Blog部落格
推動專案的幕後功臣: Sitemap / Wireframe 是什麼? Prototype 可以怎麼做?
Sitemap 解釋(名詞+功能性)

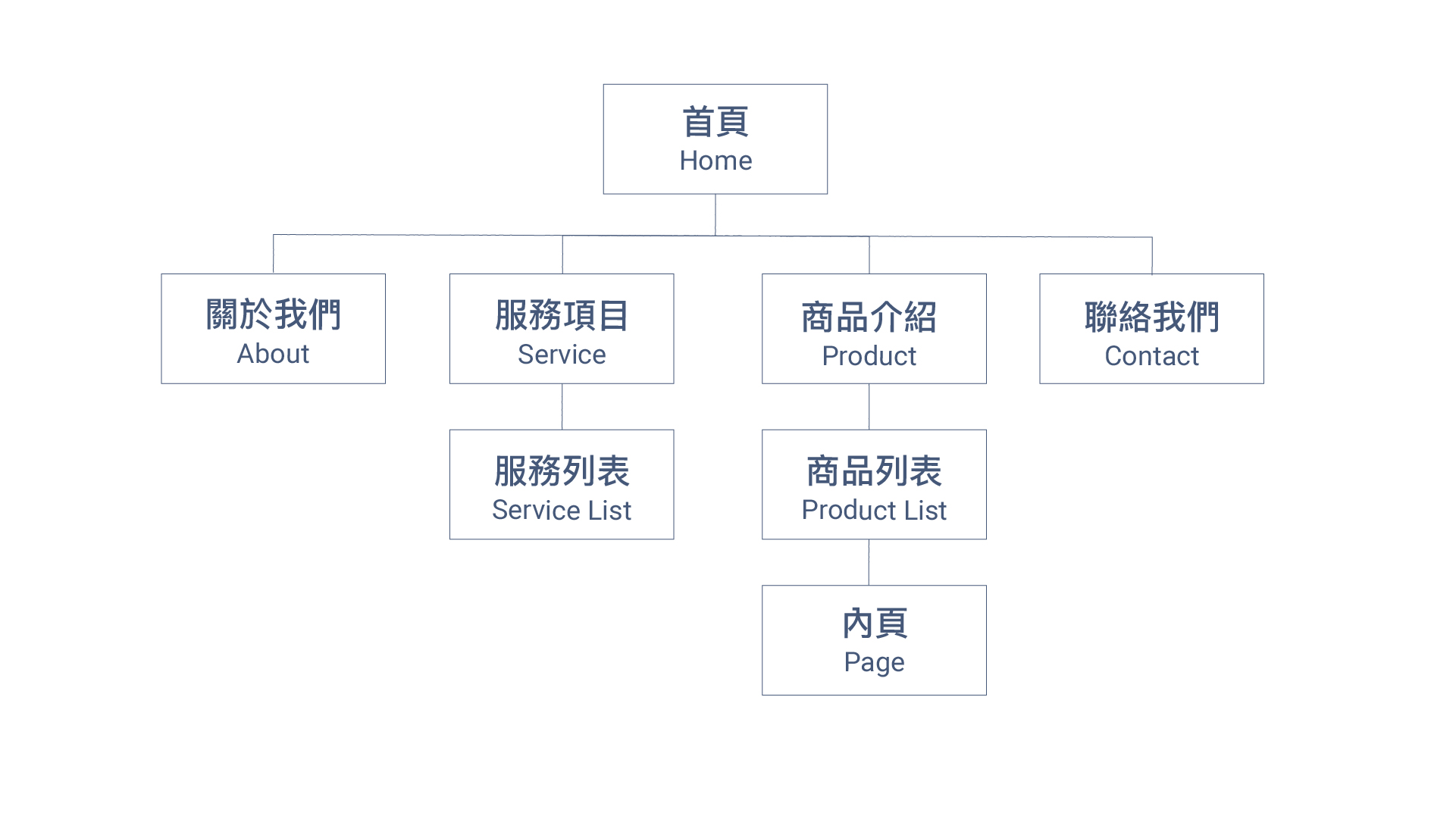
Sitemap 是什麼?
- Sitemap 中文叫做網站地圖或者架構圖
- Sitemap 就像是網站的目錄,將站內所有頁面依層級呈現
- 通常是以樹狀圖的方式去做梳理
主要功能
- 利用 Sitemap 制定好網站的規格與項目,以評估網站的規模與複雜度
- 了解網站整體的架構以及頁面層級、頁面彼此間的連結關係
- 確認網站共有幾個頁面需要執行,預計有幾個版型需要設計,進而安排出專案時程表,做出符合專案時程的規劃

參考資料:
Sitemap介紹、規劃與製作
網頁設計的前置作業 — 認識 Sitemap(2021最新)
Wireframe 解釋(名詞+功能性)
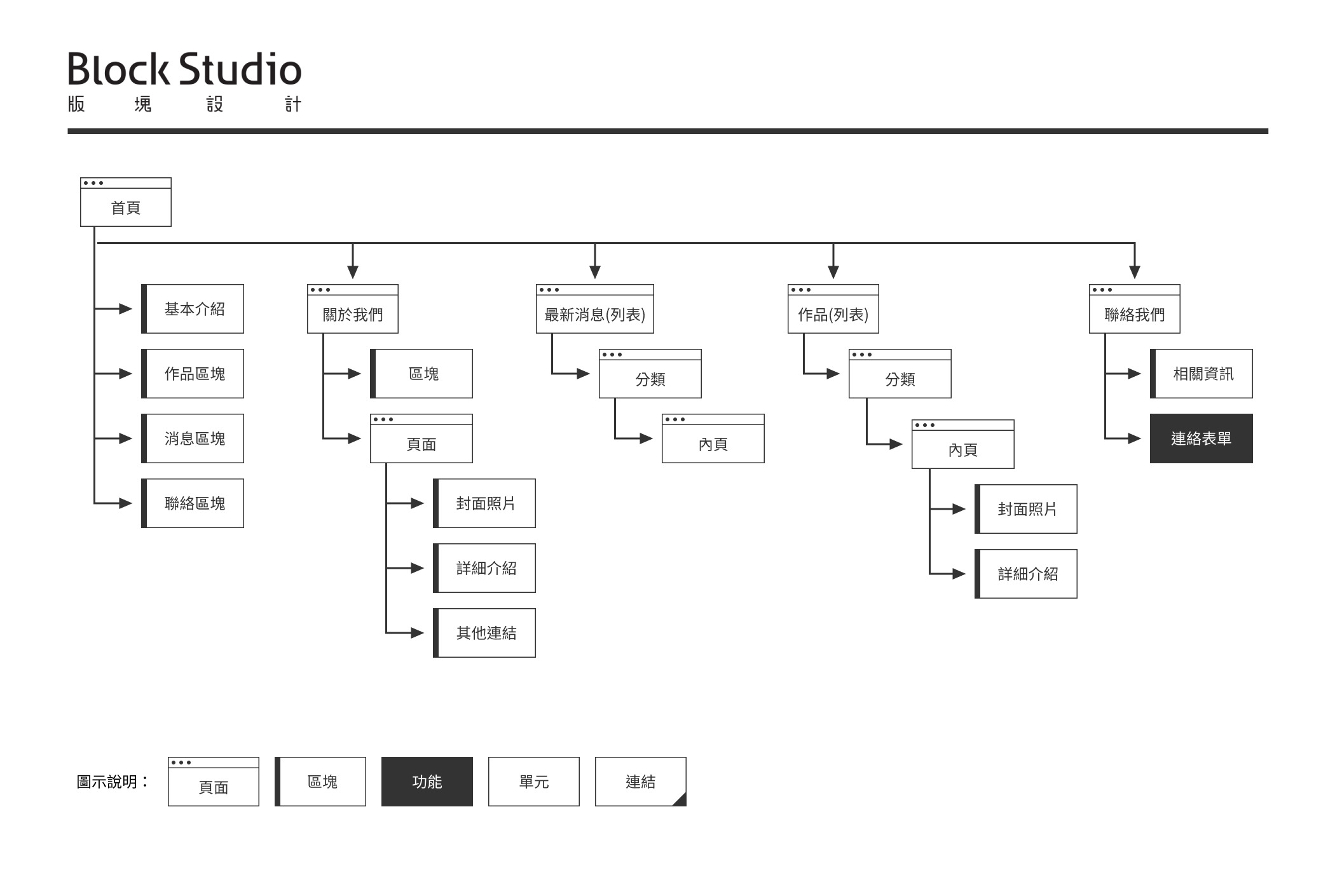
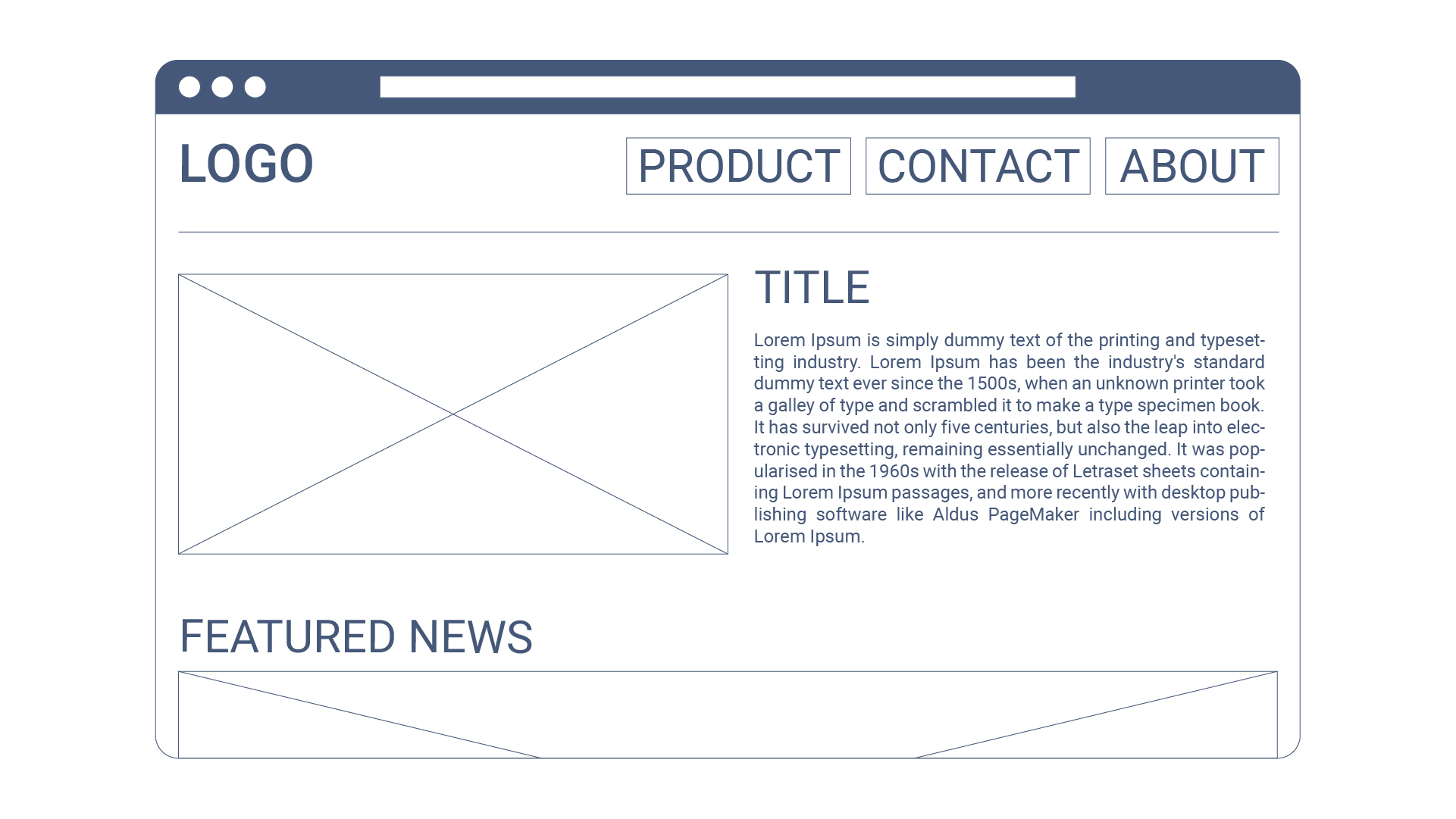
介面的線框稿,稱為 Wireframe,使用簡單的灰階、線條、符號或框線,來表達網頁的排版架構。
主要是在網站規劃過程中跟對方確認網站的資訊內容多寡以及形式,透過簡單的區塊圖示可以讓雙方更容易去想像網站的整個樣子,以利後續設計師在網站上的設計流程順暢,是很重要的溝通環節。
- 呈現產品頁面的主要資訊
- 呈現資訊在頁面上的排版與架構(但視專案規模跟公司流程,不是一定這樣)
- 視覺化,便於描述使用者如何與產品互動

為什麼要製作 Wireframe?
Wireframe 的主要目的是溝通:
- 架構 (頁面的各個部分如何組合在一起)
- 內容 (頁面上顯示的內容類型,是圖片、文字、還是按鈕等)
- 功能 (按鈕如何操作、連結到哪裡)
- 資訊階層 (資料的顯示和組織方式)
線框稿的繪製重點
視覺元素簡潔而清晰
- 單一色系、字型
- 統一字級
- 不用插圖
- 簡單圖標
參考資料:
什麼是Wireframe?
Creating Your First Wireframe
Wireframe是什麼?認識網站UI設計排版草圖與資訊架構
Prototype 解釋(名詞+功能性+工具分享)
什麼是 Prototype?
- 將功能或創意迅速的以具體的形式來呈現,並儘早從使用者以及團隊成員中得到回饋
- 重點在於做出可呈現出概念的形體即可,不需要做得很精緻

為什麼要做Prototype?
在專案中可以提前體驗產品的概念模型,同時能快速的修正使用體驗,提高團隊內部與對外的溝通效率,常與易用性測試環節搭配使用。
Prototype 類型
低保真原型
- 低保真原型可以只用筆、紙或便條紙來組裝成紙製原型(Paper Prototype)
- 或是利用框線稿進行簡單的原型設計,減少顏色、圖形的複雜度以利在最初的開發流程中找出問題點
- 比較常是用來內部溝通討論用
高保真原型
- 高保真原型在功能跟互動設計方面提供了更多細節,看起來會和最終產品比較相似
- 用來呈現特定的微互動或動畫轉場,將互動細節提供給工程師開發,方便溝通
Prototype 工具
介面設計軟體像是 Sketch、Figma、Adobe XD 也可以用來製作原型。
這些設計工具都有內建的基本 Prototype 製作功能。
∎ Invision
特色:介面簡潔、方便分享給別人測試、編輯快速直覺
適合:比較低保真的 Prototype 製作、內部測試、早期開發階段
∎ Axure
特色:各項功能完善度高、提供做好的功能元件可以直接導入使用、但入門門檻高
適合:高保真原型製作、向客戶進行功能演示
∎ Framer
特色:專門做高保真原型的工具、可以在設計和程式碼之間連結、基本上功能沒什麼限制
適合:設計師具備程式邏輯、跟工程溝通可以比較順暢(用程式來溝通)
參考資料:
現今 UI 設計流程 中少不了的 PROTOTYPING
為什麼你應該把原型設計(Prototyping)放進你的 UI/UX 設計流程中?
快速驗證概念、節省開發成本的方法 – PROTOTYPING
產品原型製作工具(Prototyping Tools)使用分享
編輯:Roizi Lu
編輯核稿:Lee Ming


 回文章列表
回文章列表 回文章列表
回文章列表