Blog部落格
「希望做的跟 Apple 官網一樣。」- 動態特效篇
Apple 怎麼玩?
“語氣”是指通過生動的語法形式說明動作或過程的進行方式,也就是說話者對行為或動作的態度,如果只是文字說明少了語氣的呈現,多半令人感到單調乏味,缺少表達的溫度。
就如同一般傳統的靜態網站,網頁內的所有內容都是單純的資訊傳遞,較沒有特殊的亮點對使用者產生吸引力,而 Apple 之所以能在眾多網站中突顯其特色,很明顯的差異在於對“動態特效”的呈現要求上幾乎過份完美的考量到使用者互動及沈浸體驗的感受。
從資訊的整合到視覺的轉化,基本上已經可以產出富有相當內容的網站作品,但要讓網站提升至更佳吸睛的層次,「動態特效」絕對是不可或缺的要素,也是現今的網站趨勢,在 Apple 官網分析的最後篇章,我們將從「動態特效」的角度做解析,探討 Apple 在動態設定上是如何做到這樣的表現即使用了哪些手法,讓網站除了有高級、精緻的視覺感受外,更“有趣”且“好玩”,就讓我們繼續看下去吧!
∎ 越滾越有趣
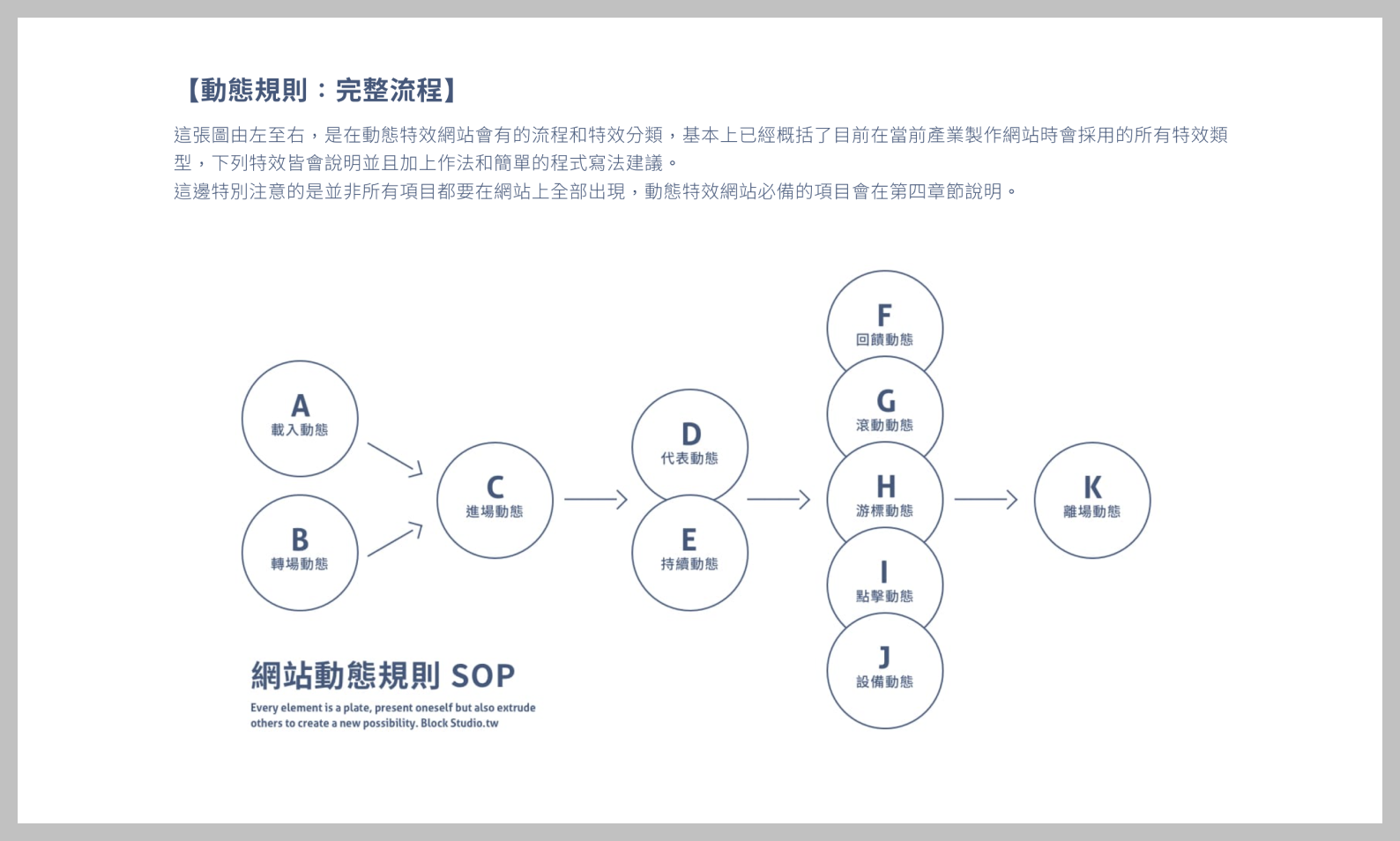
Apple 至2013、2014年左右,在網站的設計上越來越扁平,也更增添了大量的動態設定,例如常見的載入、轉場、進場、持續、滾動動態等等,呈現了更多的情境指引使用者,也創作出許多令人驚艷的視覺感受,讓網站的設計一步步的達到新的高度。

在版塊的部落格文章『動態特效網站規則 SOP』中,也有探討關於動態特效網站需具備的流程規則,其中提到的「代表動態」便是網站中最核心的必要設定,必須是讓人印象最為深刻,還會突然在某一天回想起來,我們統稱為代表動態。
我們比較了 Apple 網站上目前主要產品頁的內容來分析,作為 Apple 網站最具代表動態的即為“滾動”,我們將以這個共通動態說明 Apple 是如何透過「滾動」來貫穿網站上所有的動態表現,以及背後想透過動態來說明的含義。

❶ 滾動視差
在 Apple 的網站中,滾動動態在視覺的表現上會產生大量的“位移”及“縮放”效果,目的是透過物件的陸續進場來替產品帶來驚喜和趣味的氛圍,部分原因也是為了營造出如同電影畫面般的敘事方式來替產品做講解。
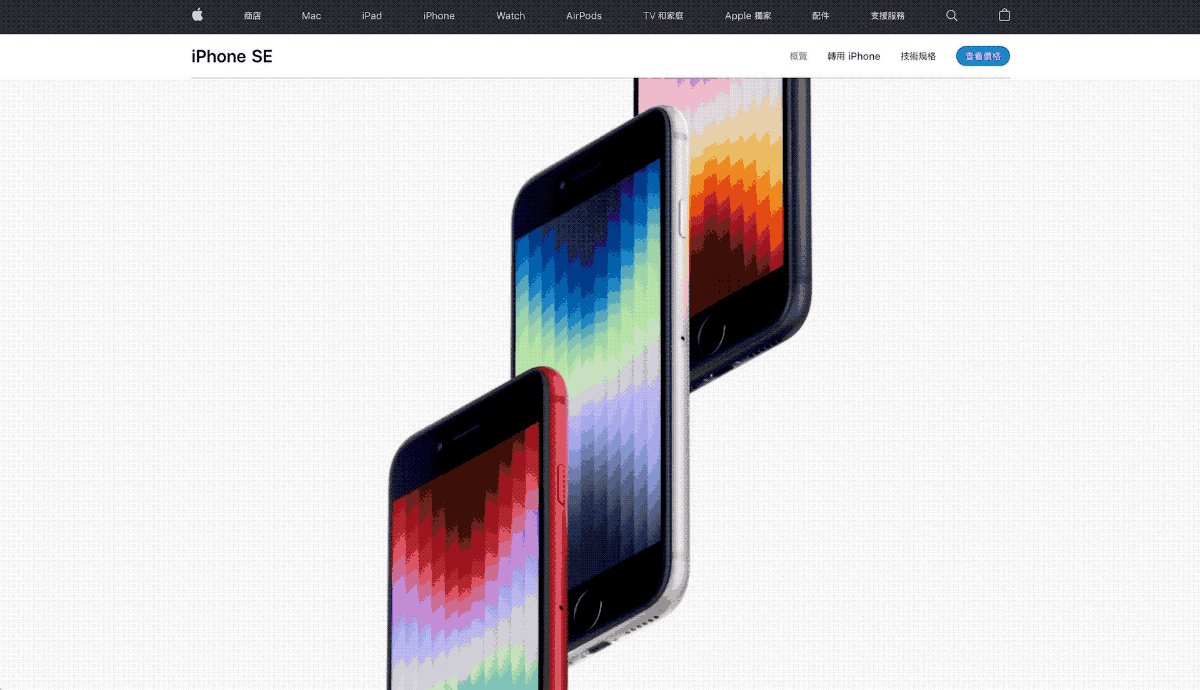
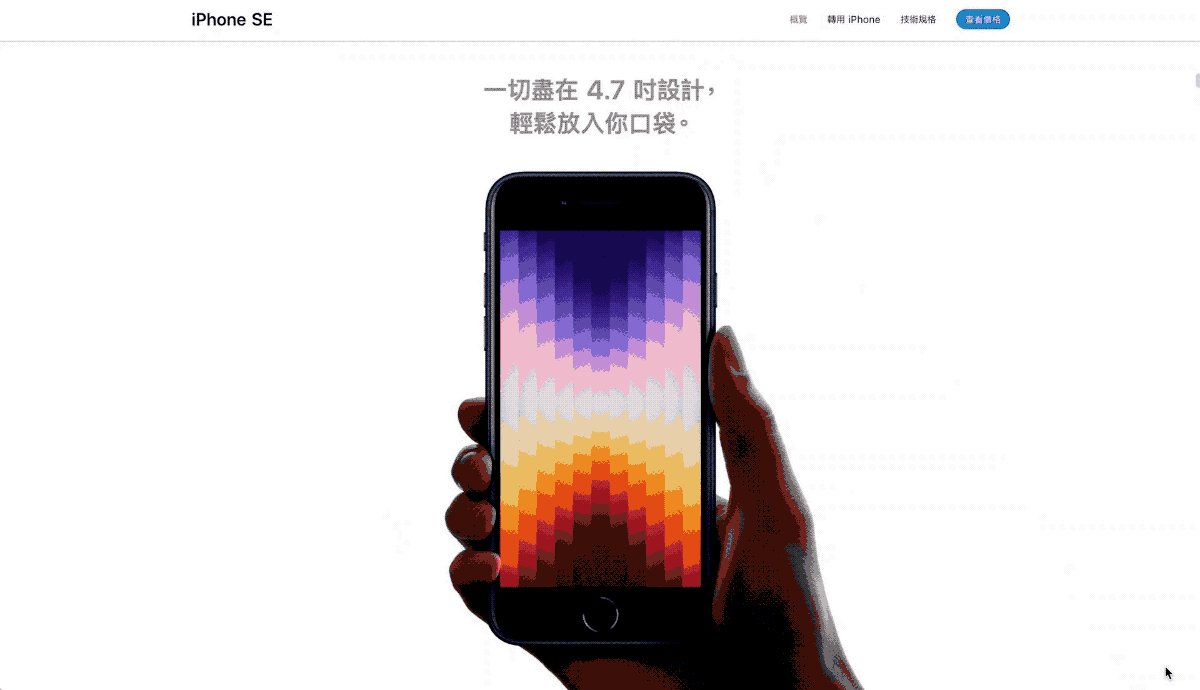
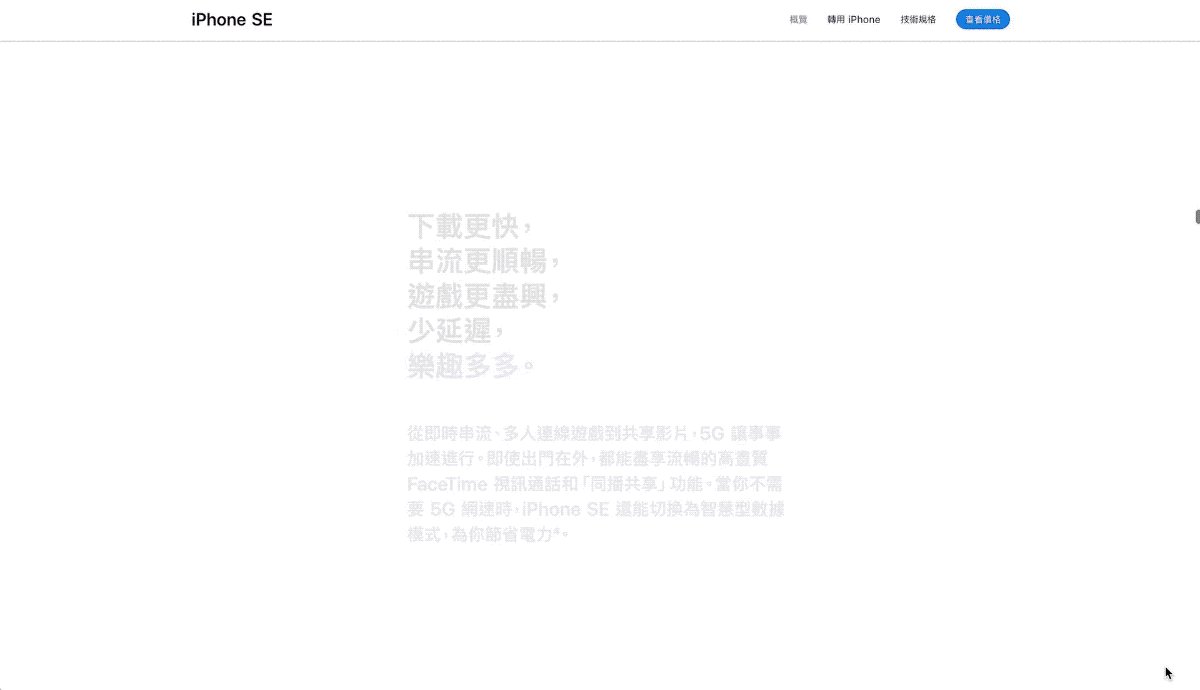
以產品案例來說, IPhone SE 產品頁在主視覺區塊就透過滾動的方式來呈現,使用者在互動上可以藉由滾動來操作,猶如在檢視及多角度觀賞產品全貌的體驗,畫面語言不需透過多餘的文字贅述便能產生「吸引力」,立即替此頁創造第一印象,且藉由滾動的方式將產品由遠到近的視角切換,將原本的主視覺,運用更有鏡頭意識的效果帶入情緒鋪陳區塊,讓資訊的引導更有故事性,令人驚艷!

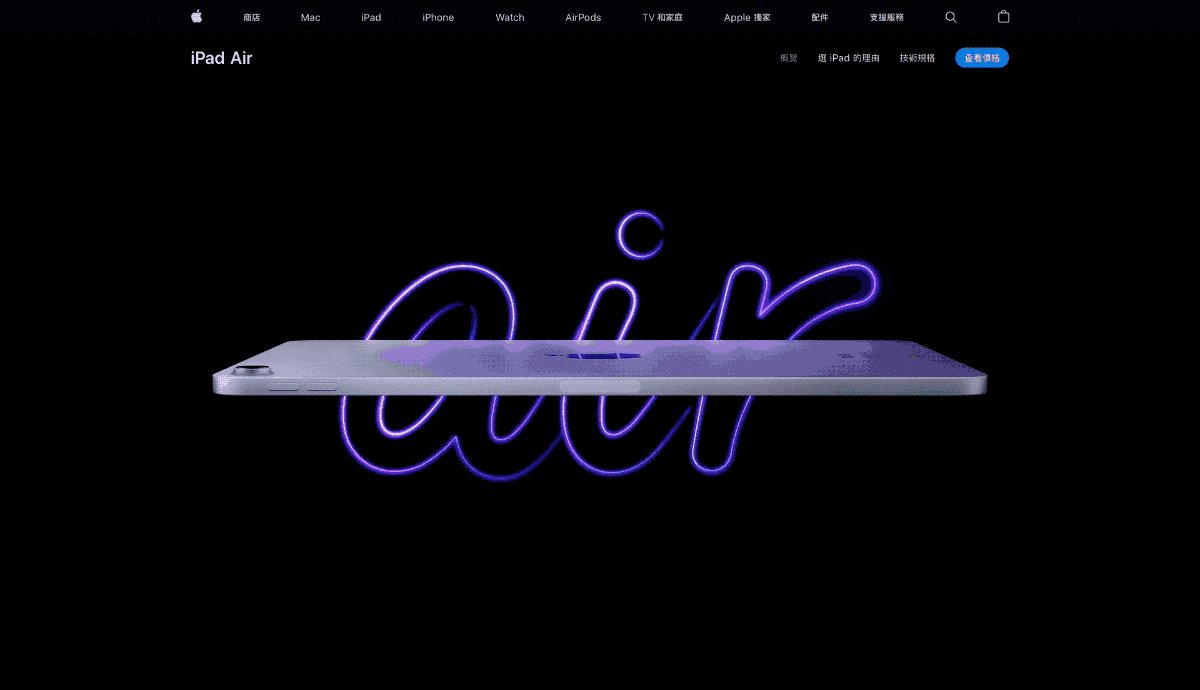
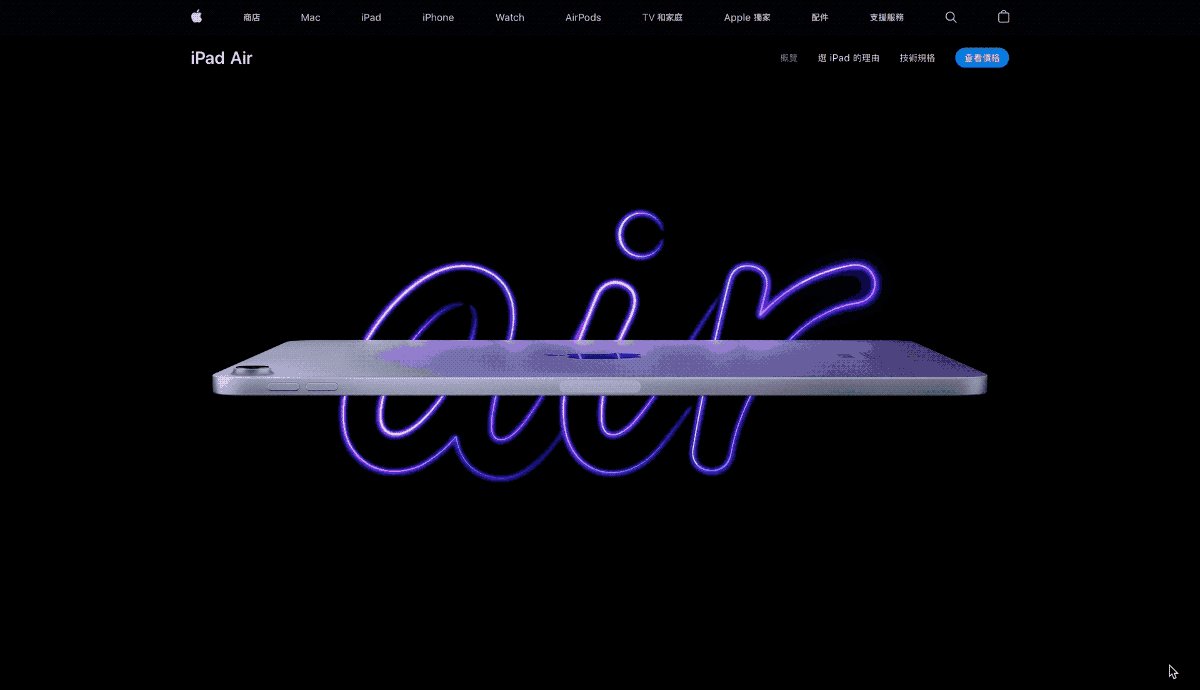
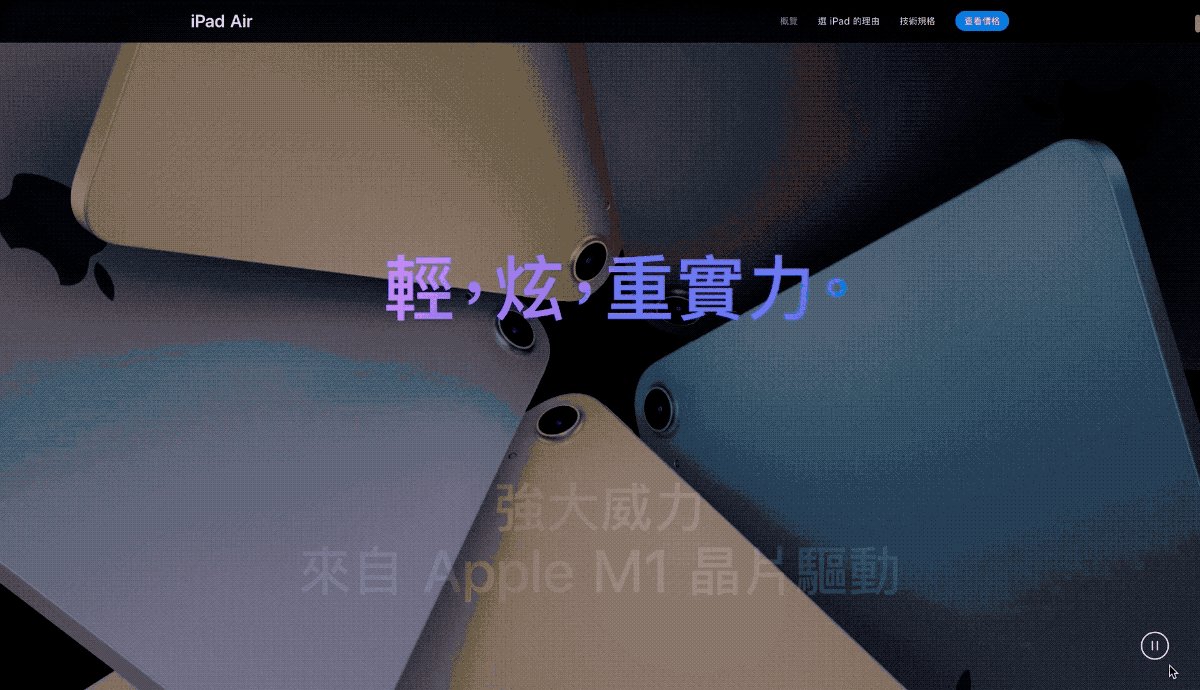
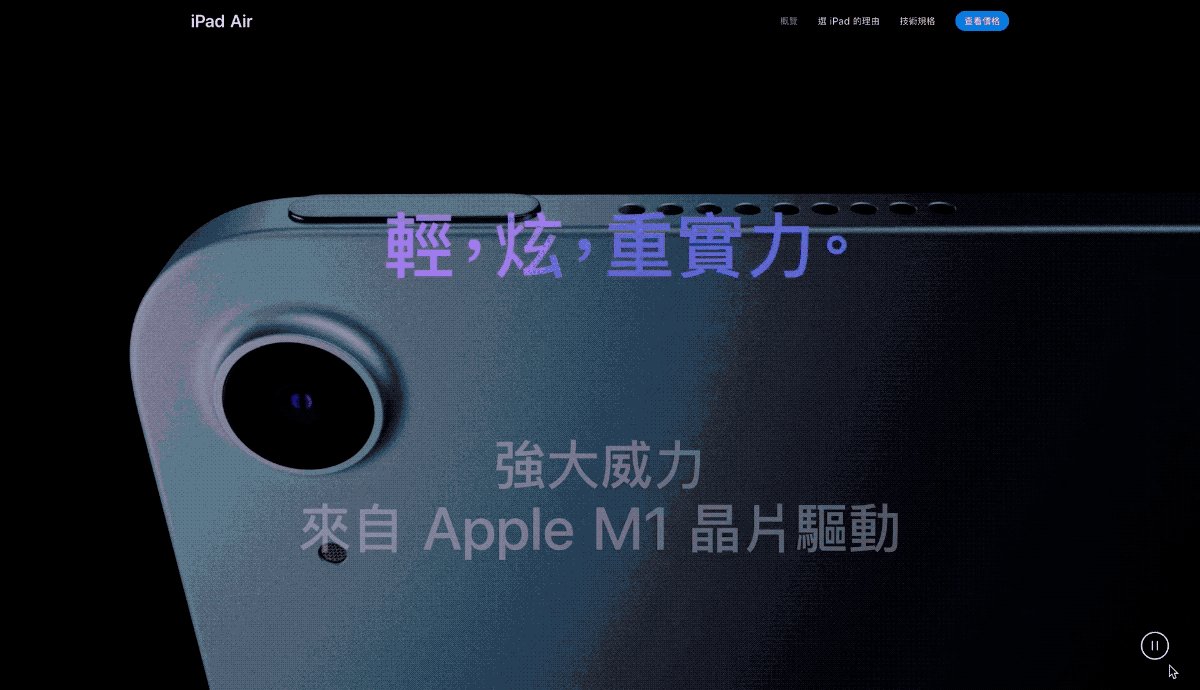
而在 IPad Air 的動態表現上,一樣運用了大量的位移及縮放效果來表達,但這裡的頁面目的不同於 IPhone SE ,而是呈現產品的“輕盈”及“多樣性”,持續滾動讓產品接連曝光,不受空間限制的意象,就如同 IPad Air 的特性一樣自由好攜帶,且不斷帶出的內容隨著滾動動態變化,並不因為龐大的資訊而感到繁雜,反而感覺更佳有趣,一樣產生「吸引力」,想令人一直看下去。

❷ 情境營造
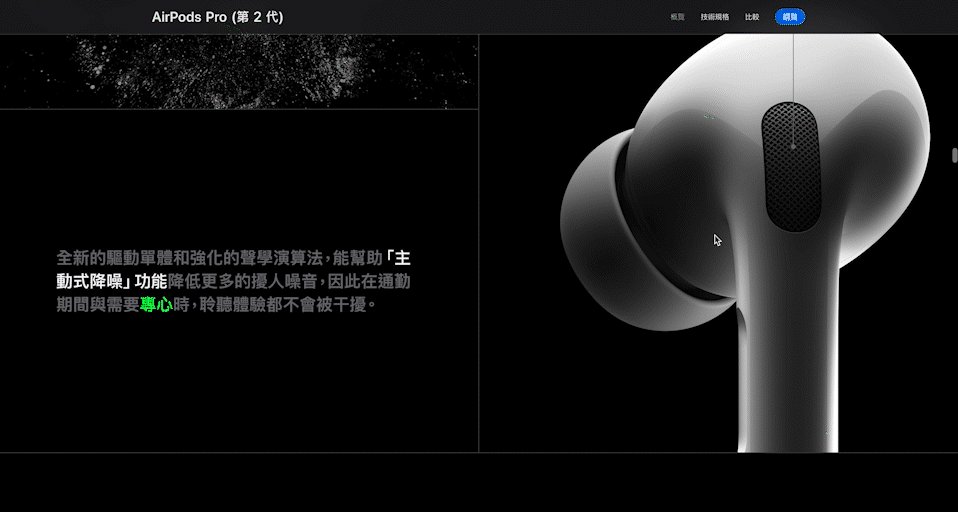
除了將滾動動態運用在產品外觀上,情境的營造也是非常適合藉由滾動動態來表現,例如在 AIrPods Pro 的畫面上,位移及縮放的效果並不如同上述案例來的顯著,但其實概念相同,而是藉由光影變化的位移與些微縮放效果營造出產品氛圍。
然而滾動動態不只能表達光影的變化,音量的大小也是同樣的道理,延續同個產品頁內容,在這裡的溝通區塊主要傳達的是產品“降噪”功能,聲音本身在視覺上是抽象的存在,要如何透過滾動動態這件事情來說明聲音的變化呢? Apple 為我們示範的是藉由滾動來呈現隨著環境改變,在輸出音量上的視覺縮放,以符合溝通的目的外也完美體現了互動與沈浸感受,是個良好的情境營造。

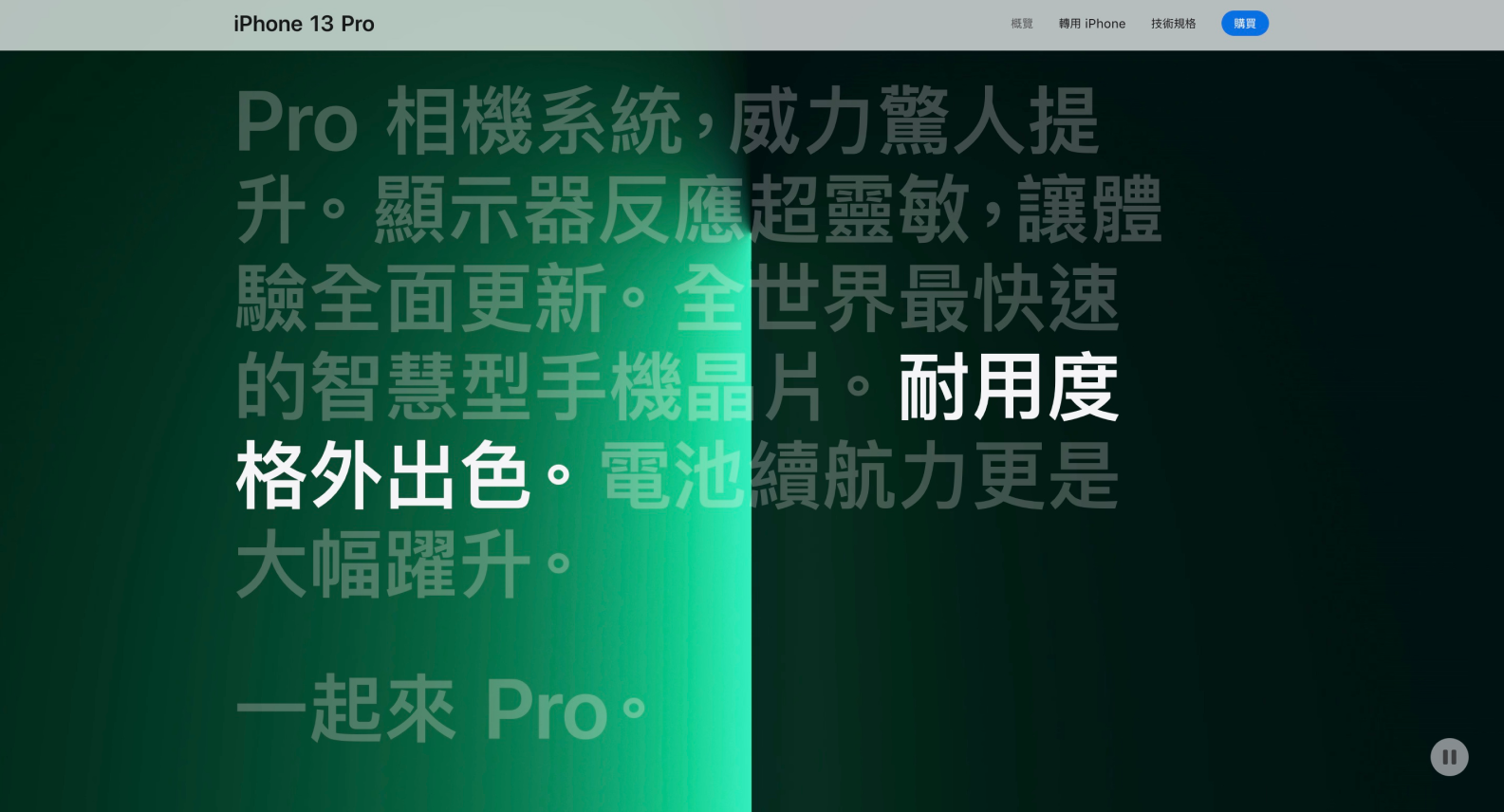
文字技巧一直都是 Apple 的強項,將滾動動態套用到文字的情境營造也能夠有優異的呈現。
Apple 在設計上之所以能夠一直被推崇,很多因素在於不斷地思考“人性”,並專注於細節。以 IPhone 13 Pro 的情緒鋪陳區塊來說,畫面上不見任何產品圖示,只有文字與背景的描述,卻仍能以滾動位移的特性搭配著背景的光影材質變化做到閱讀的引導效果,透過動態呈現出多一份體貼,更讓原本單純的資訊瞬間變得有趣起來。

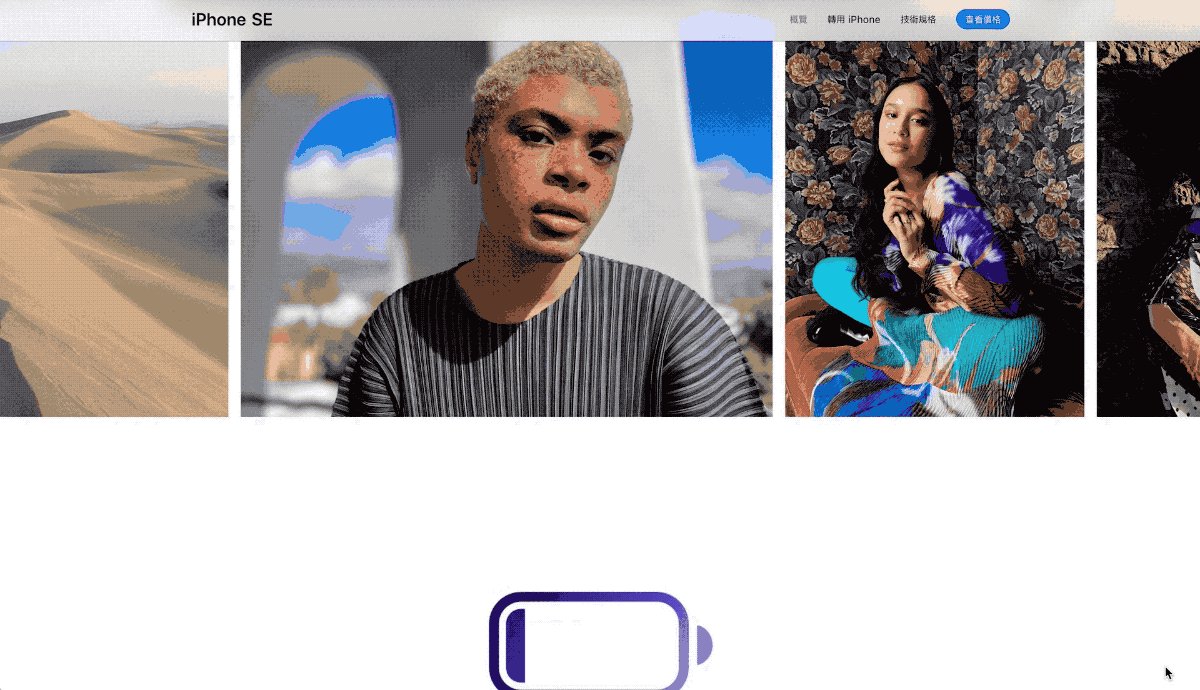
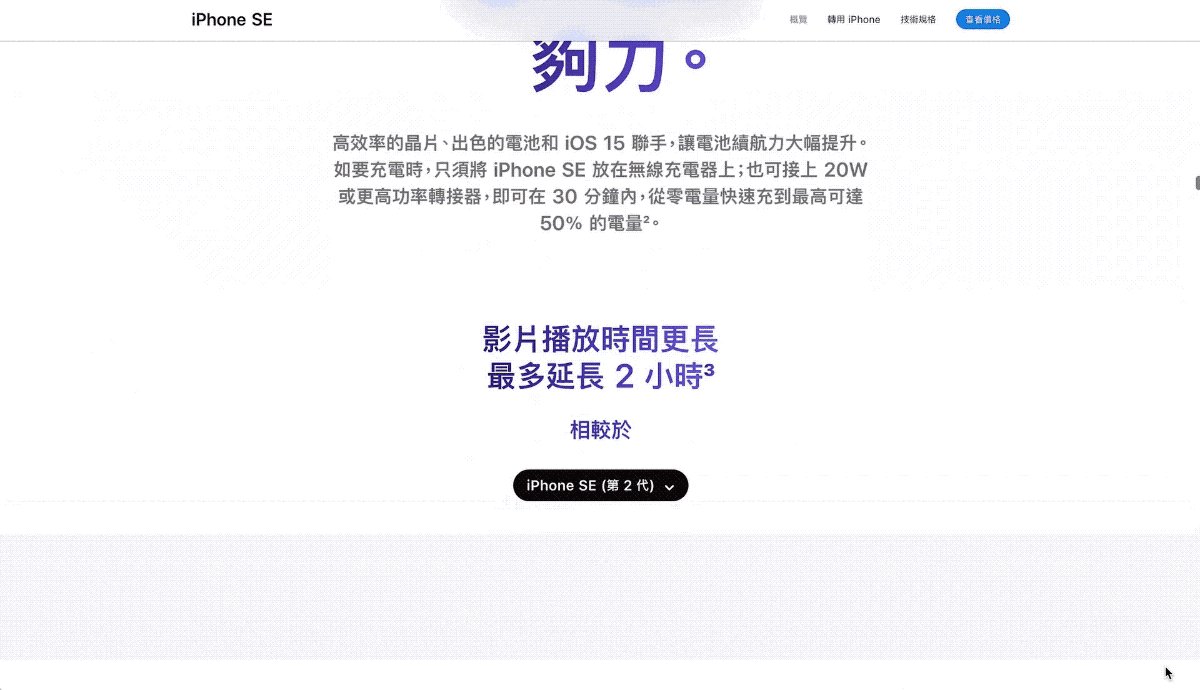
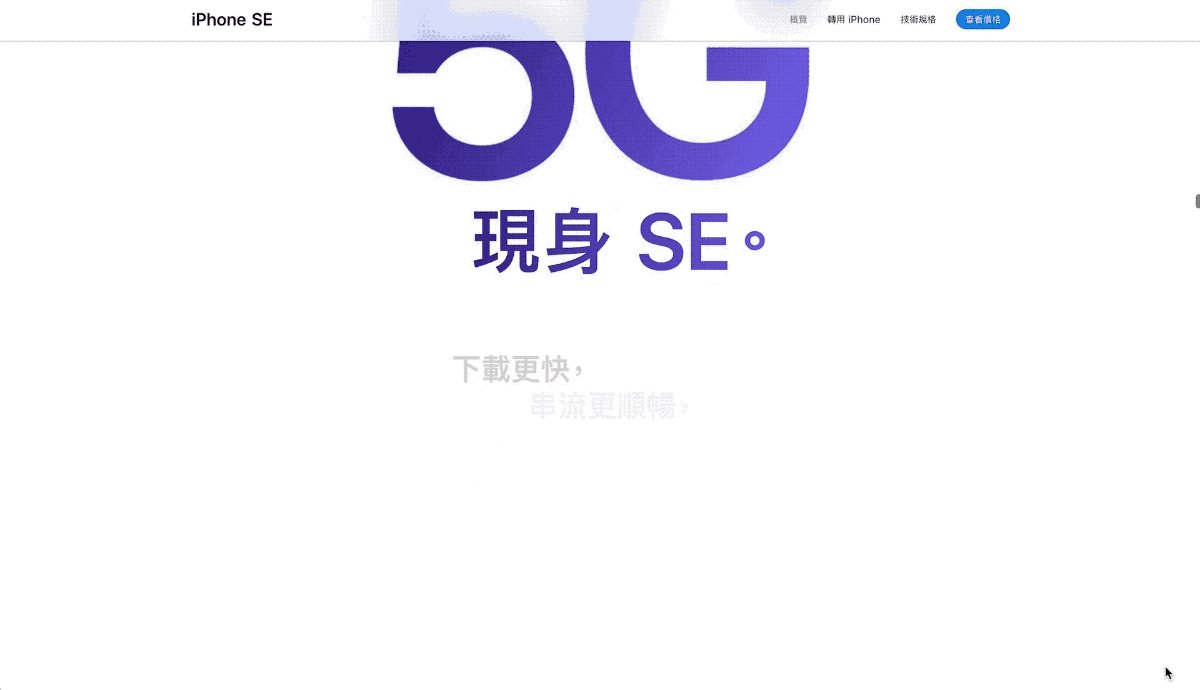
在文字技巧的滾動動態表現上,除了引導閱讀,也能夠用來呼應口號標語的內容,舉例 IPhone SE 在這個溝通區塊想去說明產品的電池續航力及 5G 所帶來的速度感,也是透過滾動位移的方式來介紹相關功能特點。

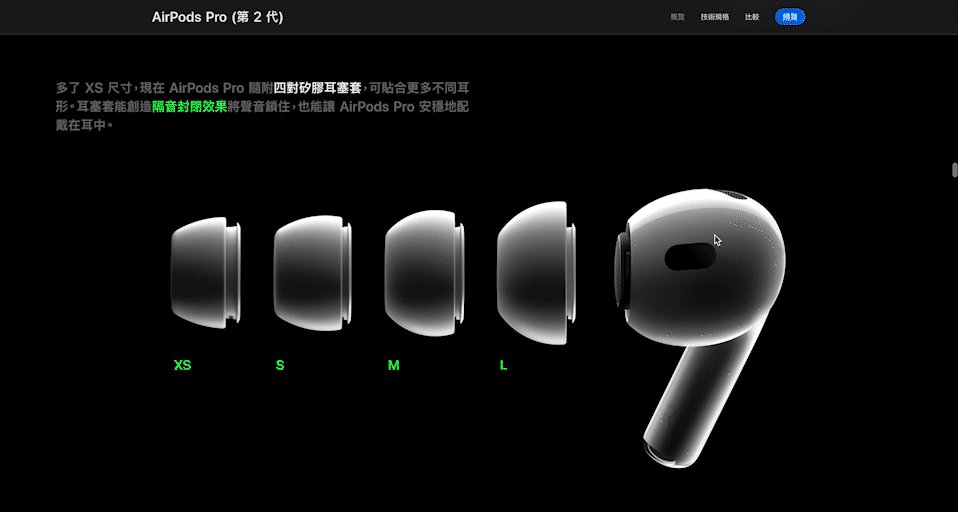
❸ 序列圖應用
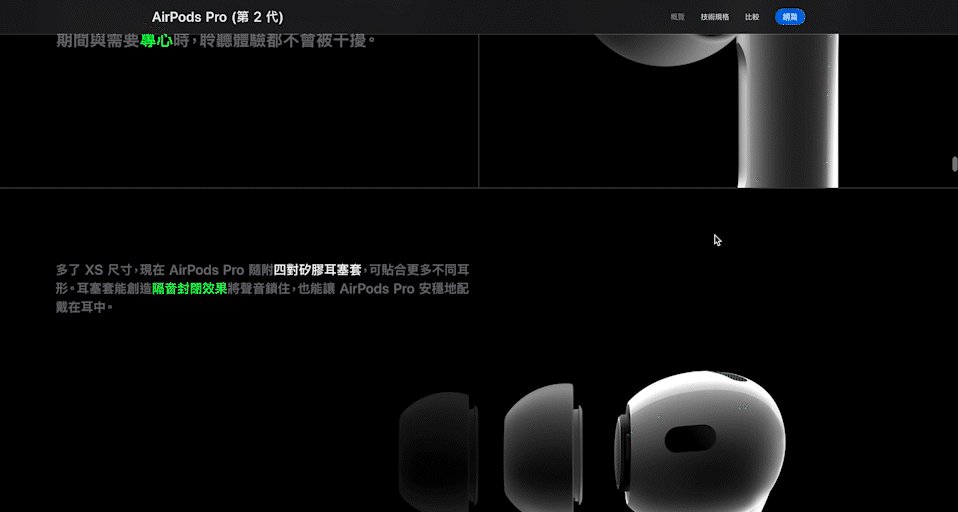
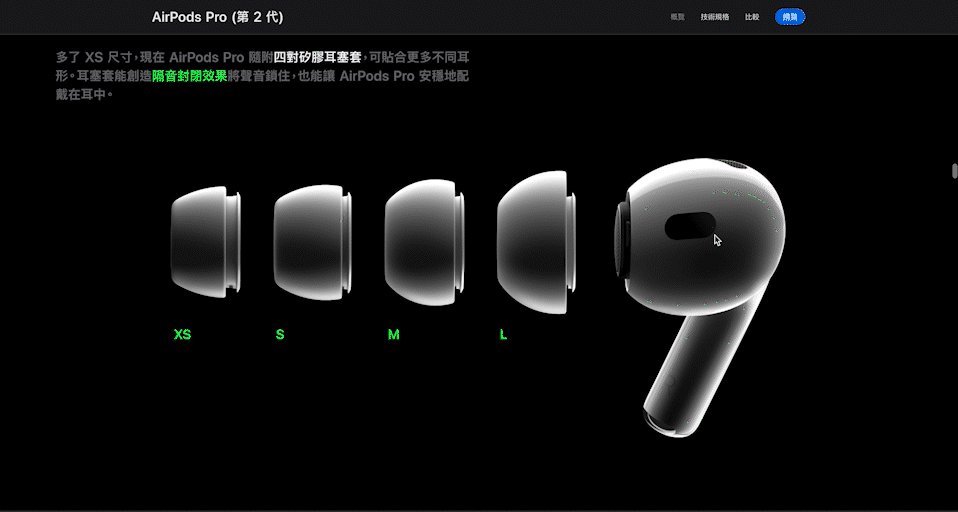
序列圖的應用應該可以算是 Apple 在滾動動態中最愛使用的技術之一了,除了製造畫面情緒外,滾動的方式更讓序列圖有了故事性;在產品頁的主要溝通區塊看見 Apple 想透過動態傳達產品提供多規格的矽膠耳塞套,能夠貼合不同耳形,並且創造隔音封閉效果,沈浸在聲音的同時,耳機仍然可以安穩配戴。

∎ 語氣的抑揚頓挫
如同話語的抑揚頓挫可以替文字加深情緒渲染力,網頁動態呈現的方式,也是幫助資訊內容增添溝通的吸引力。
將此篇文章收束為下方三的重點:
- 【滾動視差】:掌握“位移”及“縮放”的特性去思考資訊呈現,替內容闡述更多的“語氣”表達,讓動態與資訊有相輔相成的效果,成為畫面製造「吸引力」的關鍵。
- 【情緒營造】:動態表現不單是直覺的應用在產品上,也可轉化成光影、聲音、文字等抽象元素,來營造整個畫面佈局的視覺張力,堆疊溝通區塊的情緒。
- 【序列圖應用】:故事性往往是吸引使用者繼續閱讀下去的動力,而技術運用得宜更能讓閱讀產生更多趣味性,這方面的技術呈現 Apple 可以說是建立了一套品味準則為業界指標。
總結
如今有越來越多的網站開始效仿 Apple 以動態特效的方式思考網頁的可行性,讓資訊用更好玩的方式呈現給使用者,在瀏覽網頁上不再只是單方面的接收,更多了互動的情緒感受及沈浸體驗。而動態特效只是網站設計其中一種手法,在流程和特效上的使用還是必須看專案的「目的性」、「客戶性質」、「網站使用情境」、「網站架構」以及「自己的技術含量」,以上條件綜合評估後,再決定是否採用。
後續
有鑒於時常接收到客戶的回饋希望自家的網頁能做的跟 Apple 網站一樣,因而催生的這一系列文章,透過三篇分別針對 Apple 官網的「資訊」、「風格」、「動態」來解析客戶對於 Apple 的想像,相信或多或少能幫助到各位更加認識Apple 在網站製作上的考量。
編輯:Wu Zhung
核稿編輯:Luju Lu / Lee Ming
相關文章延伸閱讀:


 回文章列表
回文章列表 回文章列表
回文章列表