Blog部落格
「希望做的跟 Apple 官網一樣。」- 風格指南篇
Apple 怎麼說?
前篇文章分析了 Apple 是如何呈現「資訊佈局」的脈絡,將想說的內容透過不同的“溝通情境”傳達給使用者,然而將內容全盤灑出僅僅是引起使用者的興趣,並不構成吸引力,還必須得將資訊疏理成圖片、文字、顏色等“視覺”來呈現,因此,Apple 如何將資訊轉化成屬於品牌的「風格」則是這篇文章要討論的重點。
每個品牌都應該有設計的風格指南,來確保每種視覺元素的一致性,如果說「資訊」是 Apple 在網頁上想傳達的“內容”,那「風格」就是 Apple 在內容上的“遣詞用字”。作為眾多設計師參考的設計範本, Apple 在這方面是如何做到並做了哪些事情呢?接著,就讓我們來探討 Apple 的風格指南篇!
∎ 簡單,不簡單
在瀏覽 Apple 的網站時,是否能感受到畫面獨有的「簡潔」、「流暢」、「高級」等令人賞心悅目的氛圍與視覺張力呢?「明明只是看似簡單的排版,為什麼我排起來就是不一樣?」而常常有這樣的想法?參考不同的品牌規範時,不難發現每個風格指南都會有各自的設定和項目,這取決於品牌的複雜程度及企業資源,不過,幾乎所有風格指南中都有一些基本元素可能會出現。
下面章節,將會依序淺談「影像圖片」、「文字層級」、「色彩計畫」等,三大基本風格元素來分析,讓大家更明白 Apple 在建構風格指南時做了哪些考量,並與其他的競品產生差異。看完後發現,其實 Apple 做的比你我想的還多喔!

❶ 影像帶來真實感受
【關於產品】
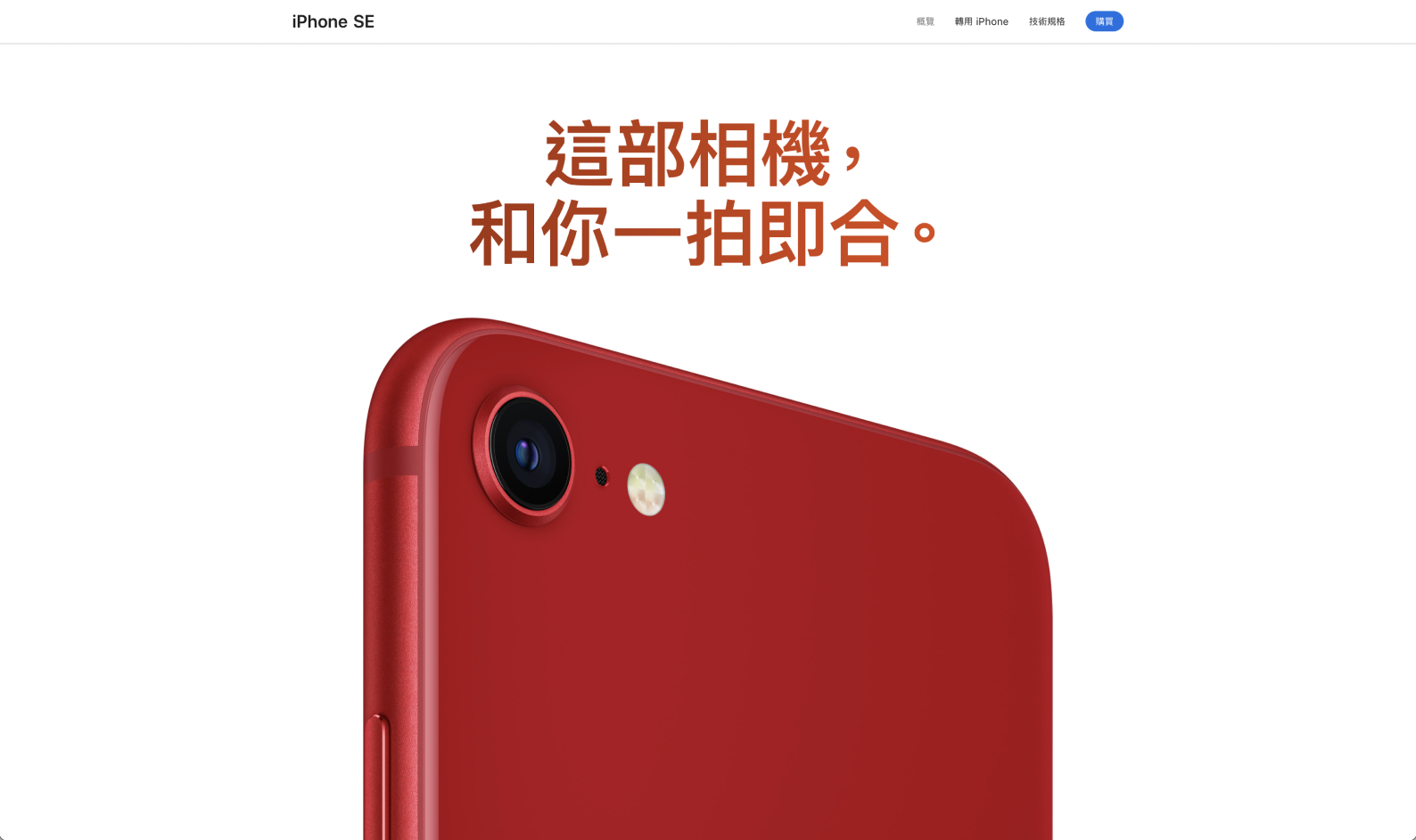
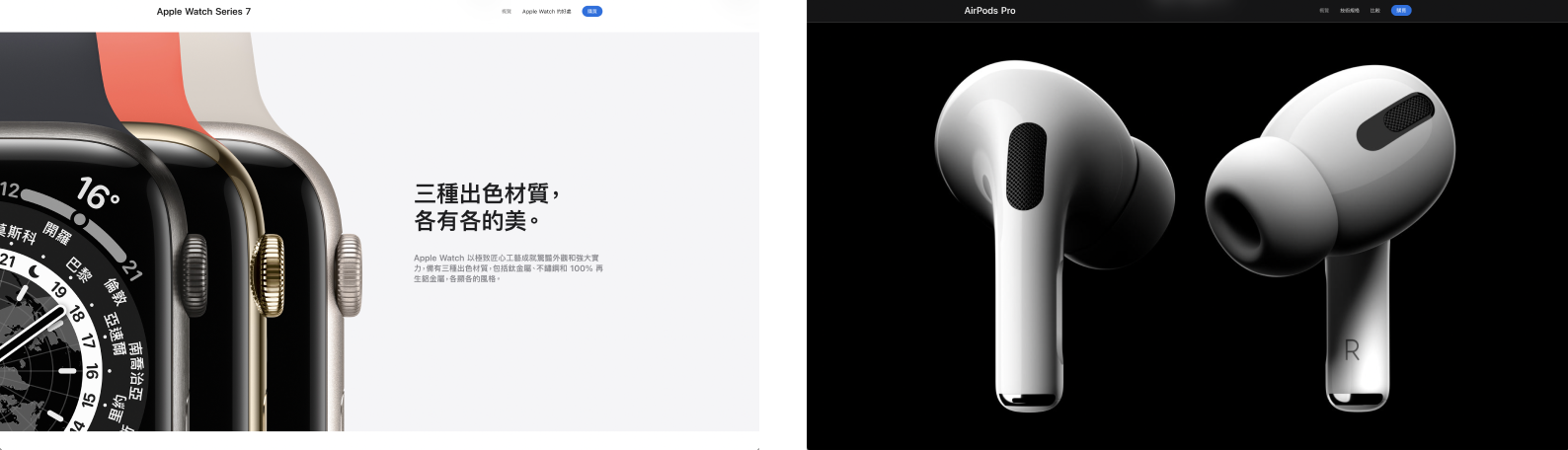
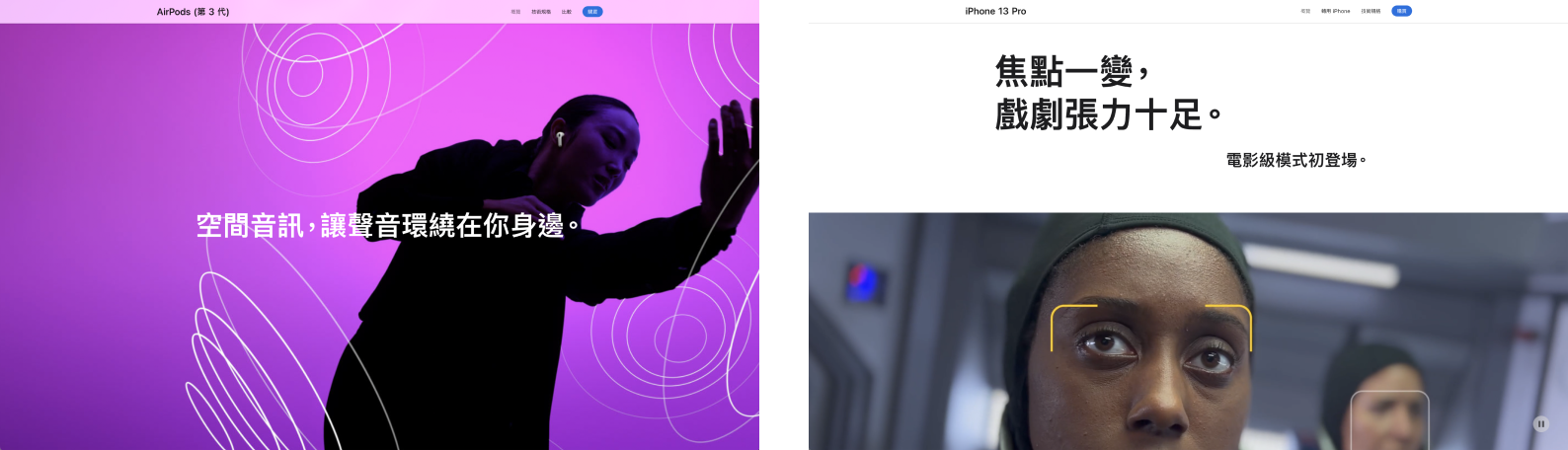
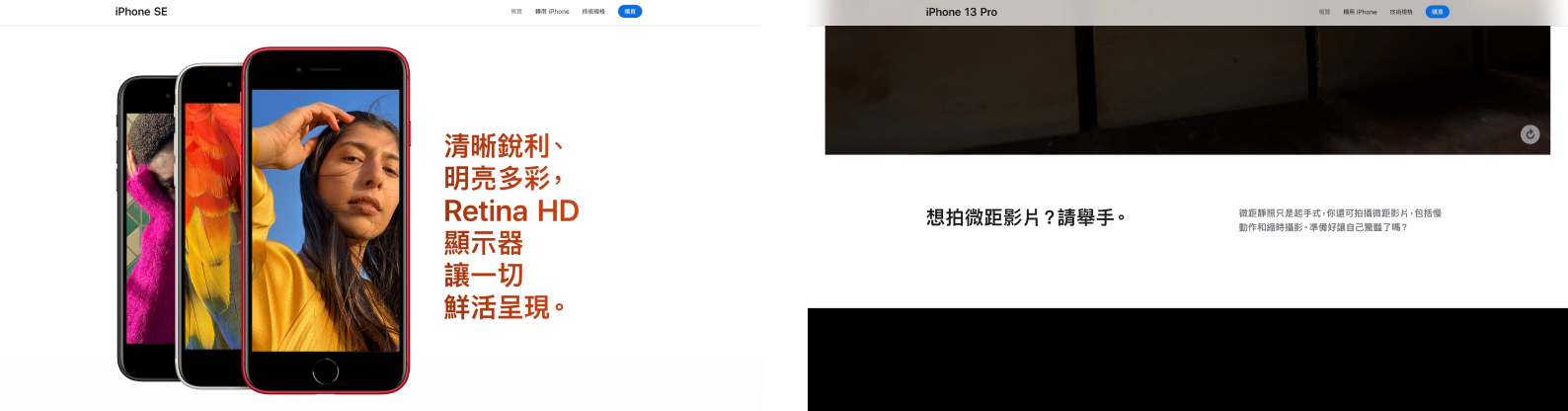
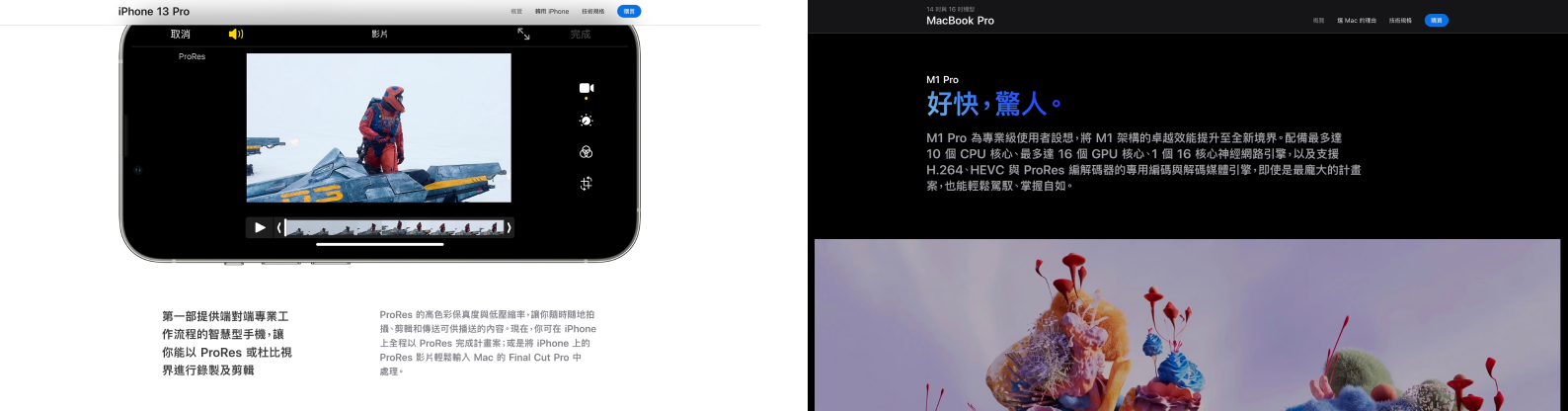
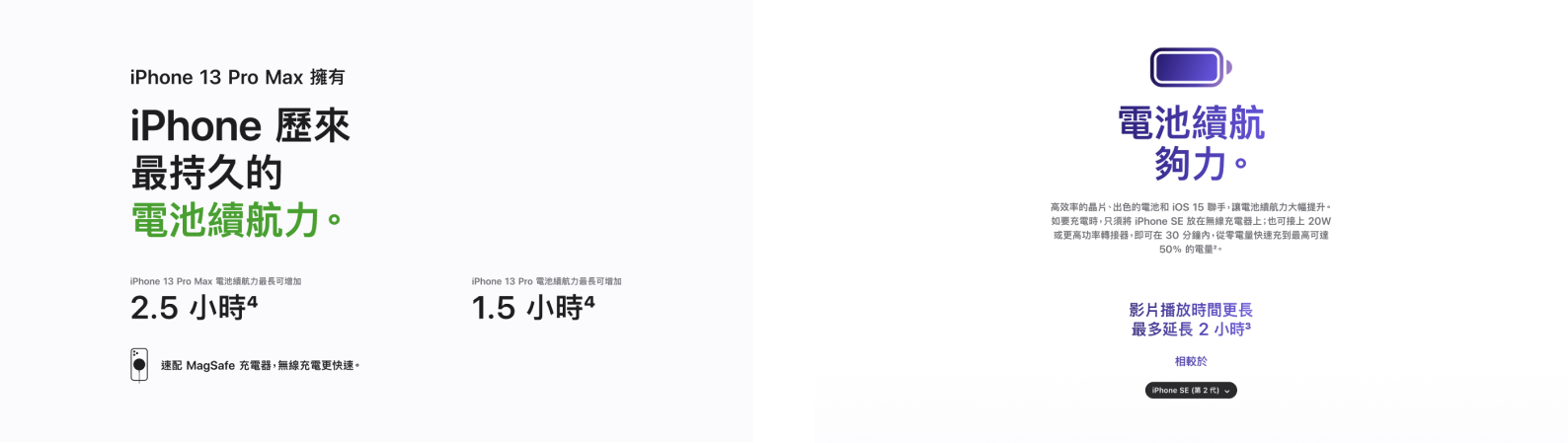
Apple 產品的攝影幾乎成為所有其他科技公司都試圖效仿的典範,清晰、乾淨、精品的產品形象已成標誌性風格,也因為大多都是採用實際拍攝,而非素材圖或渲染圖,因此更能反應產品材質及光影的真實樣貌,且在數位的環境中,人們習慣將產品放大來檢視,搭配後製修圖所呈現的結果更能看見 Apple 在這方面的高標準,而這樣的極致追求帶來的效益就是讓使用者能感受到品牌價值。


【關於人像】
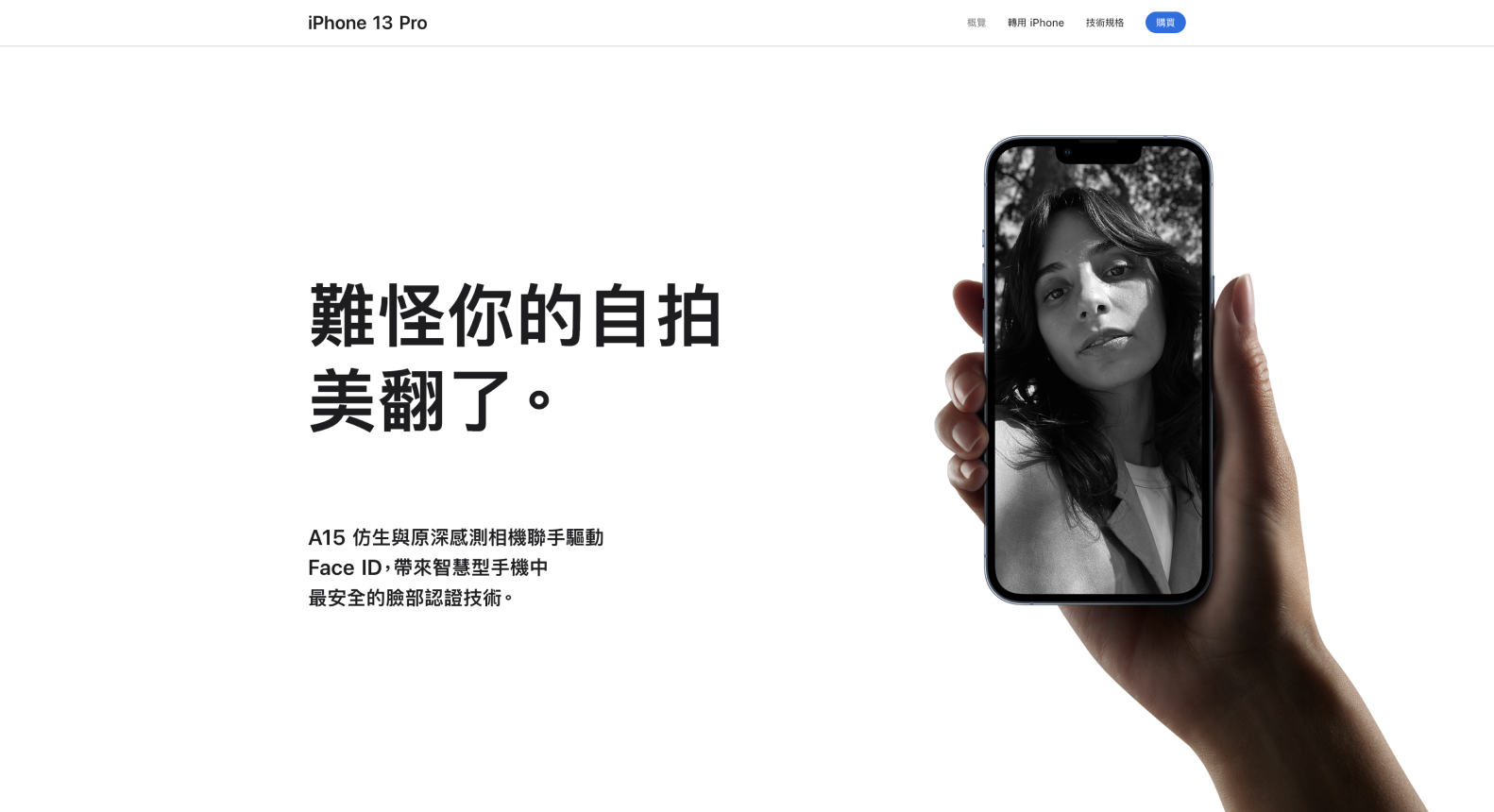
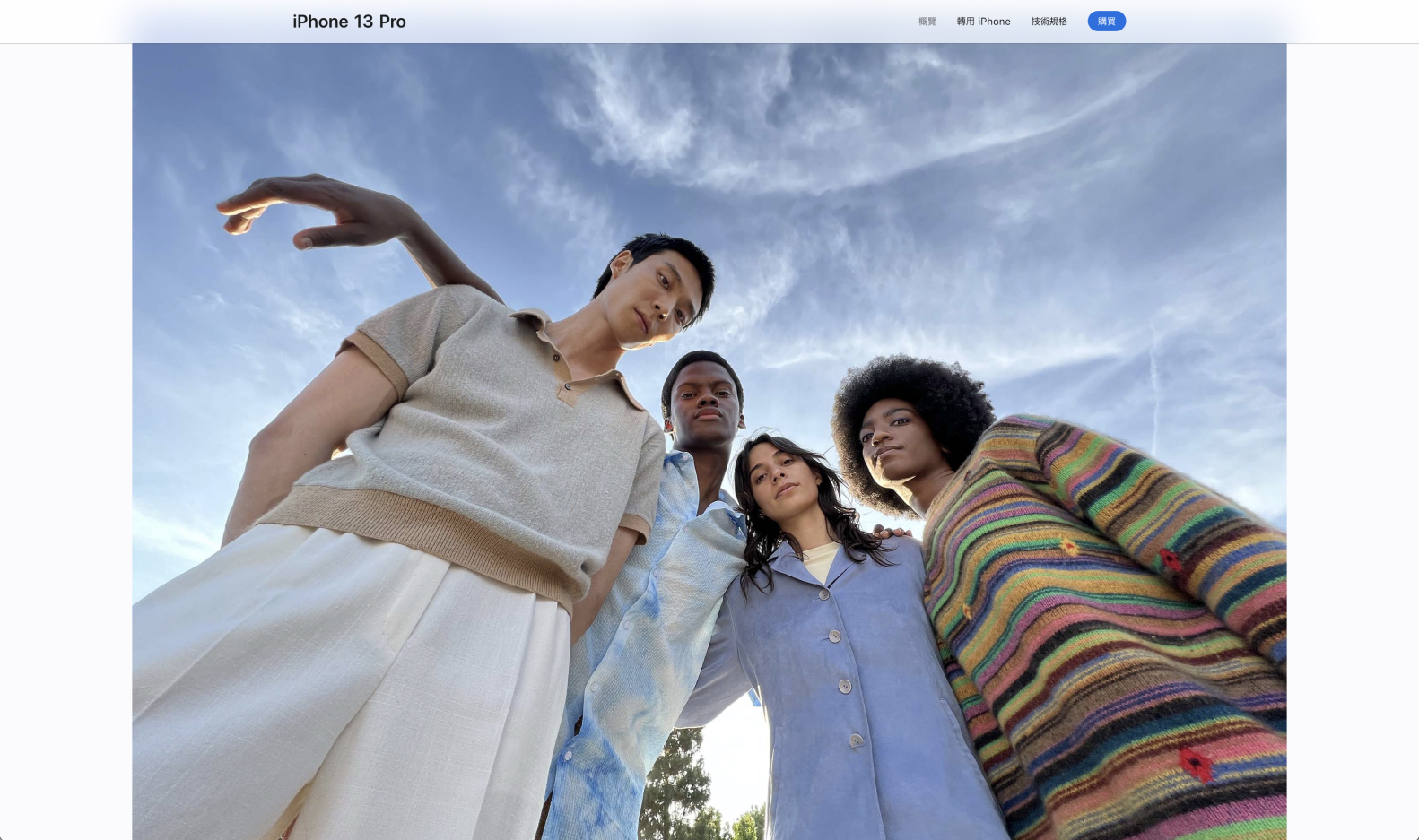
而在人像方面, Apple 則是更專注在「人物」與「產品」及「環境」三者之間的互動和狀態,透過圖像建立起來的情緒與溝通對象產生連結,營造出一種生活因科技而有了更佳美好的氛圍,將品牌的價值精神展露無遺。除此之外,圖片與文案在空間上的搭配更是讓畫面產生吸引力,這也呼應了前面提到的“資訊”想傳達什麼內容,而“風格”怎麼將內容展現出來。


❷ 文字層級取決溝通內容
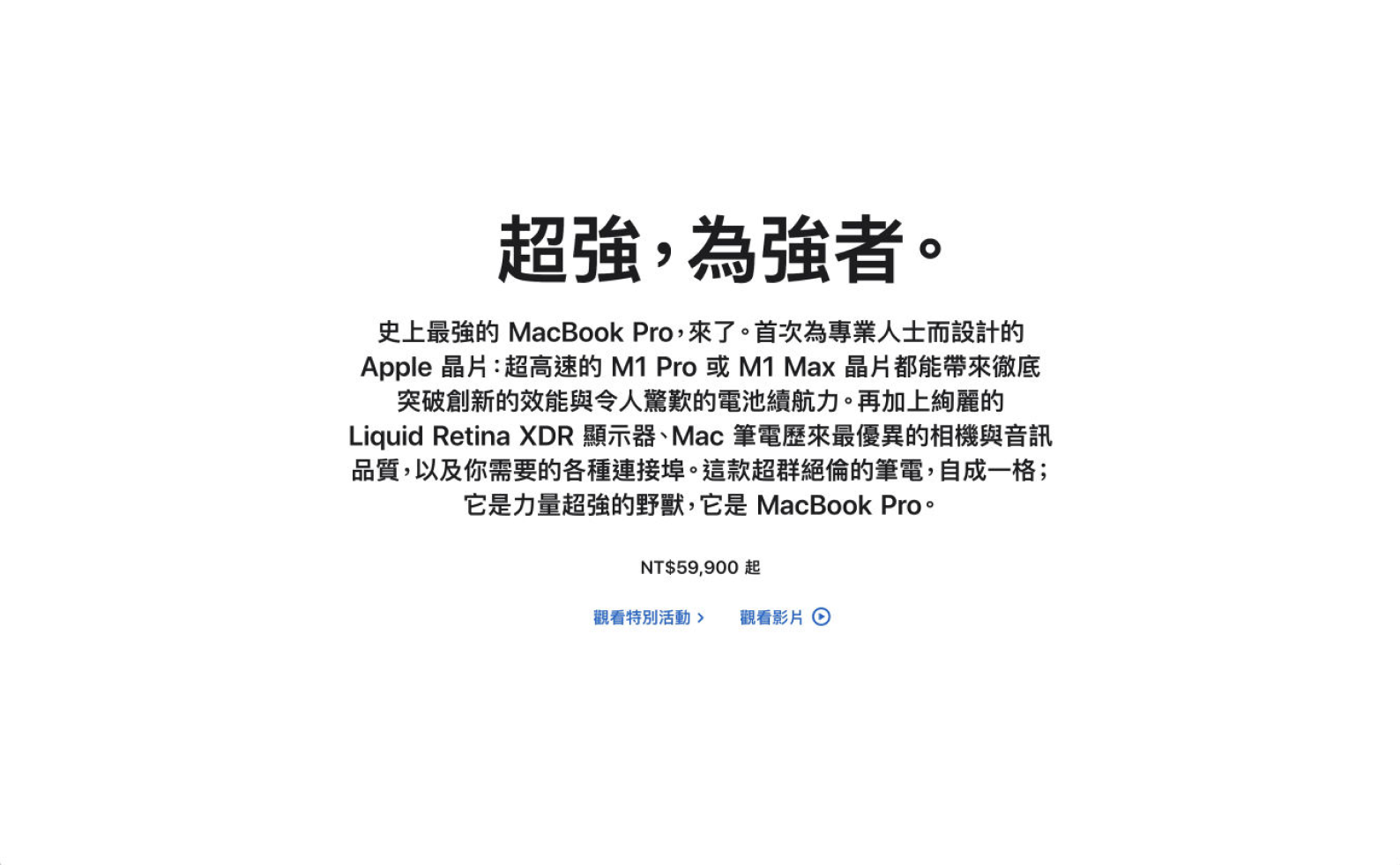
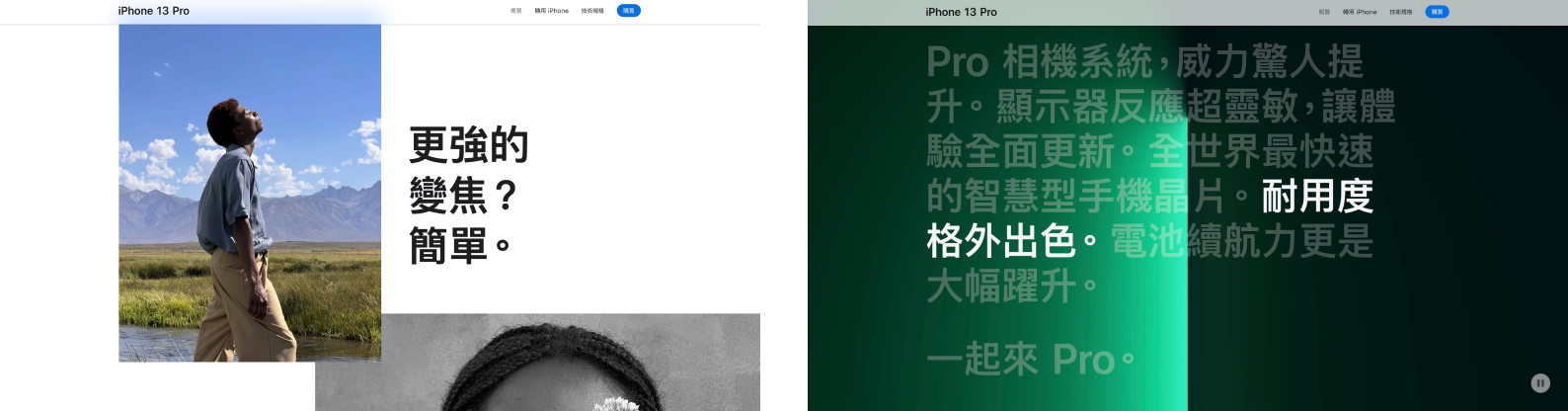
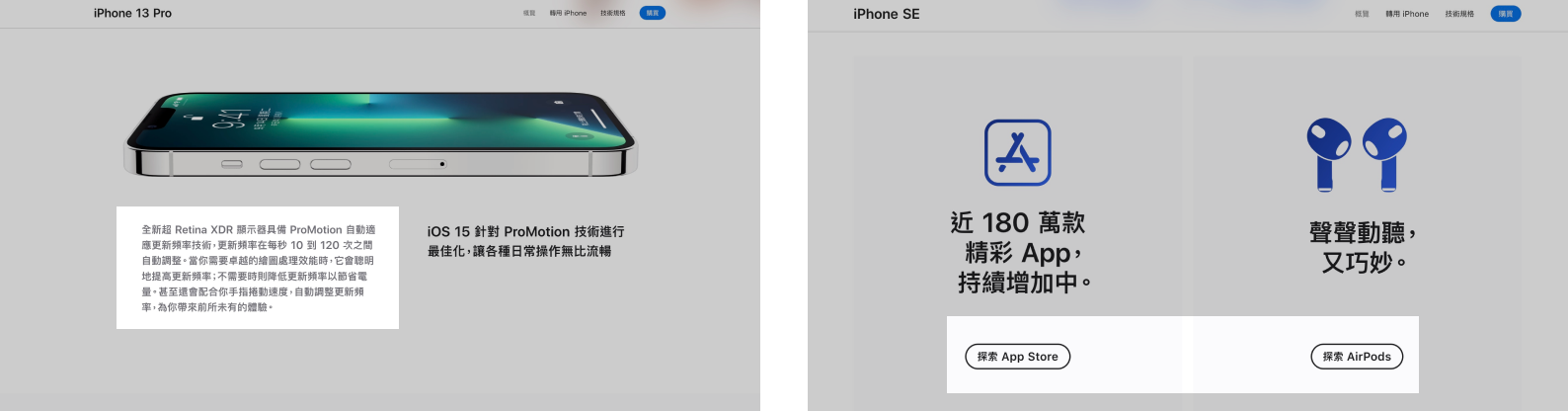
這邊不討論字型而是探討 Apple 在官網上如何處理字級,一般來說會依據標籤屬性與應用情境,並判別資訊的重要性來設定結構,大部分的網站在一個標籤上也通常只會出現一種設定,整個網站用到的字級不會有太多變化,其目的是為了在後續的維護上有較好的應用,但在分析了 Apple 的官網發現, Apple 並不遵循這樣的規則,而是按照前篇解析的【溝通區塊】來決定文字的使用,這邊特別檢視了幾個產品頁來分析。
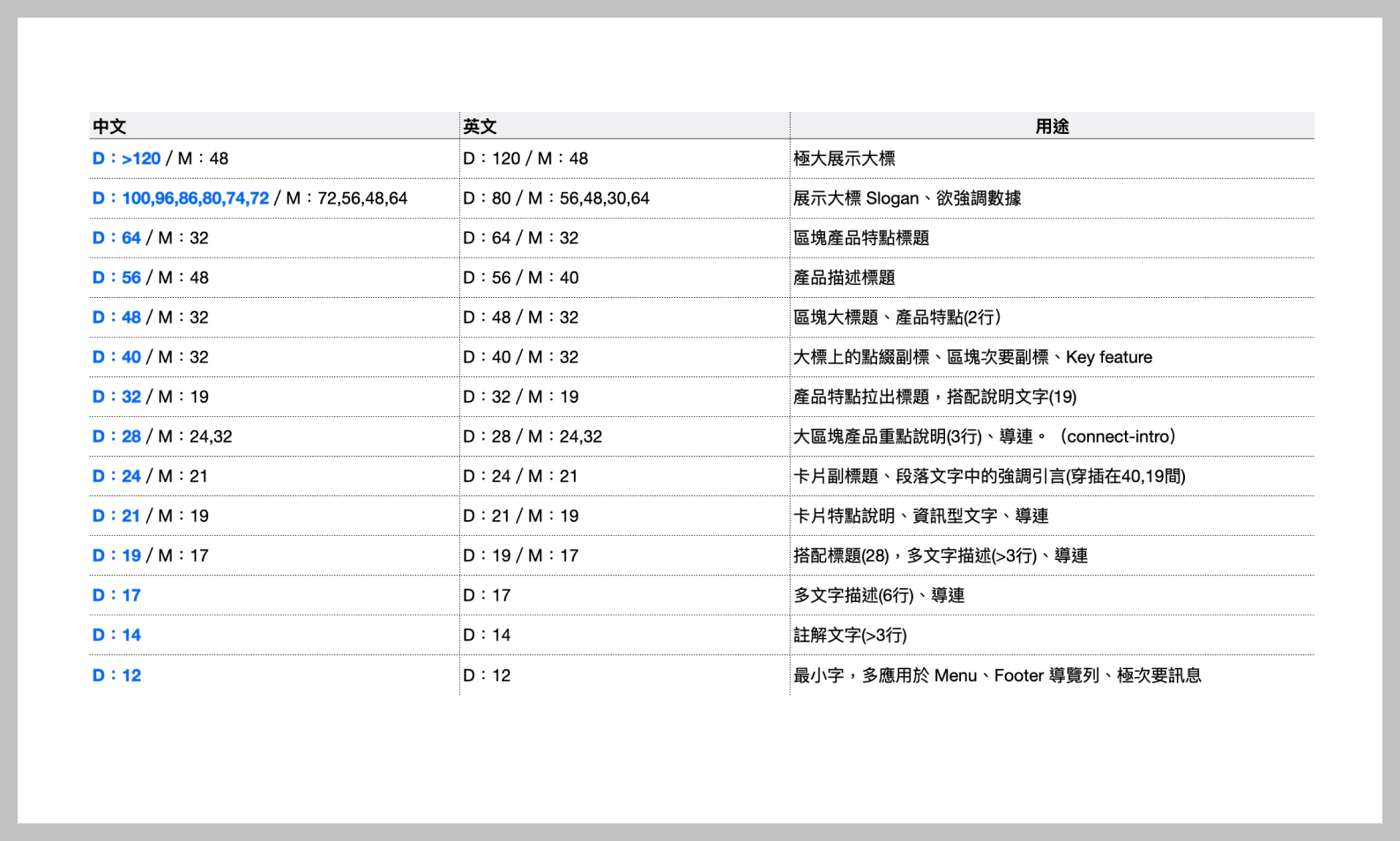
依據資訊權重稍加整理後可以發現幾個較明顯的溝通標題,分別是「展示大標」、「品牌 / 特點標語」、「產品、區塊說明標題」、「重點描述文字」、「多行描述文字、導連」、「次要訊息、資訊註解」、「極次要訊息、最小字」。

【展示大標】> 120px

【品牌 / 特點標語】72~100px

【產品、區塊說明標題】40~64px

【重點描述文字】24~32px

【多行描述文字】17~21px

【次要訊息、資訊註解】14px

【極次要訊息、最小字】12px

❸ 色彩,只為亮點
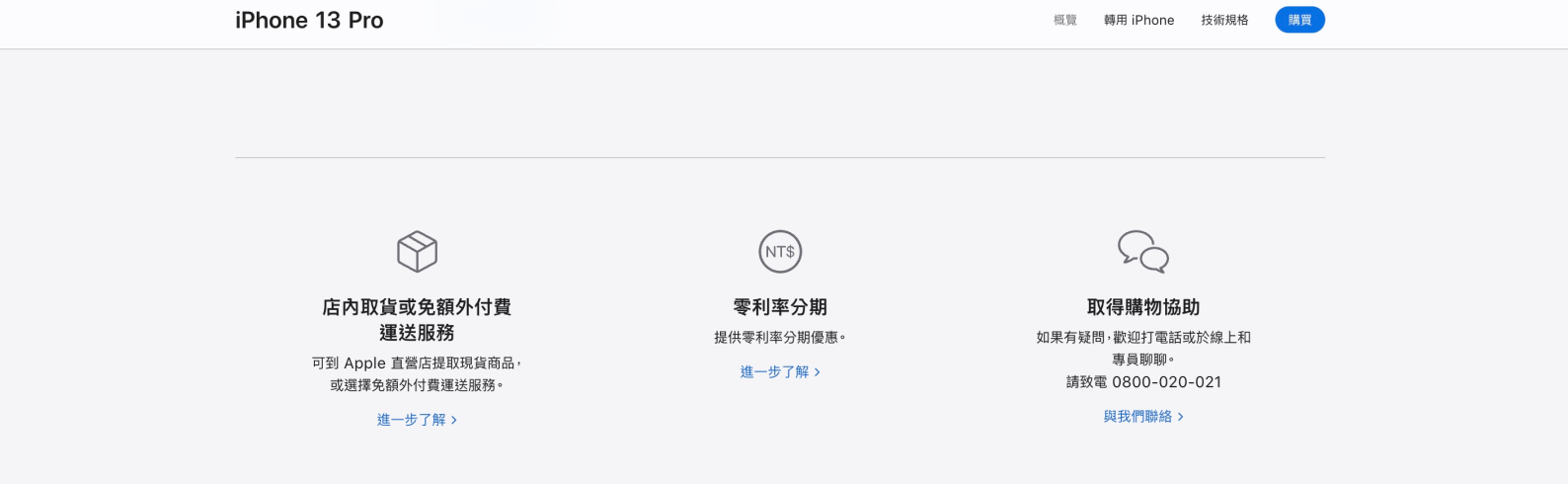
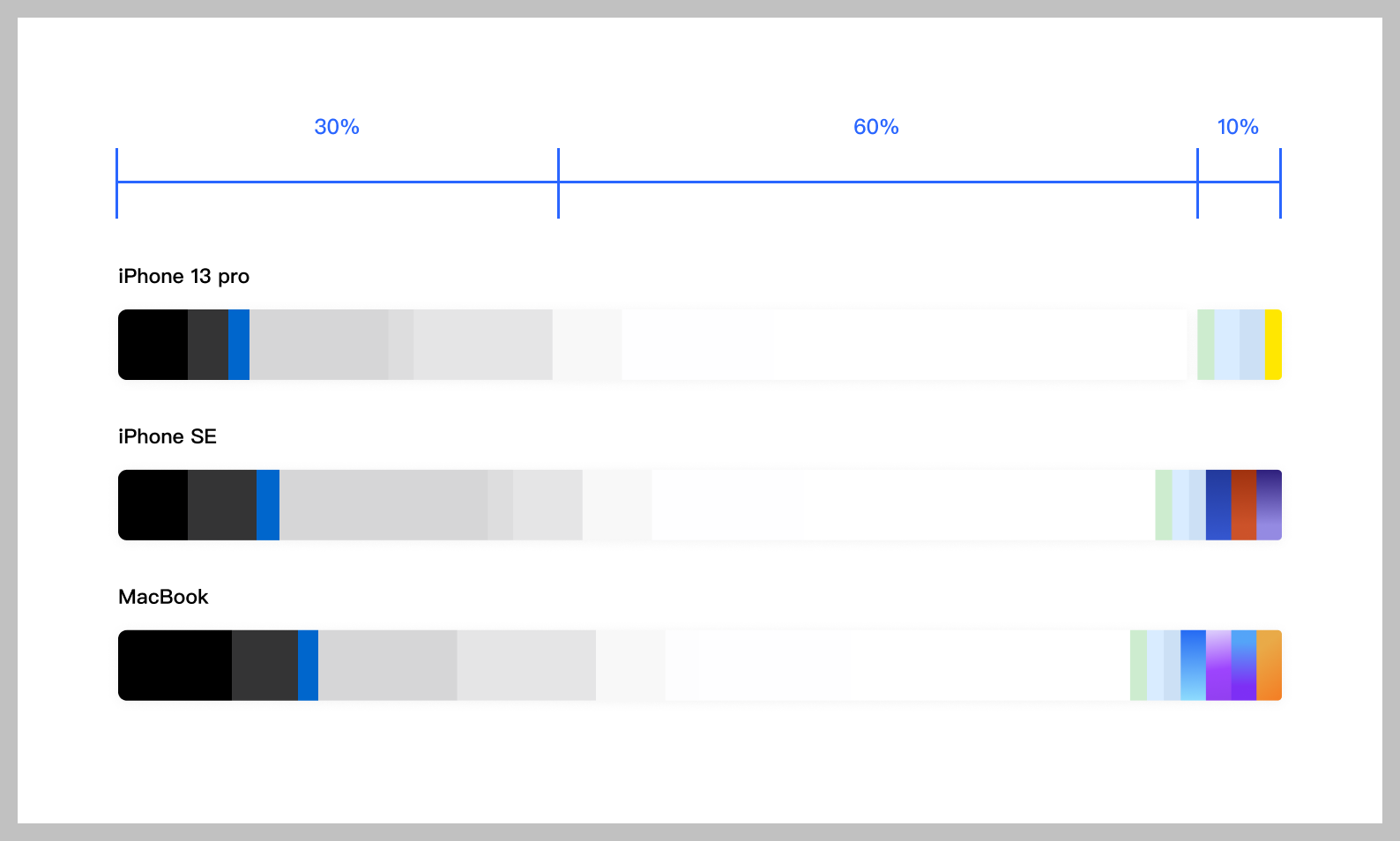
撇除一些特定目的性,或者偏向藝術、遊戲等需要強烈風格類型的網站來說,一般網站的色彩計畫應當遵循 60%、30%、10% 的比例,這也意味著在網站中需要 60% 的主色(通常是品牌主色),搭配 30% 的輔助色,及 10% 的強調色,就以 Apple 目前三個產品頁來解析。
可以看到 Apple 大部分頁面都以黑灰白為主色,一些控制元件上則搭配了網站的輔助藍色應用,以較低的色彩飽和度來呈現理性、秩序、高階感;而強調色則以該頁產品做發揮,作為網站的關鍵強調和號
召象徵,與主色形成鮮明的對比,創造視覺焦點,這樣的比例分配更有助於讓網站達到吸睛的效果與設計的平衡。



∎ 內容的遣詞用字
品牌的風格指南通常包含了網站所需要的一切,此篇文章只是列舉其中的三個項目,但就這三個項目而言,已經可以看見 Apple 在細節上的要求,回顧重點整理:
- 【影像圖片】:制定標準來追求品質,並在「溝通區塊」中表達該區塊要呈現的情緒與氛圍,排版上也要能夠和文案呼應,使整個畫面產生“吸引力”。
- 【文字層級】:Apple 在字級設定上並不走常規路線,而是有著自己的一套玩法。雖然增加了更多的製作與維護成本,卻也讓風格更突出,視覺變化更有層次,與一般網站在規劃時有著明顯的差異,我們認為兩者間的製作方式各有優缺,可以思考的是在不同屬性的專案上是否也能夠用這樣的模式來啟發或呈現。
- 【色彩計畫】:品牌風格與色彩規範至關重要,掌握60%、30%、10%的配色比,更能讓網站整體的設計風格產生協調。
總結
透過前篇文章與上述的案例分析,看到 Apple 在網站上的極致追求,是否更能明白為何 Apple 能成為全業界的領導者,受到全球設計師的推崇與喜愛呢?作為一間世界級的科技公司,網站更是品牌的門面,專注在網站細節的呈現上,既讓客戶更了解產品,也能讓使用者對於品牌產生價值認同與信賴感。
既然前面的文章分析了 Apple 想說的“內容”與呈現的“字句”,最後當然需要“語氣”來展現,三者要素缺一不可。下篇文章中,我們將持續探討 Apple 官網的「動態設定」來做分析,而「網站動態」剛好也是版塊所擅長的領域,就讓我們一起來了解 Apple 是如何“玩”網站動態吧!
編輯:Wu Zhung
核稿編輯:Luju Lu / Lee Ming
相關文章延伸閱讀:


 回文章列表
回文章列表 回文章列表
回文章列表