Blog部落格
2022 免費網站平台研究分析
隨著網路的發展,越來越多人有架設網站的需求。現在出現了許多降低網站製作門檻的工具,讓人能繞開學習寫程式的壓力,透過視覺的直覺界面編輯網站。
這次分享 10+1 個能夠免費使用的架站平台,希望能幫助想要初試水溫的讀者做選擇,也能看看現在「自助式」設計網站的趨勢。
貼心提醒:
這些平台千萬不要拿來接商案,因為有太多無法預期狀況,或無法修改的地方,畢竟他是個「平台」,弄不好反而會造成反效果哦!
❶ Mozello
經典的 Drag & Drop 類型,操作上很直覺,點擊頁面中的部分就會跳出新增元素的選單。
版型較少,很大程度受到現有模板的限制,全站只能使用單一字型,配色也是自由度較低的調色盤類型,使用時容易出現版型亂掉的情況。
比較特別的是,免費版就能使用插入自訂程式碼和多語言編輯。
優點 入門門檻低、多語言編輯
缺點 自由度低

形象官網

操作介面
版面自由度|●●○○○
支援程式碼編輯| ✔
支援網路商店| ✔
中文介面|✘
多語言編輯| ✔
適合客群|購物站、企業官網
網址|https://www.mozello.com/
範例|http://www.cesisinside.lv/
❷ Jimdo
在國外討論度很高的編輯器,是用直式增加區塊的方式編輯,容易理解。
自由度相對較低,不過內建的版型風格清新,間距也很自然,不需費心調整。
免費版本就能使用所有的排版組合,但限制是只能有五個頁面。
優點 入門門檻低、介面美觀
缺點 自由度低、頁面限制

形象官網

操作介面
版面自由度|●●○○○
支援程式碼編輯|✘
支援網路商店|✔
中文介面|✘
多語言編輯|✘
適合客群|購物站、企業官網
網址|https://www.jimdo.com/
範例|https://www.nemoto-k.net/
❸ Strikingly
主打是華人創立的網頁工具,因此中文介面閱讀起來相當自然,操作起來也相當容易上手。
套用主要版型後,再選擇每個區塊的元素分佈方式即可,不太會出錯。
比起主流的 Drag & Drop 編輯方式簡單很多,但相對來說自由度就比較低。
免費版本可選擇的排版有限、無法使用自訂程式碼功能,較適合製作單頁式的網站,但可以換 favicon 跟 SEO 縮圖這一點倒是意外的驚喜。
優點 中文友善、入門門檻低
缺點 自由度低、頁面限制

形象官網

操作介面
版面自由度|●●○○○
支援程式碼編輯|✘
支援網路商店|✔
中文介面|✔
多語言編輯|✘
適合客群|單頁式官網、簡單作品集
網址|https://www.strikingly.com/
範例|https://www.nouson-in-possible.com/maniwa-2020
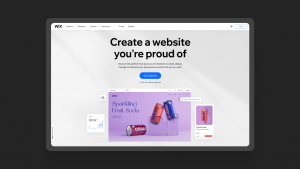
❹ Wix
最常被提到的網站平台,非 Wix 莫屬了吧?
主打「不用學寫程式」跟「可使用現成模板」,吸引了許多使用者,可說是 Drag & Drop 網站編輯產品中名氣最大的,不用另外擔心主機和域名對初學者來說也很誘人。
不過這後續影響到架好的網站如果想要更改服務商,會無法轉移需要打掉重來。另外,實際進到操作介面後,會發現元素、區塊等選擇有限,間距需要手動輸入調整也經常令使用體驗感受不佳。
優點 一站式服務、知名度
缺點 無法搬遷、自由度低

形象官網

操作介面
版面自由度|●●●○○
支援程式碼編輯|✘
支援網路商店|✔
中文介面|✔
多語言編輯|✔
適合客群|購物站、企業官網
網址|https://zh.wix.com/
範例|https://www.tgtcruz.com/
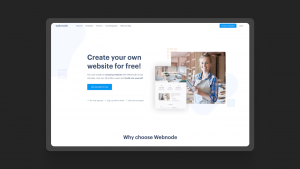
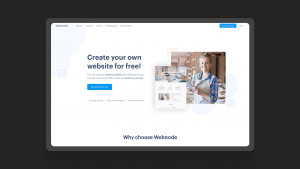
❺ Webnode
Webnode 經常被拿來跟 Wix 比較,兩者的編輯方式跟建立區塊的邏輯的確很相似,也同樣會面臨版型固定、制式化與不容易調整配色等問題。
優點 一站式服務
缺點 無法搬遷、自由度低

形象官網

操作介面
版面自由度|●●○○○
支援程式碼編輯|✘
支援網路商店|✔
中文介面|✔
多語言編輯|✔
適合客群|購物站、企業官網
網址|https://www.webnode.tw/
範例|https://www.we-eatse.be/
❻ Weebly
Weebly 可以用兩種模式編輯:經典的 Drag & Drop 還有編輯程式。
在 Drag & Drop 模式中,版型配置會受到比較大程度的限制,強制對齊的功能也讓新手能排出整齊的版面,算是比較不容易失敗的類型。
如果想要直接在上面編輯程式,免費版本也能做到, HTML、CSS 的原始碼都能直接編輯, JavaScript 語法也可以自訂,但免費版最明顯的缺點是圖片有 10Mb 的限制。
優點 入門門檻低、自由度高
缺點 容量小

形象官網

操作介面
版面自由度|●●●○○
支援程式碼編輯|✔
支援網路商店|✔
中文介面|✔
多語言編輯|✘
適合客群|購物站、企業官網
網址|https://www.weebly.com/
範例|https://www.americanmedicalinc.com/
❼ Readymag
近年來經常看到各大網站評選獎項的得主,是用 Readymag 來製作。
雖然無法直接編輯原始碼,不過版型能直接混搭使用,參考格線對排版帶來相當大的幫助。
整體瀏覽會比較接近一頁式的順暢閱讀,內建的動畫跟轉場若是搭配得宜,能夠發揮強大的效用。
優點 自由度高、動態強大
缺點 入門門檻高、一頁捲動為主

形象官網

操作介面
版面自由度|●●●●○
支援程式碼編輯|✘
支援網路商店|✘
中文介面|✘
多語言編輯|✘
適合客群|一頁式官網、資訊呈現
網址|https://readymag.com/
範例|https://themessagetoukraine.obys.agency/
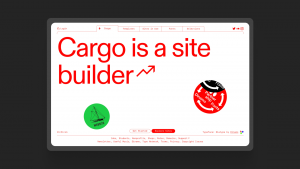
❽ Cargo
Cargo 提供的模板特殊,風格相對受到設計從業者青睞,大部分的案例都是個人或設計工作室的作品集。
選好版型後如果要做比較大的改動,需要將元素手動加上去,或透過程式碼編輯器修改,也可以選空白版型自己設計。
免費版本也能做到修改程式碼、更改 favicon 等功能,有前端概念的人使用能夠發揮很大的自由度!
優點 自由度高、風格特殊
缺點 入門門檻高

形象官網

操作介面
版面自由度|●●●●○
支援程式碼編輯|✔
支援網路商店|✘
中文介面|✘
多語言編輯|✘
適合客群|設計師、藝術家、藝文活動、音樂產業
網址|https://cargo.site/
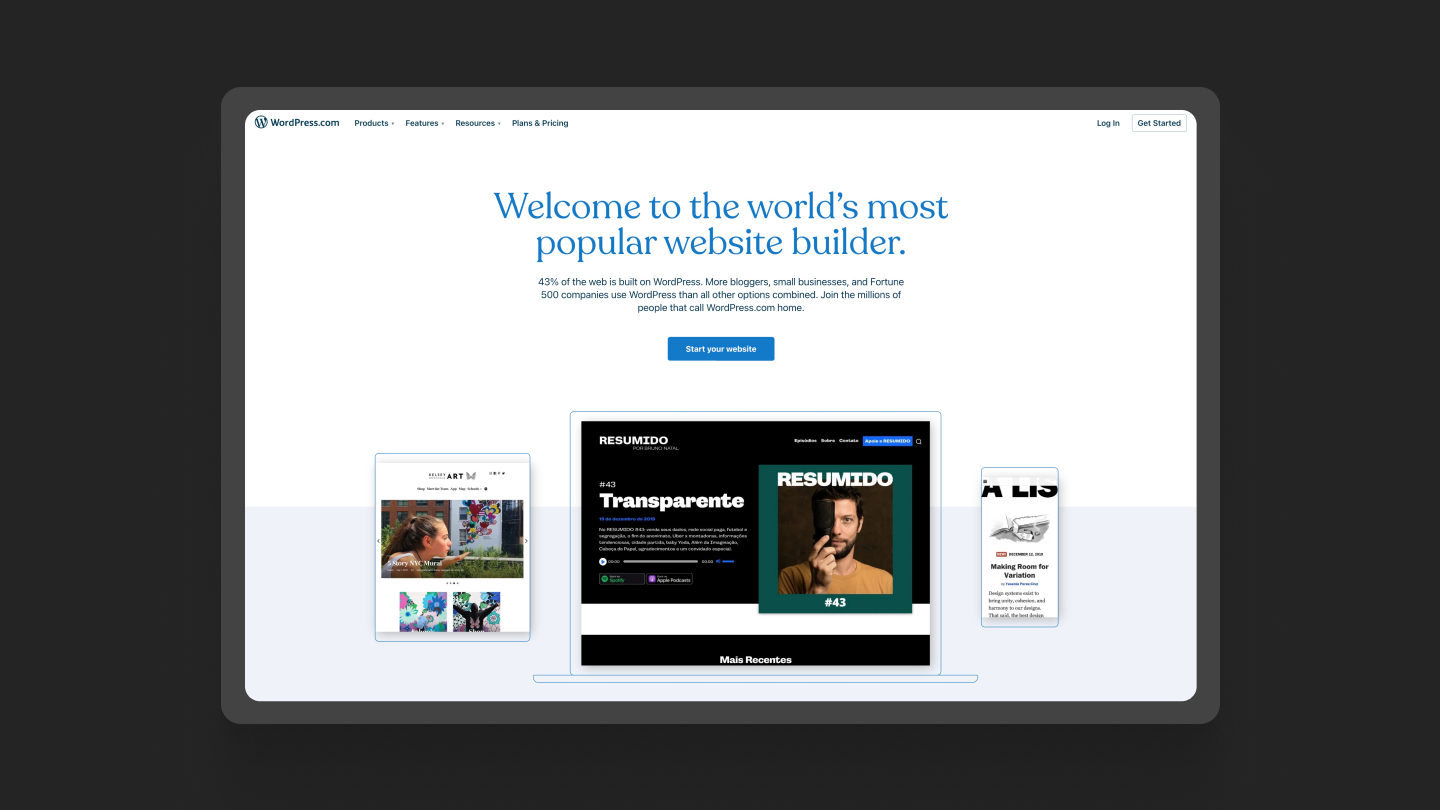
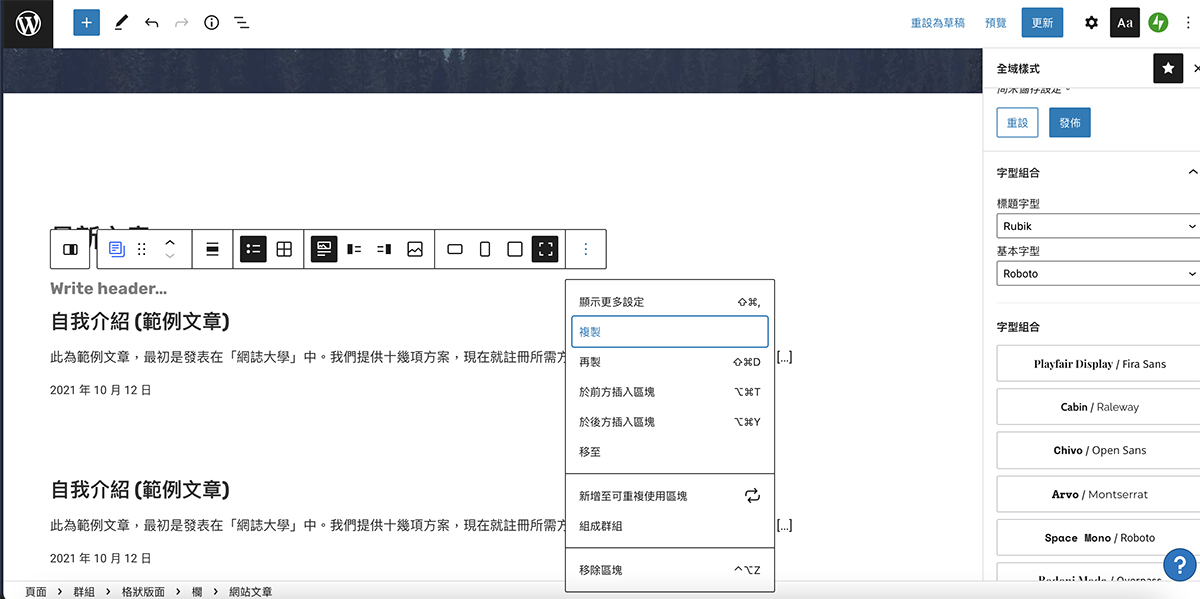
❾ Wordpress.com
WordPress.com 是目前市占率最高的 CMS 平台,擁有豐富的模板資料庫、圖像編輯界面加上部落格式的發文方式,受到不少人的青睞。
網路上相關教學非常齊全,可以直接編輯程式碼的特性,也在容易上手之餘增加了變化的可能。
不過要付費才能上傳自訂的 CSS 模板,否則字型的選擇有限,也很難個別更改每個頁面的視覺樣式。
優點 中文友善、知名度高、資源豐富
缺點 免費版功能不齊全

形象官網

操作介面
版面自由度|●●●●○
支援程式碼編輯|✔
支援網路商店|✔
中文介面|✔
多語言編輯|✔
適合客群|大部分產業皆適用
網址|https://wordpress.com/
範例|https://studioouam.com/en
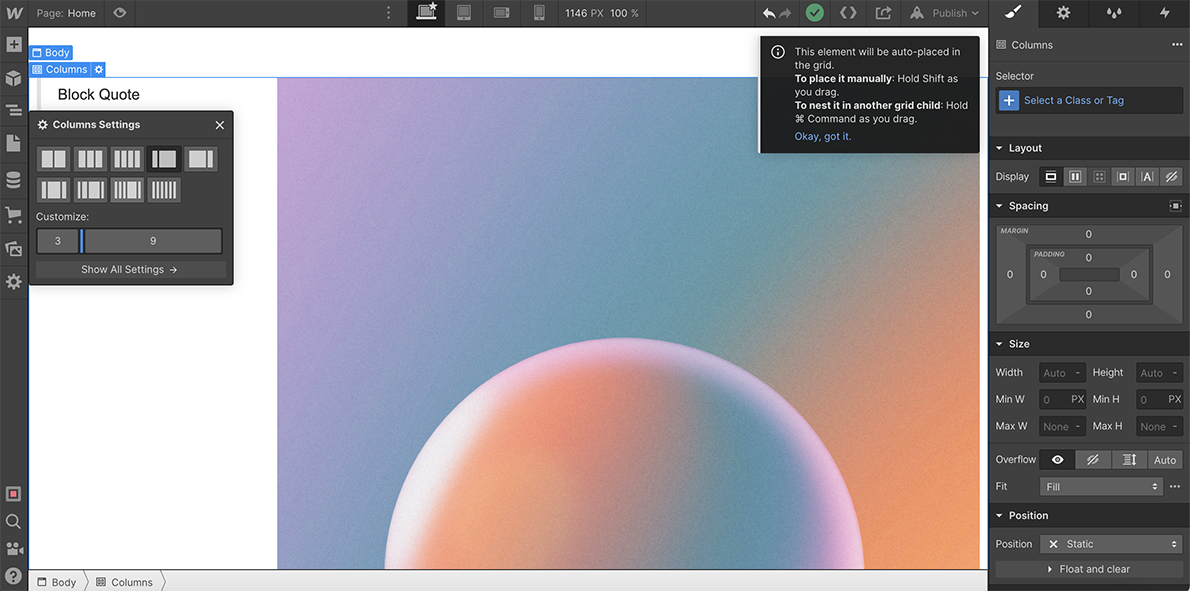
❿ Webflow
Webflow 的介面也是屬於 Drag & Drop 類型,不過強大之處就在於他的編輯邏輯跟程式語言非常貼近,如果完全沒有程式基礎的確可以操作。
若能理解 HTML 的巢狀架構和 CSS 模板的邏輯會更好上手,也能享受設計的高掌控性。如果需要插入自己編寫的程式碼,也能支援。
優點 自由度高、介面美觀
缺點 入門門檻高

形象官網

操作介面
版面自由度|●●●●●
支援程式碼編輯|✔
支援網路商店|✔
中文介面|✘
多語言編輯|✘
適合客群|大部分產業皆適用
網址|https://webflow.com/
範例|http://www.vibor.it/
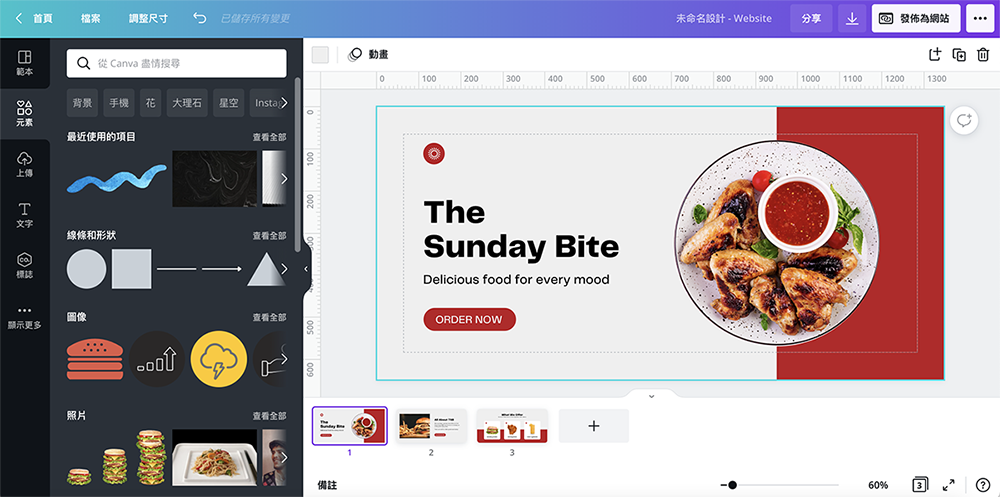
❶❶ Canva
除了上面十個針對網站的平台以外,近年來主打將設計門檻降低的 Canva ,除了在簡報界掀起風潮,竟然也開始支援網站設計,還可以選擇製作 Mobile First 的版本!
整體的操作很像在做 PPT,不適用於複雜架構的網站,以可以輕鬆加入 Youtube 連結跟 Gif 檔,主打作為宣傳或類似 Linktree 的中繼跳轉頁面為優先。
比較明顯的缺點是預設的網址很長,無法直接綁上第三方網域,除非將編輯完成的原始碼匯出再轉到其他主機。
優點 入門門檻低
缺點 頁面限制 、匯出不便

形象官網

操作介面
版面自由度|●○○○○
支援程式碼編輯|✘
支援網路商店|✘
中文介面|✔
多語言編輯|✘
適合客群|單頁網站、跳轉頁面
網址|https://www.canva.com/
範例|https://www.canva.com/design/DAEde2DWf20/qRmzL8sqoZNwYsfDrgK6Cw/view?website#4:home
總結
大家可以發現近年的免費架站平台越做越好,對於後台介面的 UI 與 UX 都進步很多。相較於以前的平台著重在「一致性、模組化」,現在已經轉為針對「變動性高、動態特效、可見即所得」的編輯方式,真的改變非常多,這也跟整體技術完竟趨近於成熟有關。特別是在這社群平台萬箭齊發的年度,對於擁有具有特色的專屬網站顯得非常重要!當然動態特效在這當中也扮演非常重要的角色。
適合什麼樣的族群使用呢?
免費平台其實非常適合的對象是「作品集、簡介、小型商家、臨時網站、預算有限」的族群做使用。這部分的族群本身不需要會寫 Code ,也不需要有程式背景更不用太多預算即可自行調整,可說是非常的方便呢!
那這平台跟版塊本身有什麼關係呢?
初期,你只要透過這類的免費平台架站並了解其中知識,很快的知道這類平台是否滿足自己的需求。或是需要向版塊設計這樣的專業公司服務?這兩種都是有可能的。
這類的免費平台相比版塊設計絕對有它的優點存在!像是「時間有限、預算不足、規模很小」三者需求兼具的客戶,我們會建議客戶使用免費網站平台做架設,較符合經濟價值。但也因為如此,沒有具備設計專業與相關經驗,做出來的成品相較專業公司還是會有明顯差異。
版塊設計主要是根據品牌形象於概念,在網站上建構品牌體驗
所以當需求符合「時間充裕、預算允許、符合品牌價值」的話,不論規模的大小都是非常期待讓版塊設計服務大家!
貼心提醒:
這些平台千萬不要拿來接商案,因為有太多無法預期狀況,或無法修改的地方,畢竟他是個「平台」,弄不好反而會造成反效果哦!
編輯:Constance Chen
編輯核稿:Lee Ming


 回文章列表
回文章列表 回文章列表
回文章列表