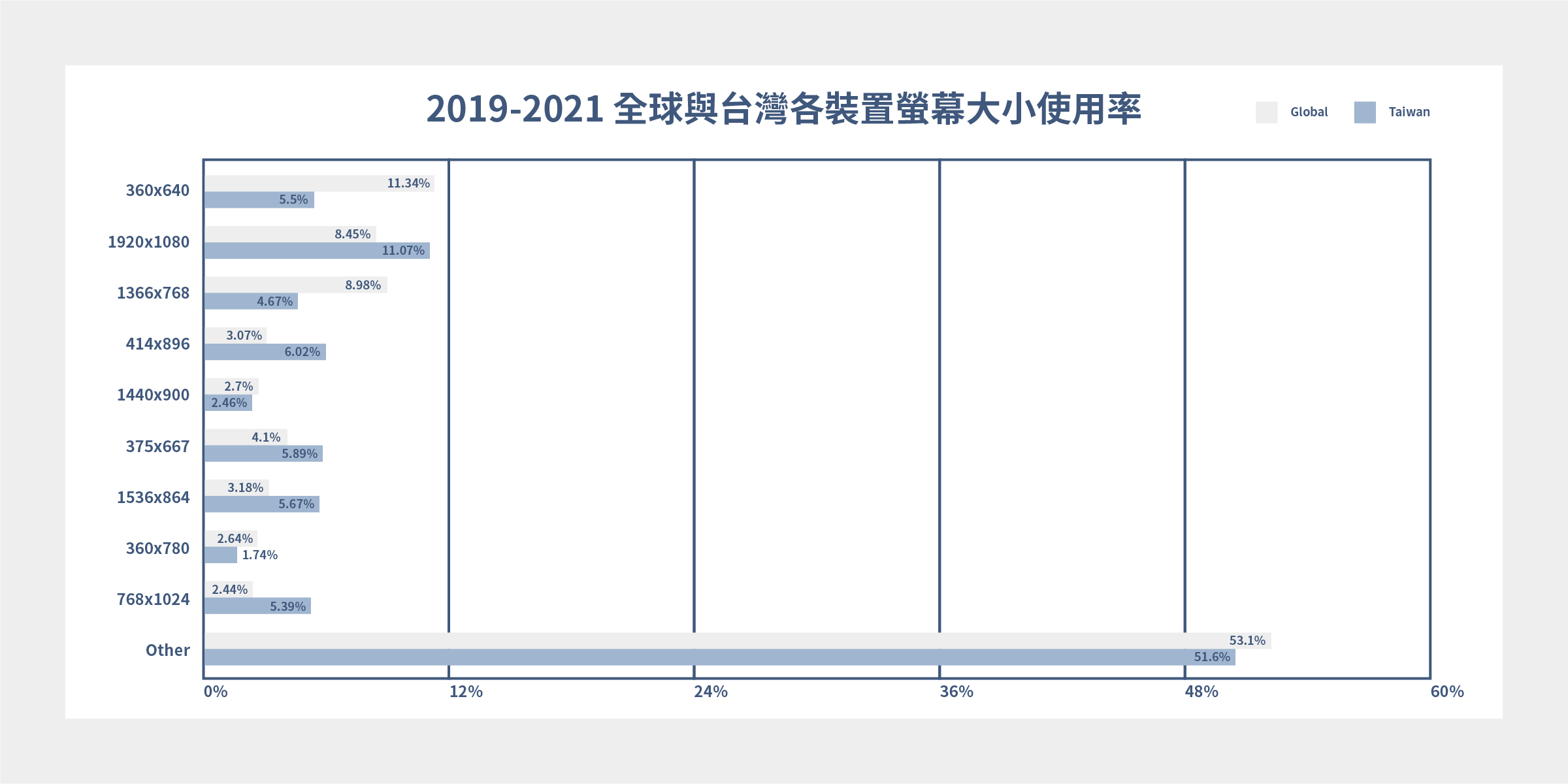
2019-2021 全球與臺灣裝置螢幕大小使用率

資料來源:SstatCounter 數據
從全裝置的螢幕大小使用率數據可以觀察到,近幾年大家在裝置上的使用逐漸轉向手機了(手機螢幕尺寸佔了約 20%、桌機大約 25%)
可以依照上面數據來整理各種裝置斷點,以便調整設計及工程開發:
- 電腦版裝置尺寸:1366 x 768
- 平板裝置尺寸:768 x 1024
- 手機板裝置尺寸:360 x 640
從哪裡查看全球裝置使用率呢? https://gs.statcounter.com/
延伸補充 —— RWD 基本實作方法
CSS media query
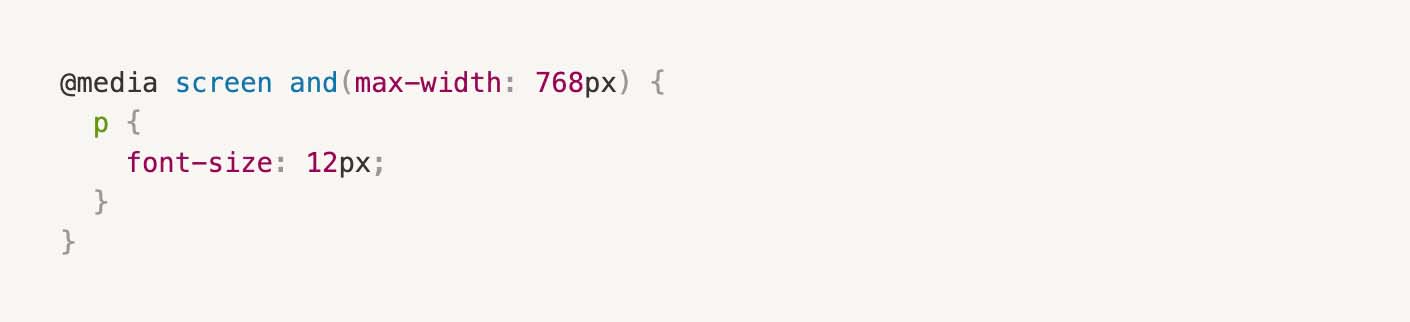
使用 CSS3 中提供的 media query 語法,設置裝置斷點。
舉例:max-width: 768 px的意思是在螢幕尺寸在 768 px 以下時, <p> 設定字體大小為 12 px

編輯:Roizi Lu
編輯核稿:Lee Ming


 回文章列表
回文章列表 回文章列表
回文章列表