Blog部落格
版塊 2020 實習計畫成果:網站部門「動態海報」
前言
版塊設計 2020 年擴大實習生計畫!
希望從實習生本身的角度出發,讓實習生能夠在這幾個月中學到什麼、接觸到什麼、帶走什麼等為出發點。讓實習生經過版塊設計的磨練(訓練),對整個產業有一定程度的了解,並逐步建立接軌業界的工作流程與經驗💪 💪 。
實習計畫類型分為 品牌設計(2 名) 與 網站設計(2 名),
時間上區分為「2 個月:暑期實習計畫」、「4~6 個月:工讀實習計畫」。
計畫結束時,實習生在繳交「實習心得」後會獲得「實習證書」,並與我們保持聯絡追蹤協助未來一年的近況。
計畫詳細介紹:
『版塊設計 2020 實習計畫』 https://blockstudio.tw/blog/2020-internship/
目錄
- 學習目標
- 產出內容
- 個人成果
- 總結
學習目標
實習生計劃目的讓實習生們藉由小型專案,就能體會網站的從零到有的建置流程,希望能讓實習生們下列的 5 個重點階段除了知識的輸入外,也能夠藉由實際產出扎實的學習,包含:
- 創意主題發想
- 概念收斂、聚焦
- 簡報練習、說話練習
- 設計稿執行、校正
- 網站動態想像
- 設計與工程的協作溝通
產出
我們在 2017 年曾在官網的部落格發布過關於「動態海報」趨勢的文章『用程式寫的動態海報』
內容介紹了許多著名動態海報作品。
所以在今年的實習生計畫我們希望藉由此主題讓實習生的創意和手,創作「動態海報」作品。
「動態海報」是網站設計&程式的新手最好的「訓練作業」
過往動態海報較常見於利用 Motion Graphic 的手法,用持續的動態讓平面的海報待有生命力,而另外一個方式則是讓網站變成海報的載體,除了基本的持續動態外,還會有在互動上的彩蛋,這也是網站與平面上最大的差異!
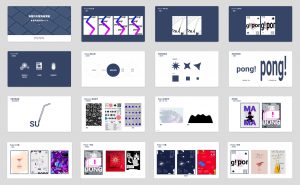
動態海報合輯 ─ https://blockstudio.tw/display/2020intern-web/
個人成果
合輯網站 by Gu
庫|Molly
以台灣人在 2020 年的各種重大事件的情緒作為創意切入點。


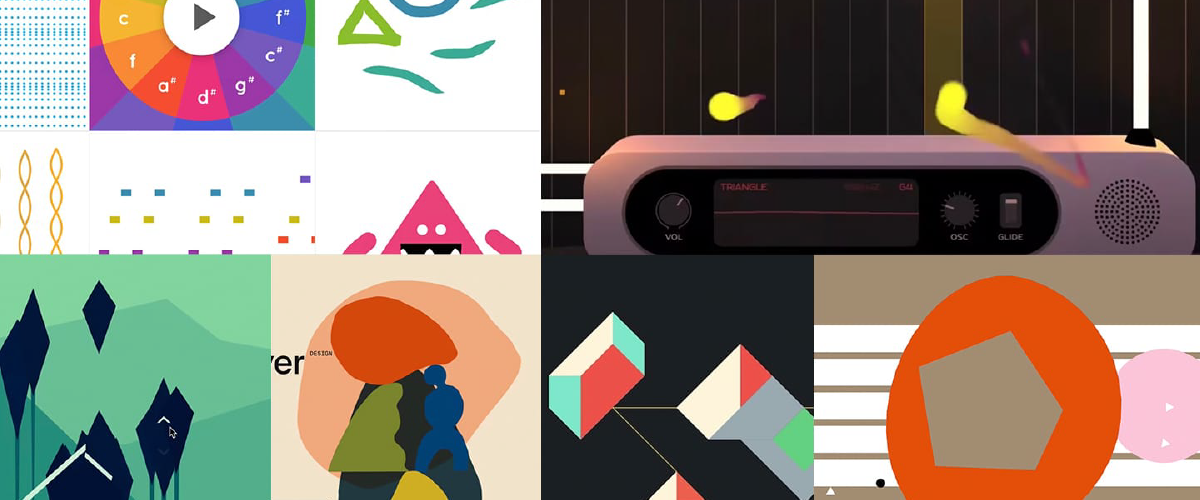
有聲勝無聲|Gu
利用海報的動態效果讓平面的海報也能夠表現出聲音。


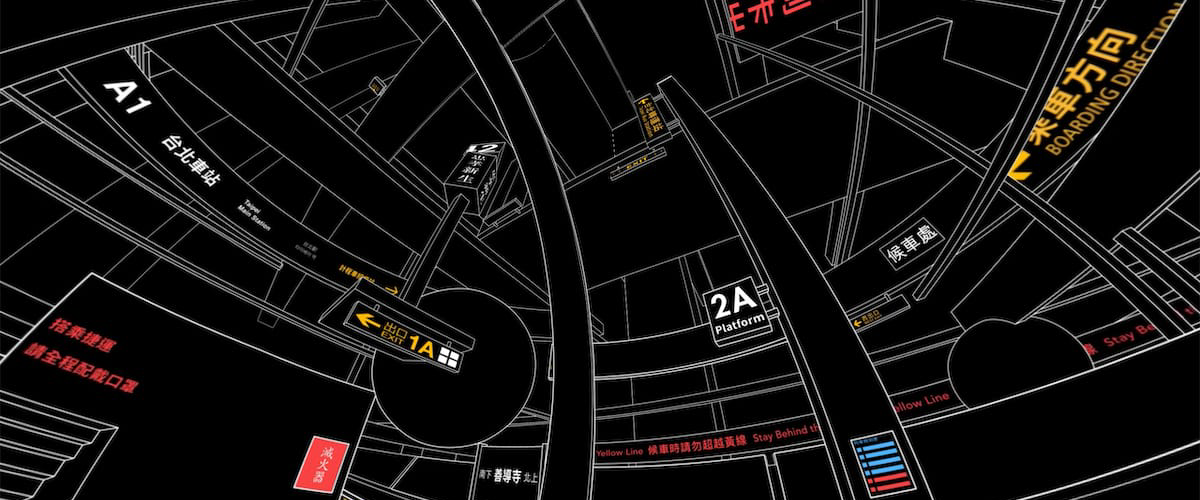
節慶海報|Alice
利用 Emoji 做為主要視覺元素,加上互動的小彩蛋,營造出節慶氛圍。


總結
從「動態海報」這種作品形式可以學習到的內容非常多種,議題發想、畫面佈局(Wireframe)、平面設計、動態設計、程式限制…等,是網站設計&程式的新手最好的「訓練作業」!
另外,這次網站部門實習生共錄取三名,我們很幸運的找到其中一位晉升【網站設計助理】加入了版塊大家庭!


 回文章列表
回文章列表 回文章列表
回文章列表