Projects專案作品
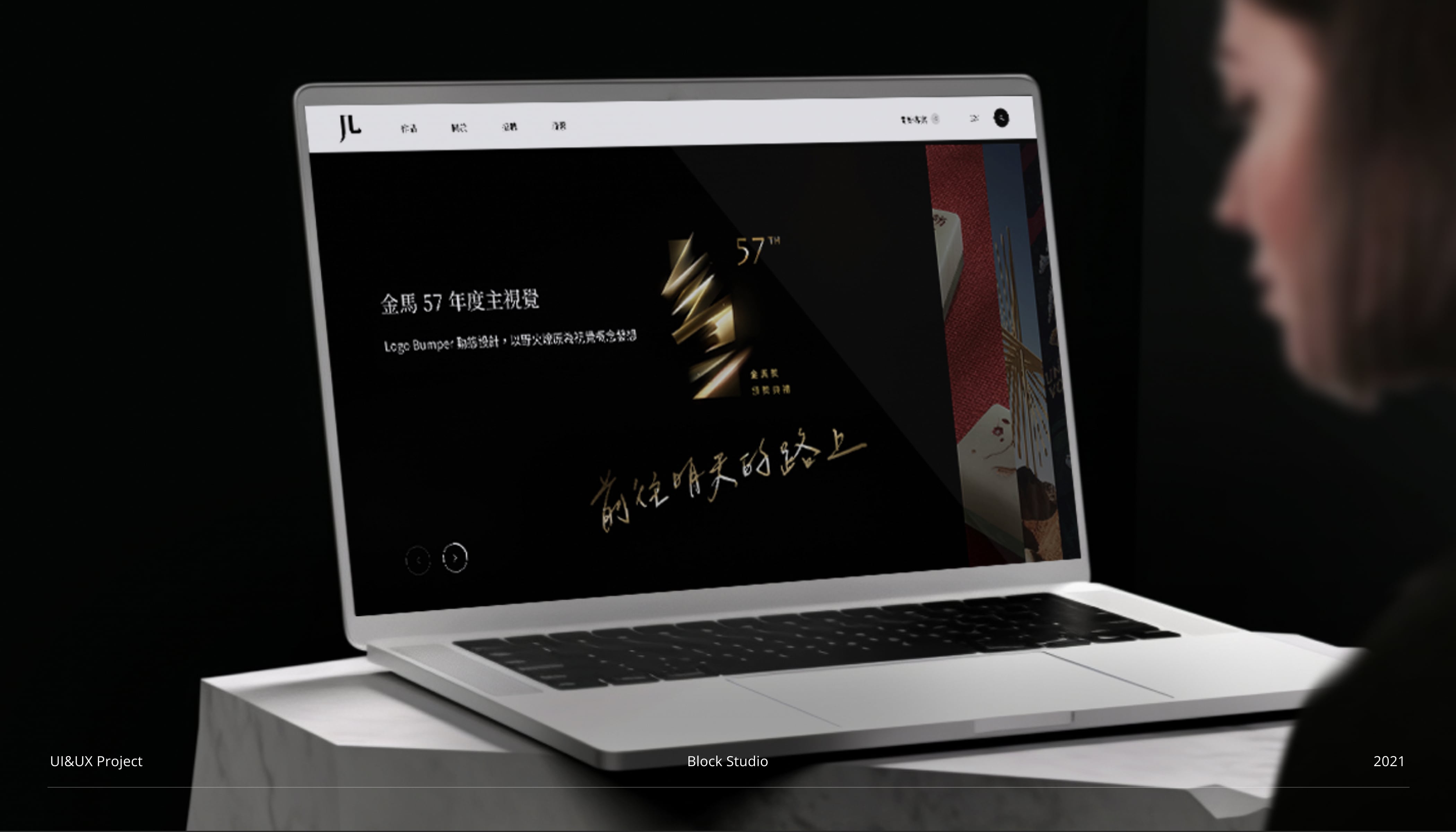
JL Design —— 官方網站
本次官網改版深入探討「作品本身、互動特效、網站平台」三者的平衡關係,以細膩的微動態、區塊閱讀的層級、簡練的設計,呈現 JL Design 在作品中的內涵與厚度。
專案目標
「目標發展成以創意為核心,透過多種跨領域手法來說故事或解決問題的 Creative Agency」
發展數年後的 JL Design,更清楚公司的發展核心在概念與策略。設計是工具,用來協助解決客戶的問題。執行上應從品牌的定位切入,深度 Research 制訂策略,而不只是單一的視覺表現。所有的作品都是經過策略評估什麼樣的方式適合解決客戶的問題,自然地在執行上包含了跨界統籌,故除了動態設計的展現外,作品的類型也非常多元,包括活動、展覽等…數位不同的型態。
此次官網改版的挑戰在於如何延伸新的品牌視覺於數位載體,以及要能讓使用者在一進到首頁就可以直覺了解 JL Design 的業務範疇,表現作品的多元,並且讓使用者能夠便利查找。
∎ 品牌形象更新,突顯業務拓展與轉型
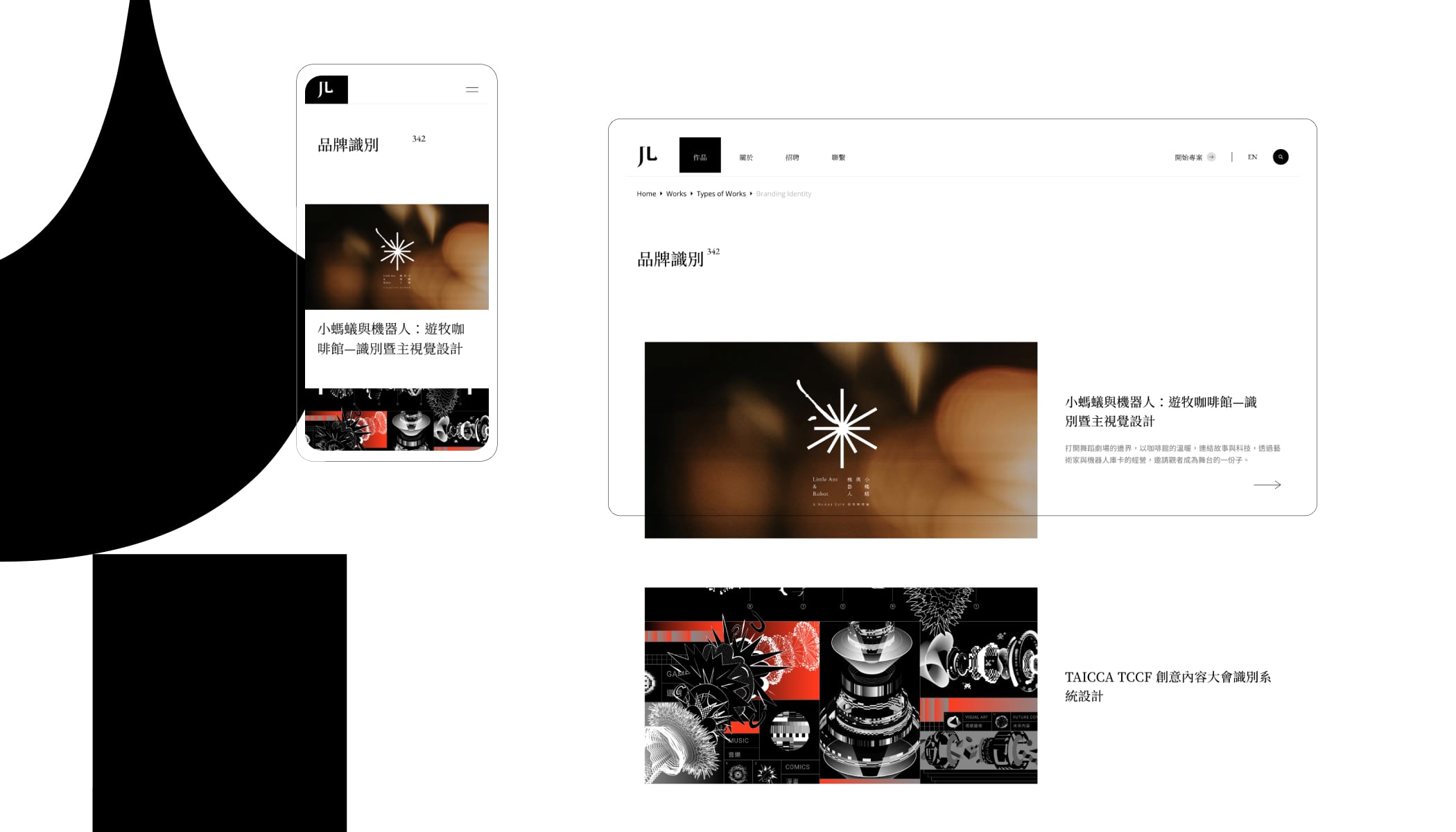
將新的品牌視覺延伸於數位載體,從色彩、字型設定、Pattern 的元素,皆符合品牌識別的設定,讓整體識別風格一致。
並且於資訊層面,在網站資訊架構開始著墨,針對每個單元頁面提出痛點以及對應的解決方案,與客戶討論作品的分類方式,以讓業務內容能夠清楚好理解。
∎ 資訊瀏覽清晰易查找,後台上稿便利易維護
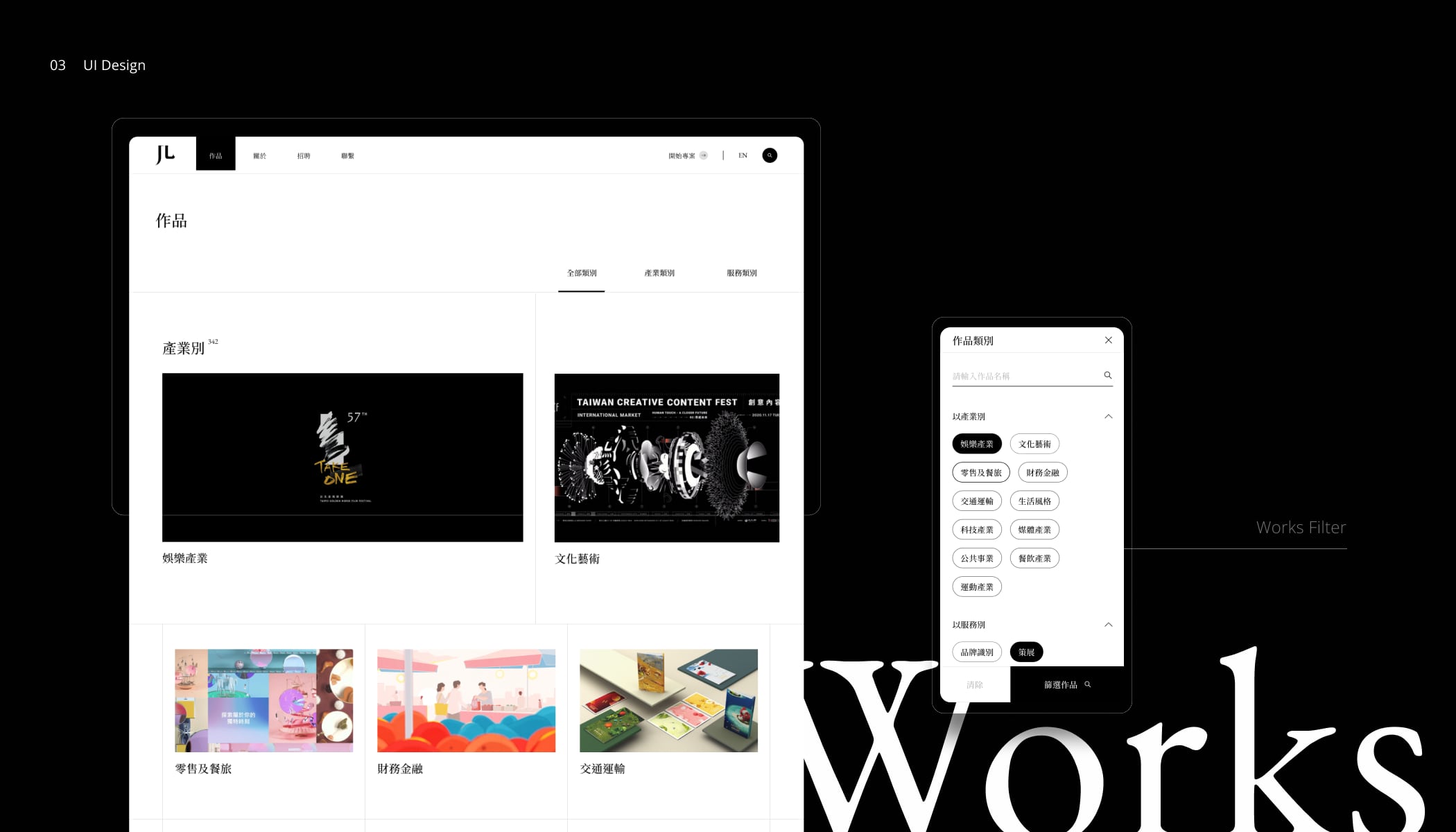
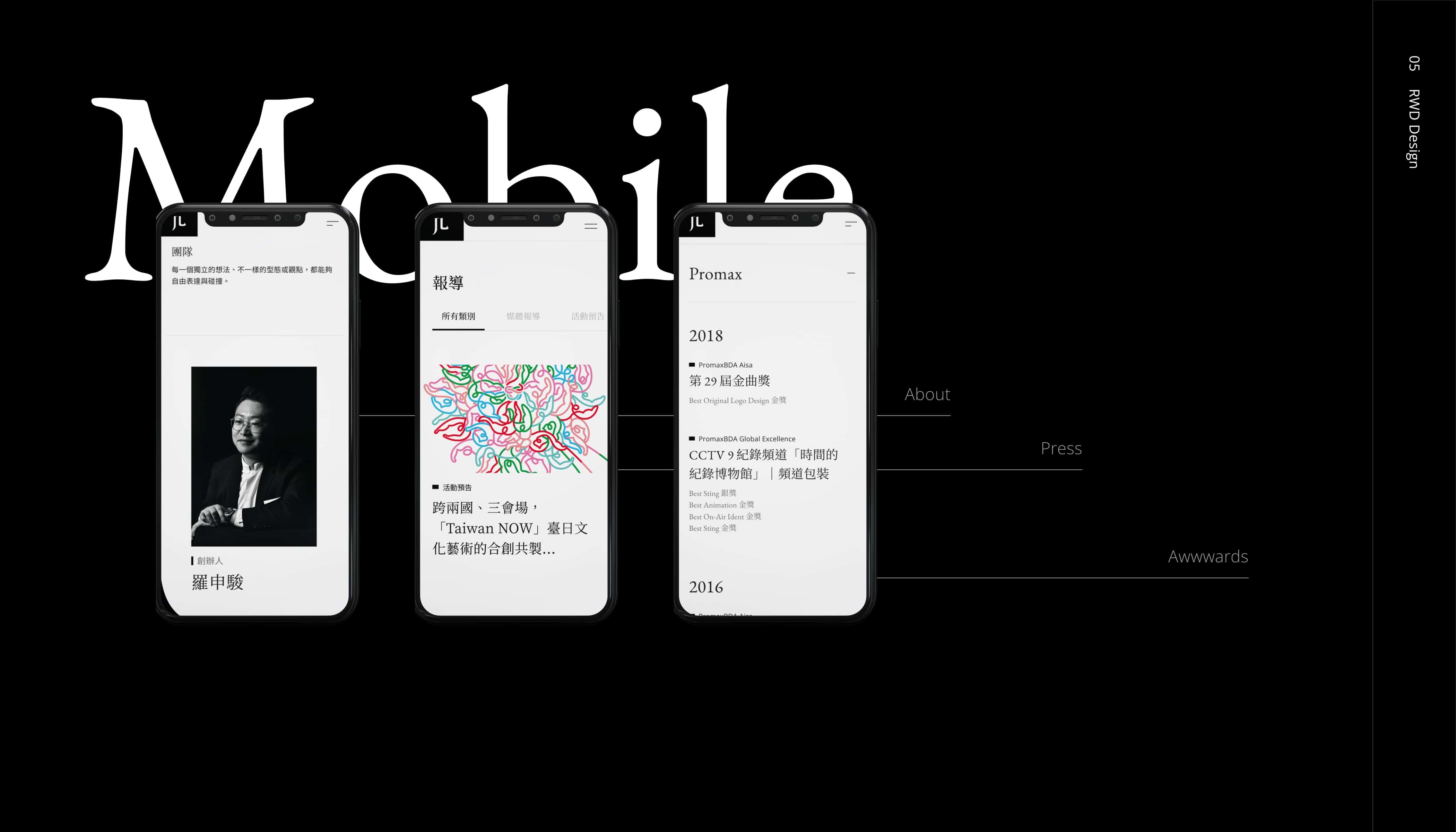
在網站規劃作品的搜尋功能,讓使用者隨時都可以透過導覽列上的明顯的搜尋按鈕查找作品,並且可以透過關鍵字、產業或是服務類別快速篩選符合期待的成功案例,以優化客戶與受眾在業務洽談上的效益。
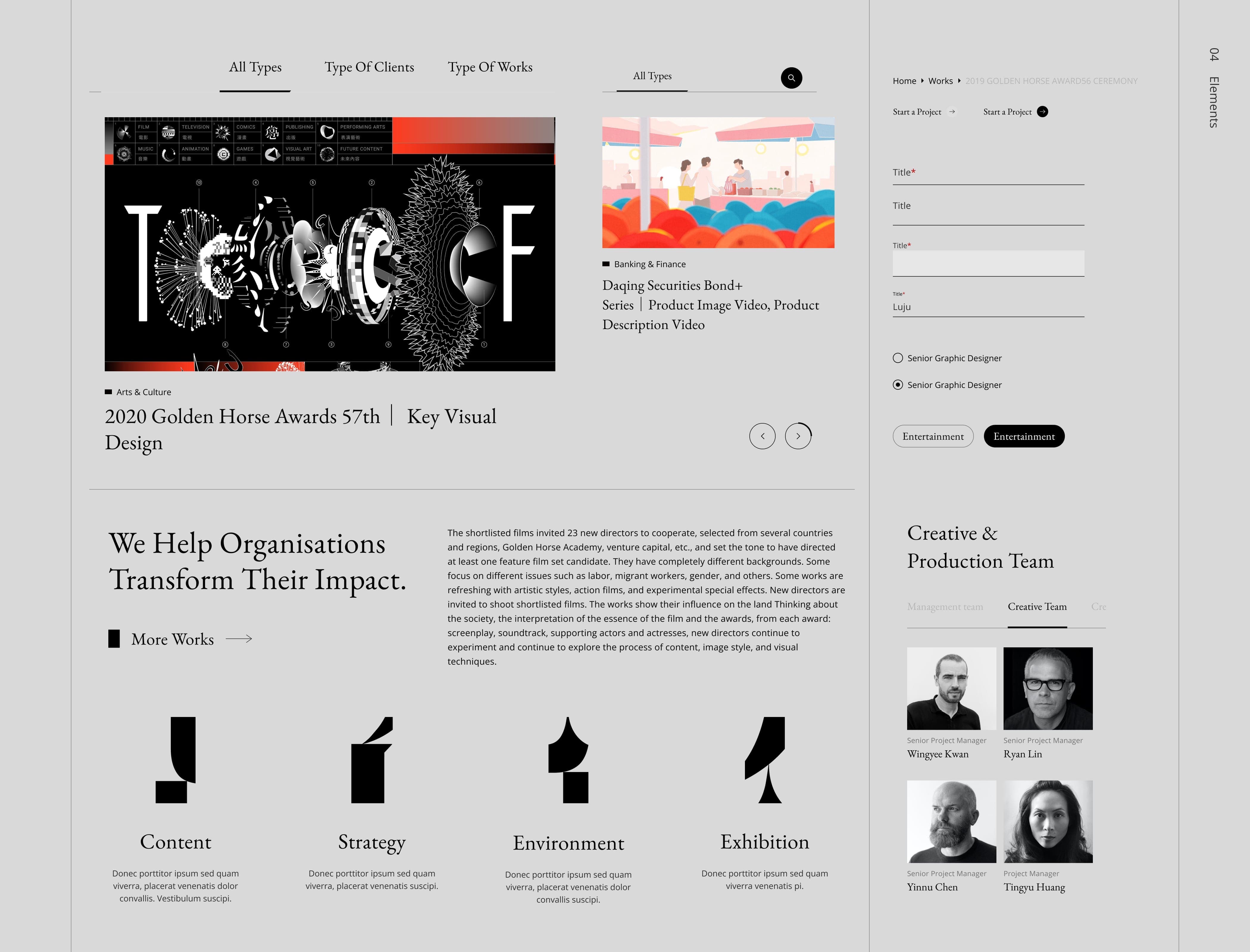
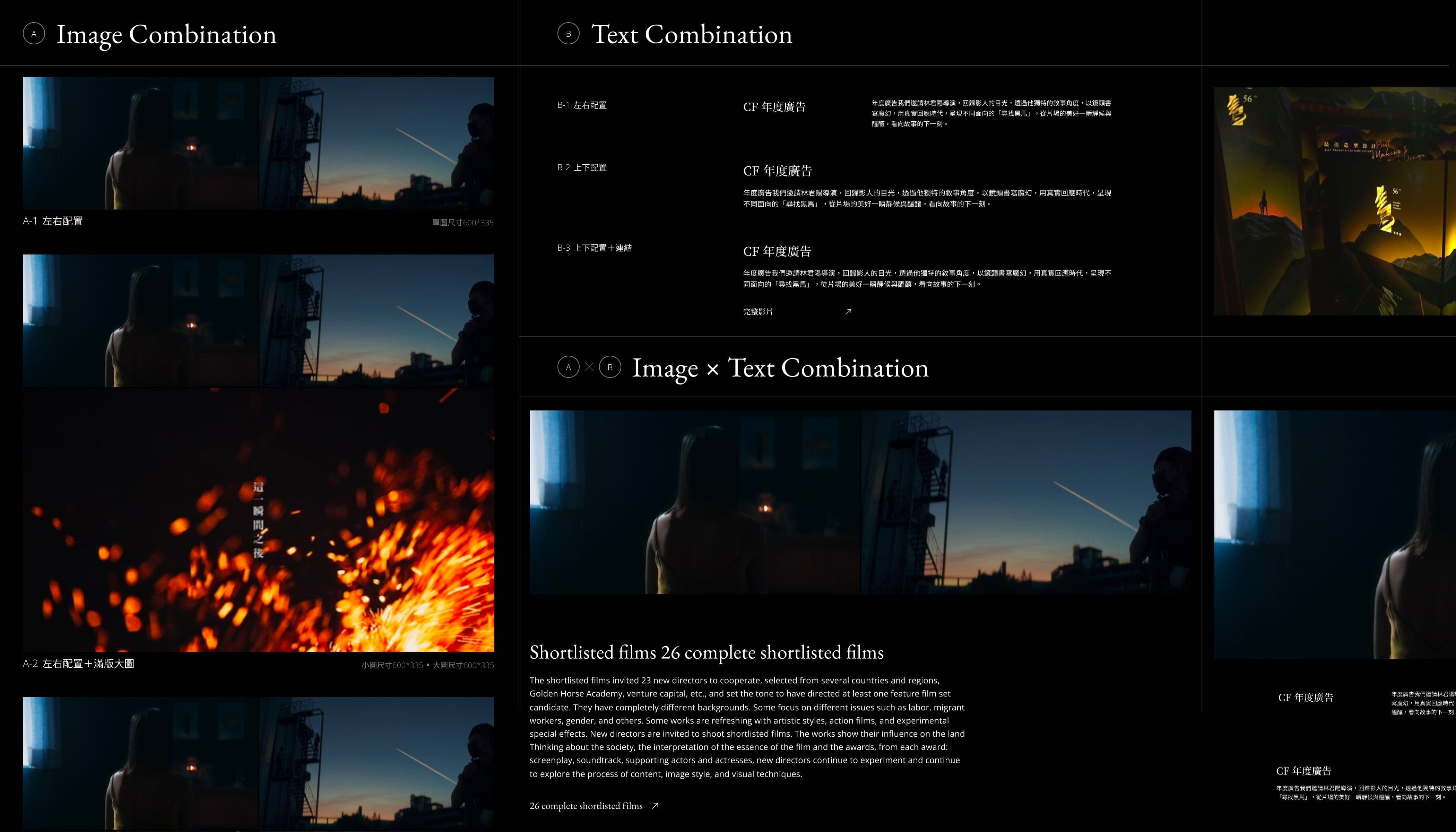
並且針對作品的編輯方式,將資訊組件化,設定不同的文字以及搭配影像的組合,讓客戶能夠在後台依據作品屬性自由組裝想要呈現的圖文版面,解決過往上稿不易的痛點。
設計概念
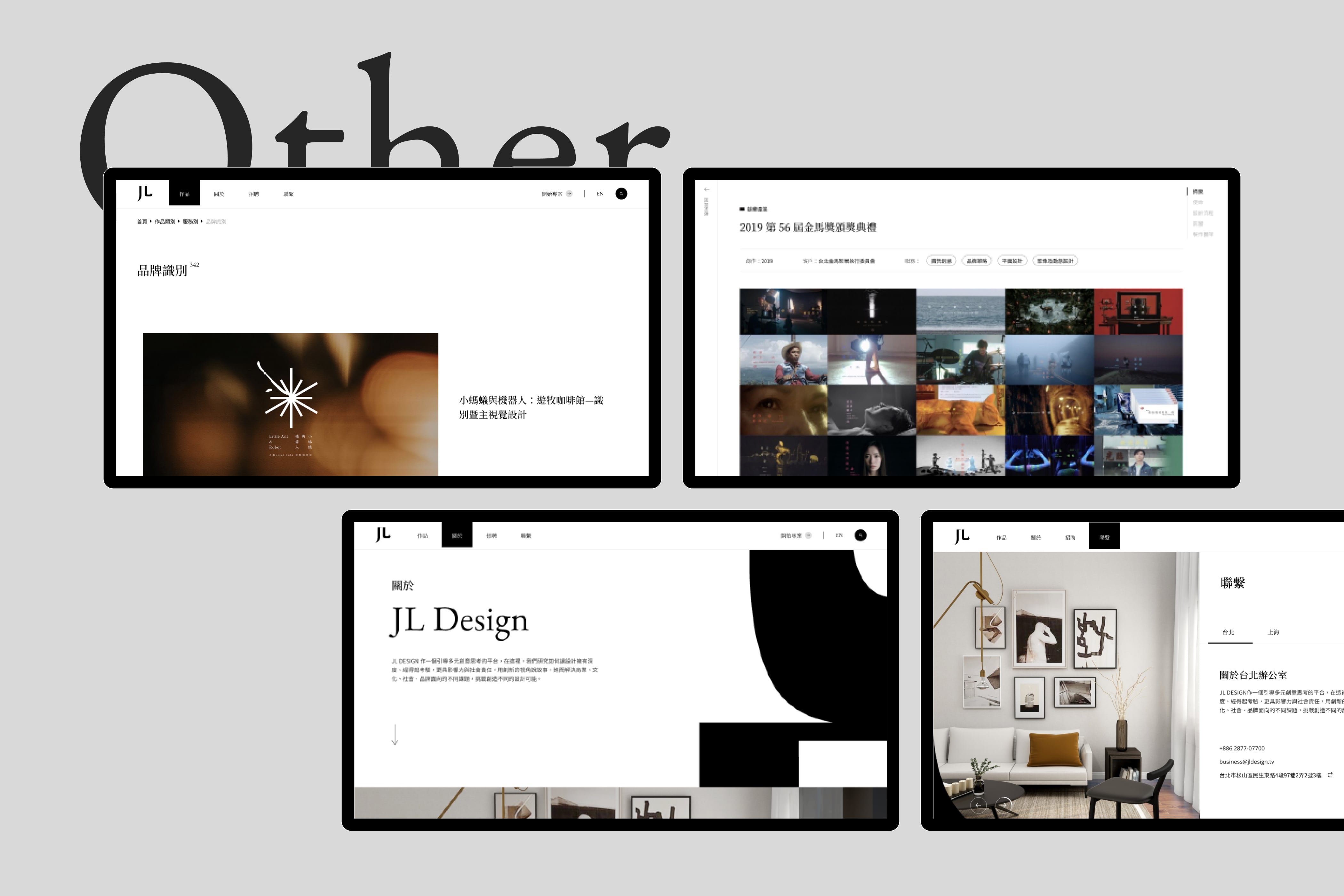
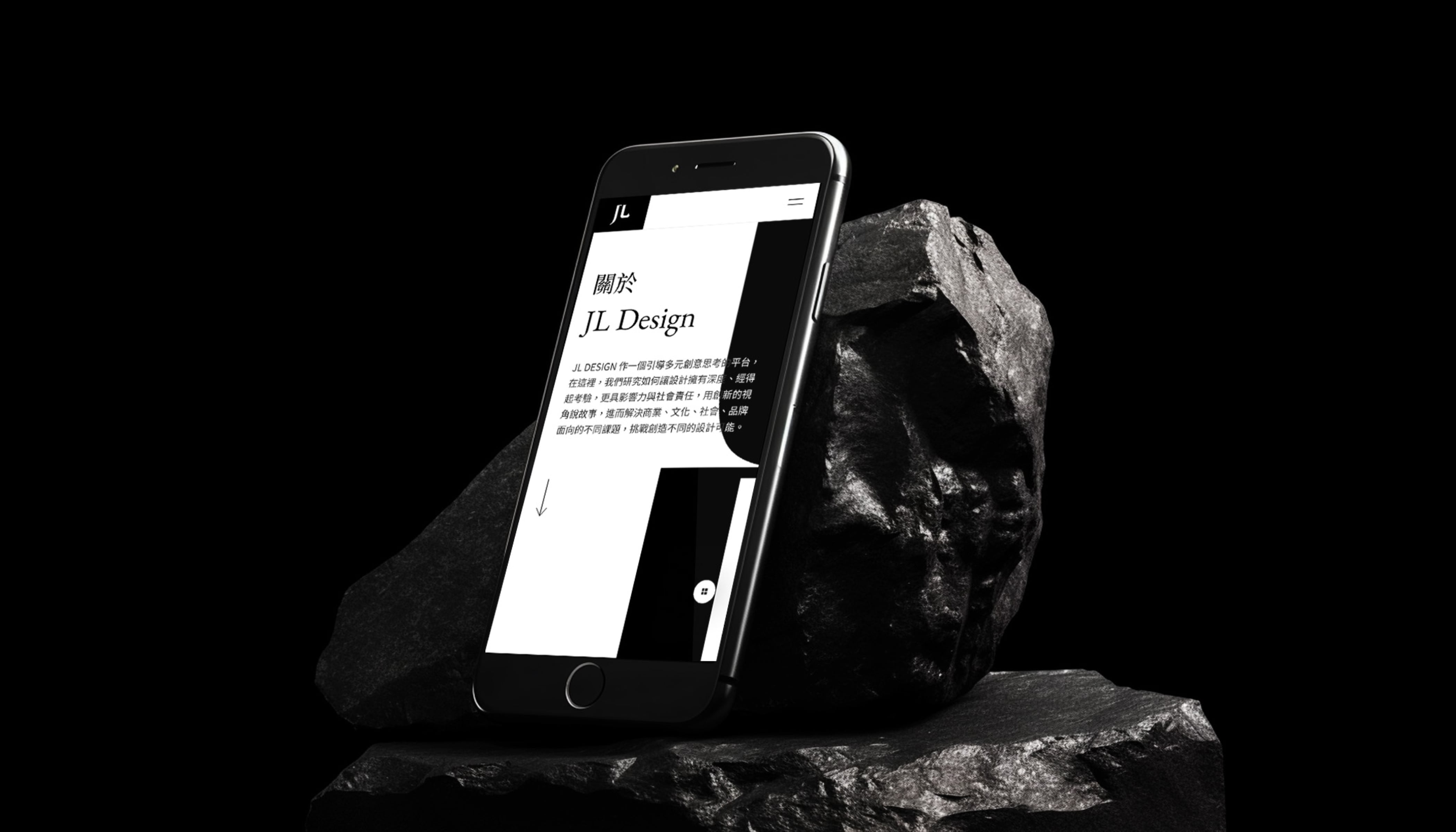
從品牌識別更新的核心-回歸基本,延伸思考最基礎的設計原則,回到點、線、面的元素構成,重點在於作品的展現,故不追求太過複雜的設計表現。整體色彩使用主色的黑與白交錯搭配,在簡潔的版面中增加瀏覽的層次感,使視覺更具吸引力。並且以點和線作為裝飾以及分格區塊,增添畫面的細節,也讓資訊的切分引導閱讀順序,使其更易理解。
而在靜態的版面加上微動態的設定更加強品牌個性,小至按鈕的移動回饋、文字的刷入、裝飾線段的進場,以及針對部分資訊區塊以特定鎖定滾動瀏覽的方式,微小的細節使網站與其他競業有著全然不同的數位形象,使品牌更具吸引力。
客戶簡介
「問對的問題,說好的故事。」── JL Design
以品牌定位、內容思考、與故事媒材的創意設計,提供跨越平面、動態影像、廣告,及頻道識別等全方位的整合服務,回歸設計的本質,務實地解決商業、文化、社會、品牌面向的不同課題。
團隊介紹
Release Date :
Oct. 2021













 回作品列表
回作品列表 回作品列表
回作品列表