Projects專案作品
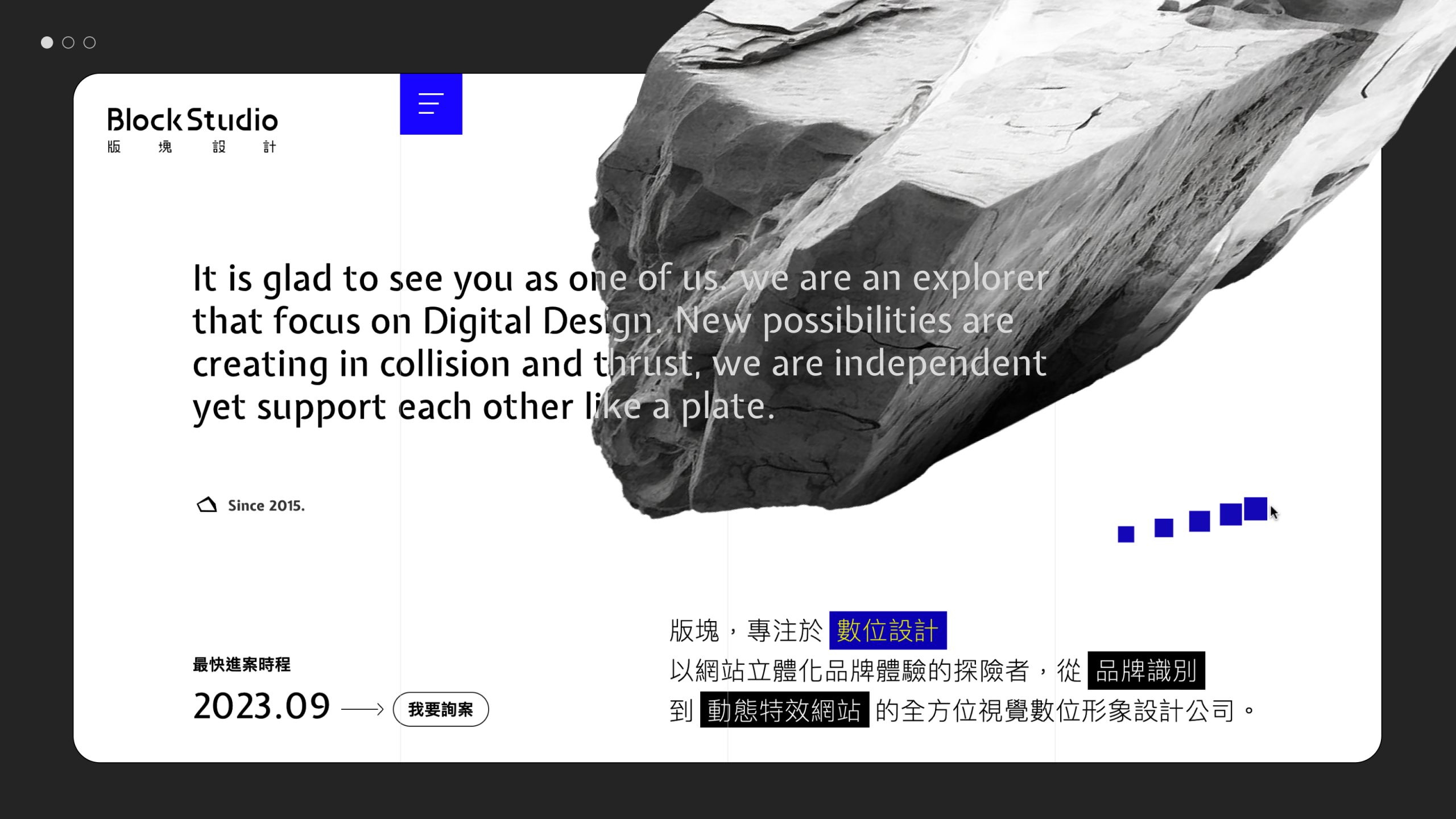
版塊 3.0 ─ 品牌官網
我們將品牌重塑後的新視覺延伸到數位載體上,以全新的官網展現版塊的數位形象。經過反覆的瀏覽、測試和優化,讓官網使用上有更酷、更有趣的體驗;以 Midjourney, Webflow, Kaibr, ChatGPT 多元協作,也是版塊嶄新的嘗試之一。
專案目標
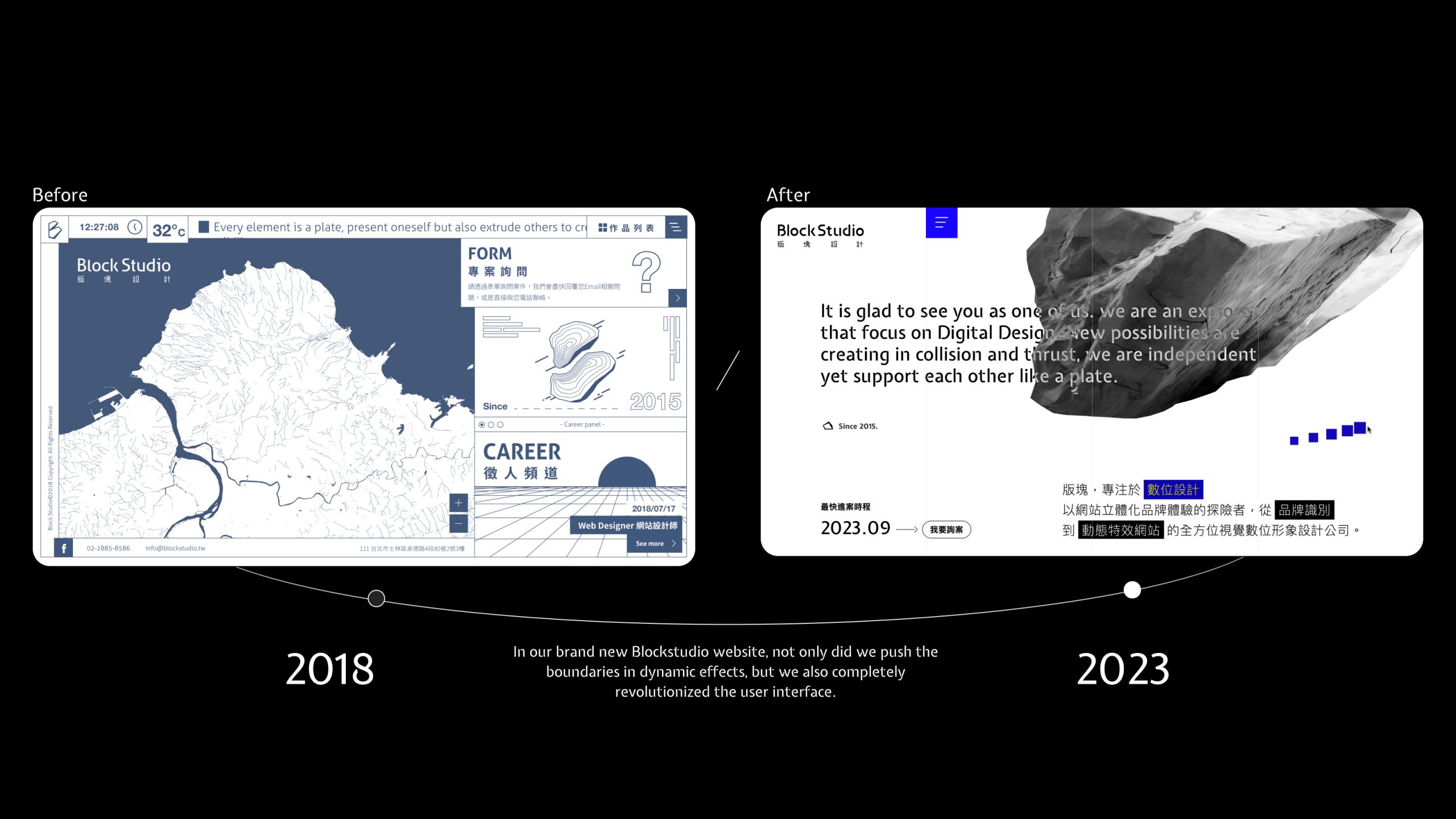
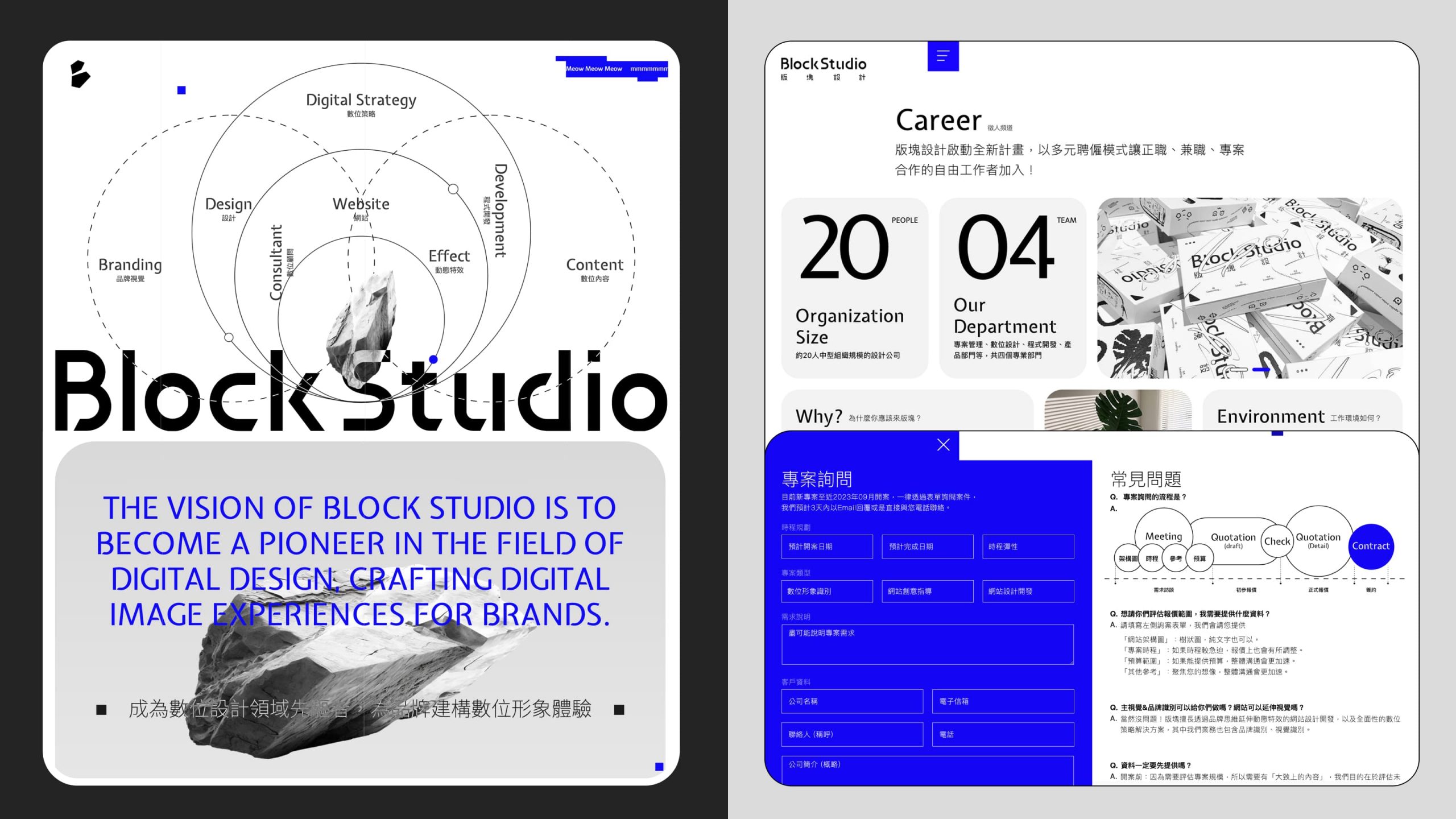
在原版的版塊官網著重在動態特效的表現,以大量的切格組織資訊,打破閱讀的慣性規律。而隨著版塊所經歷的專案越來越多元,我們進行了品牌重塑重新定義品牌的核心價值,服務範疇也更專注於數位體驗,因而從中擷取要素優化網站內容,才有了版塊 3.0 官網的誕生。
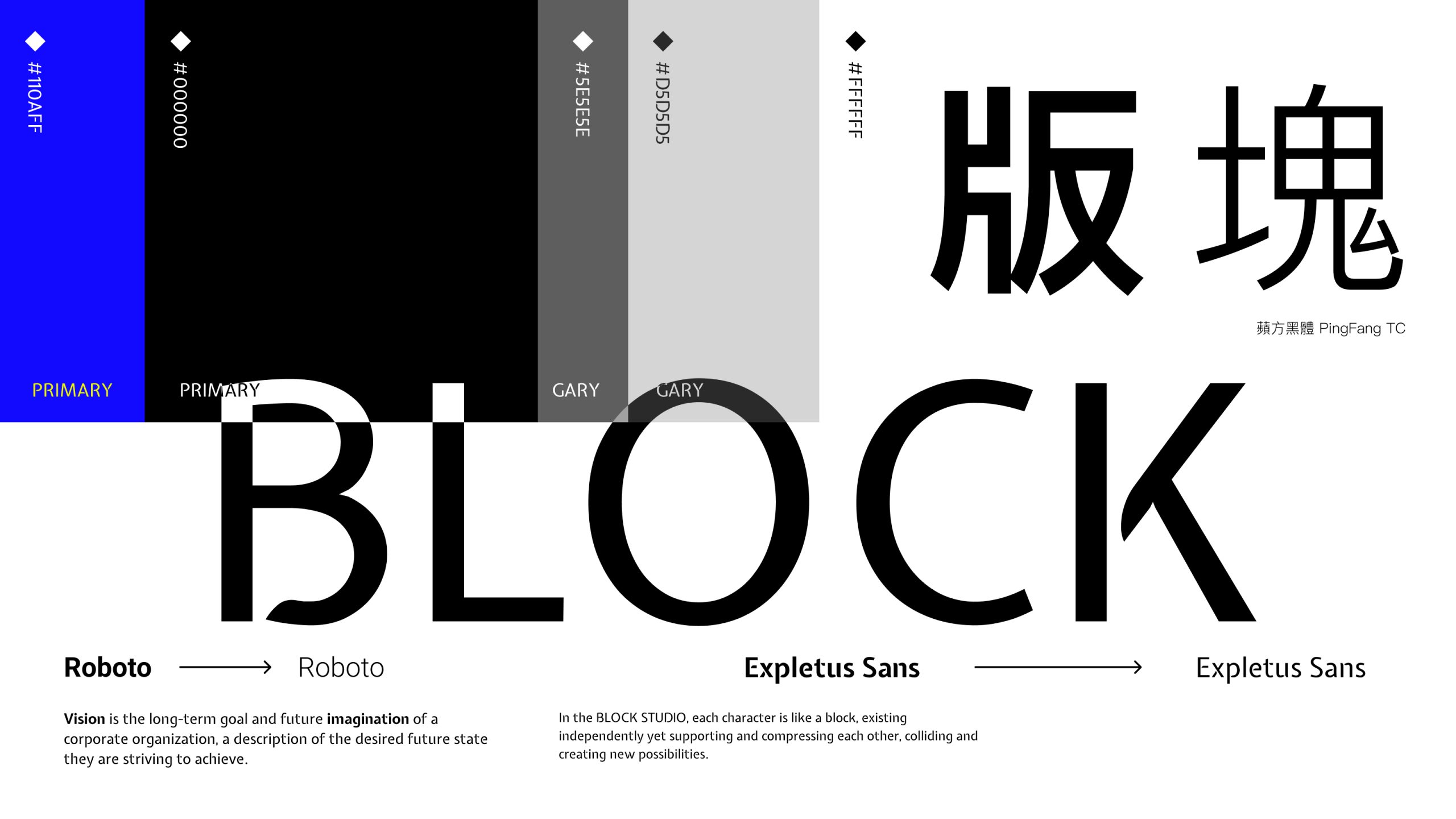
在 3.0 官網中也將新的品牌識別正式帶入,從視覺、特效、介面等都能感受到版塊的蛻變與進化,透過持續測試、優化使用者體驗,讓網站整體的易用性提高,成為美感與功能性兼具的實用網站。
設計概念
∎ 優化使用者體驗 流程數位視覺化
在全新的版塊 3.0 官網中,除了動態特效上持續突破框架以外,在使用者經驗上也徹底顛覆過往。
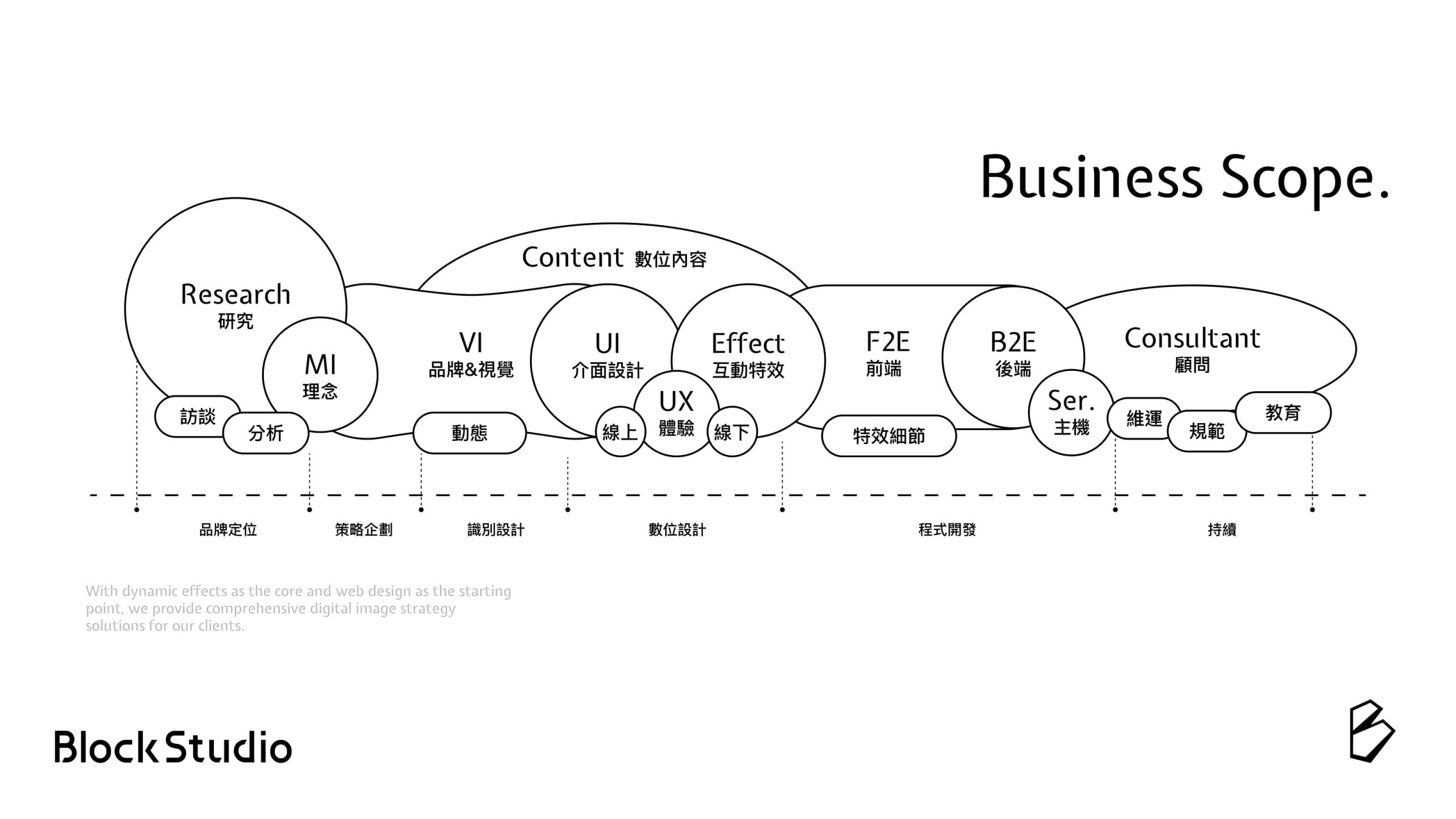
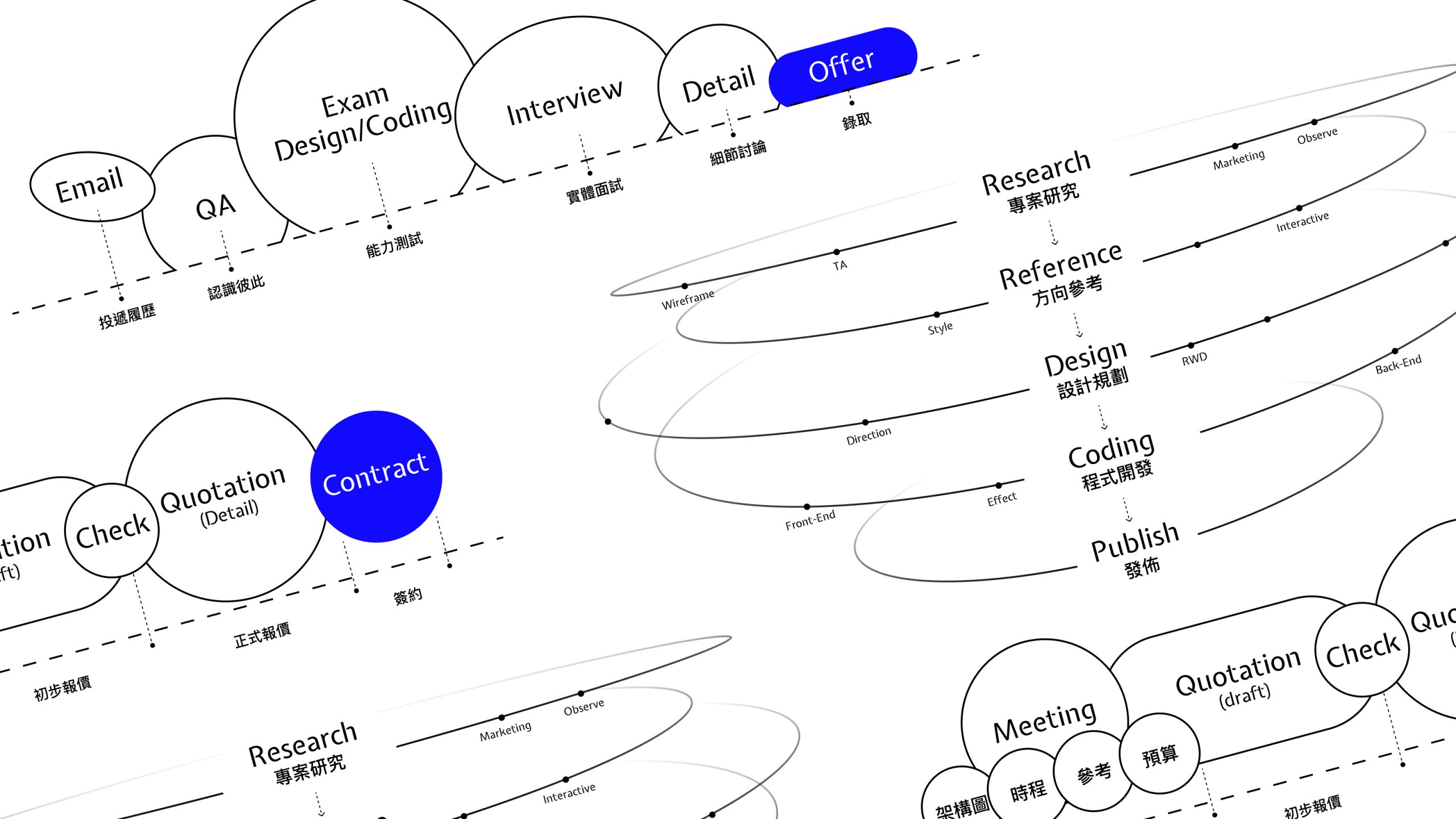
以使用者目的出發,思考頁面區塊的使用順序、流暢度。而這次也特別在流程規劃的內容區塊,將繁複的文字以動態流程圖作為示意,每個重點階段轉譯以圖像呈現,讓使用者得以快速了解詢案、應徵及專案等流程時序。
∎ 多樣工具靈活協作 展現網站多元樣貌
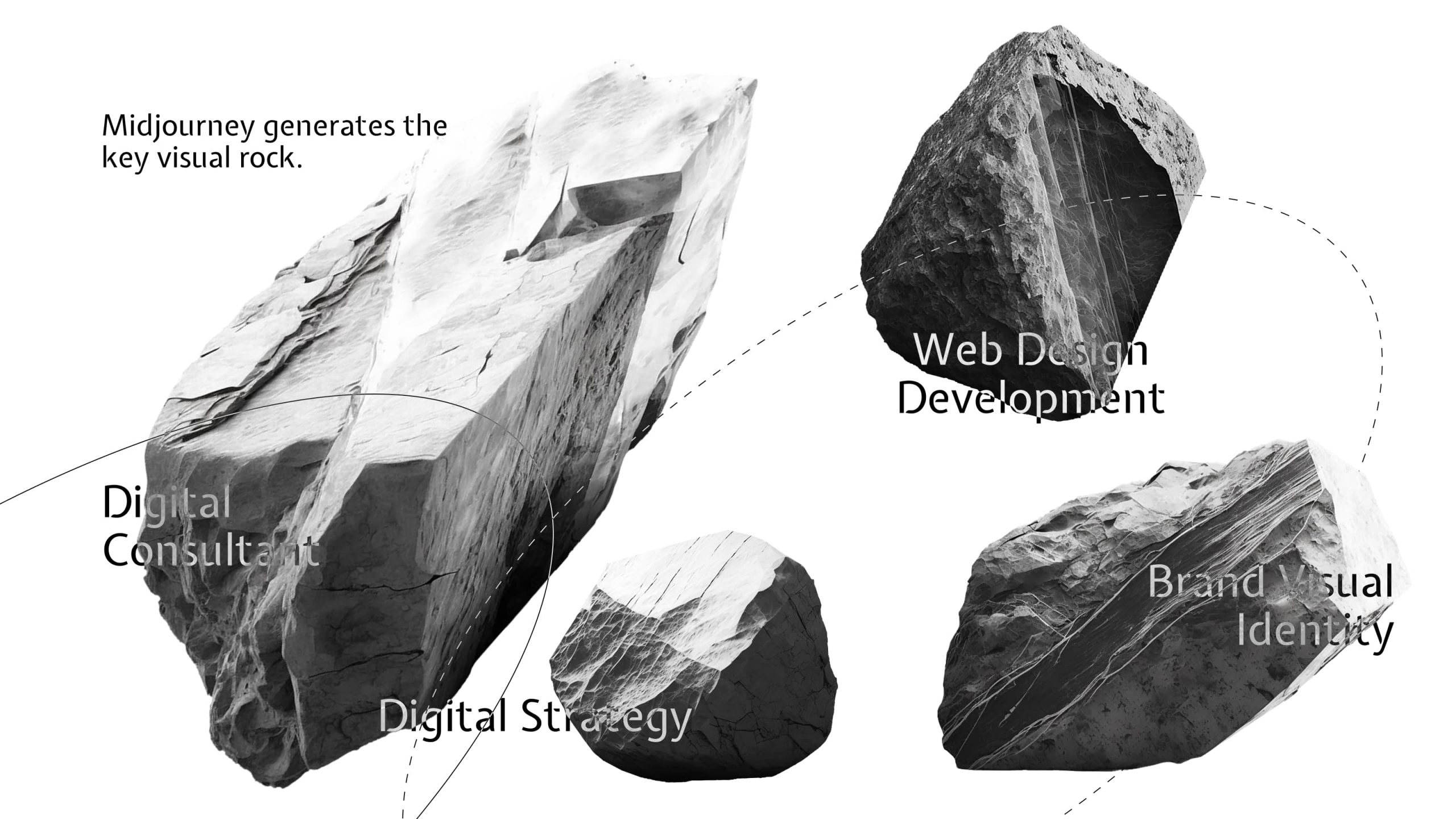
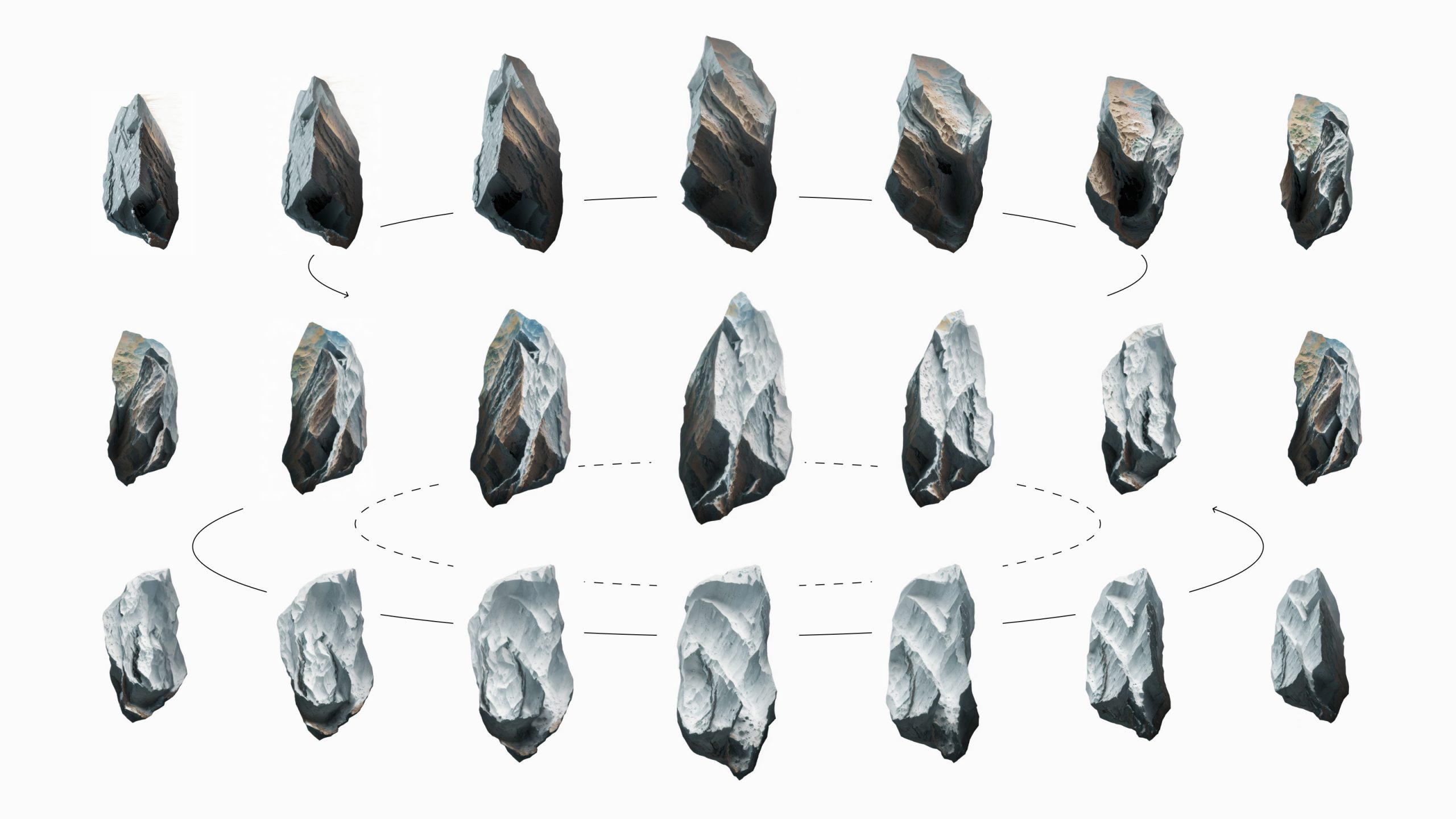
我們嘗試以多重 AI 工具進行製作,包含透過 Midjourney 圖像生成主視覺岩石圖形,快速運算出腦中的想像。再以影像 AI 工具 Kaiber 賦予版塊運動碰撞等概念,創作出全新的視覺動態。全站文案以 ChatGPT 梳理業務主軸「數位形象策略」、「網站設計&開發」、「品牌視覺識別」、「數位顧問」。我們希望每個專案都會有新的創意發生,是版塊的創作態度。
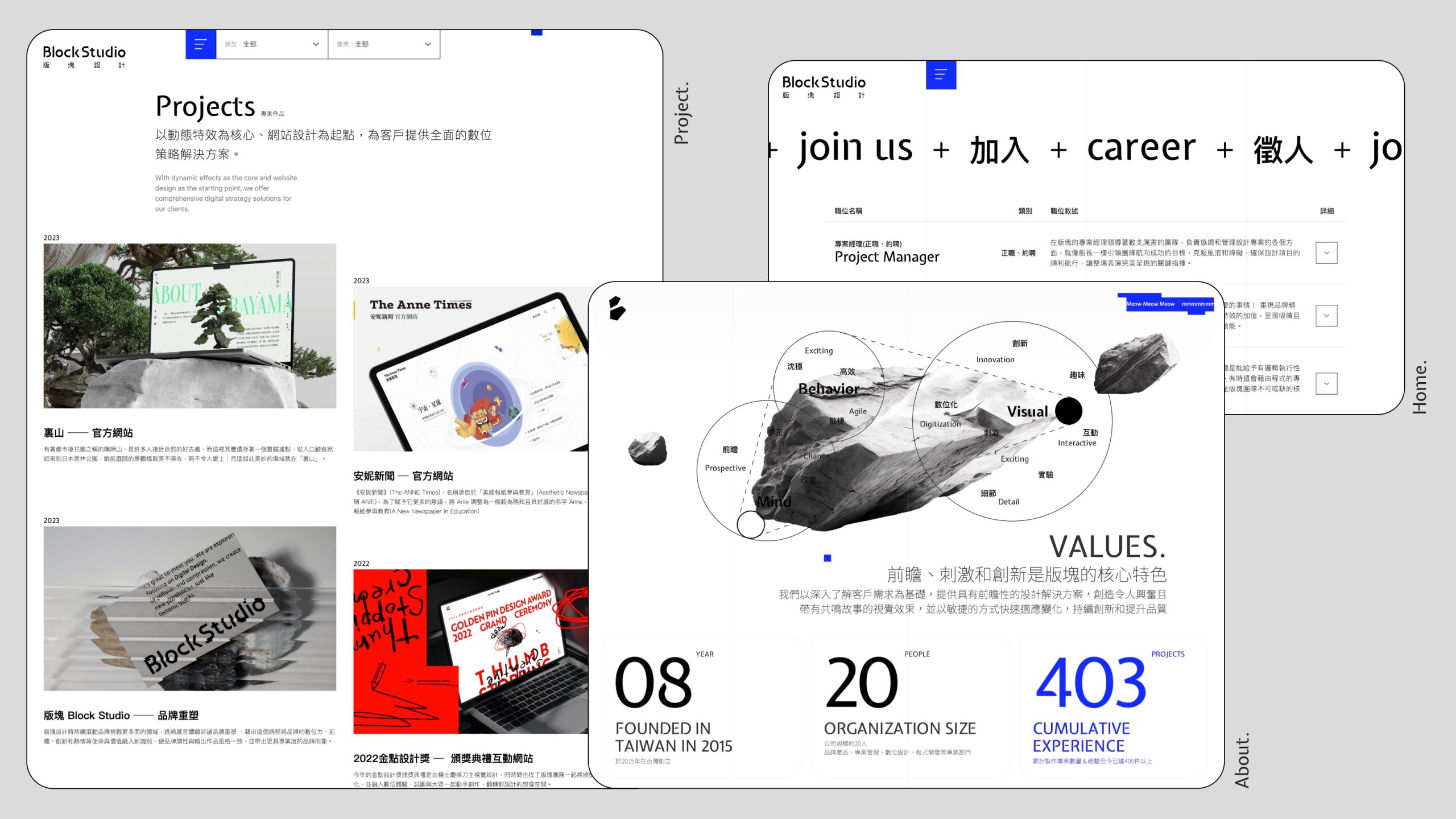
在設計公司林立的大環境中,我們獨具風格的在時代裡不斷挑戰、創新,更積極在設計領域建立起差異化,官網的「關於我們」頁面巧思就是很好示範。
我們特別獨立使用 Webflow 平台製作!目的除了嘗試多樣工具協作外,也將此頁作為定期更新重製設計的空間,計畫讓版塊的每位創作者都有機會參與創作。
靈活的協作,體現了版塊設計內部強大的創作能量,同時我們也讓整個網站活起來,扣回數位策略的核心以及價值觀「透過獨特構思和實驗性的設計探索未知的領域」。
∎ 動態特效是版塊的核心
『表演序幕的開場,讓經典持續發生』
區塊式遮色片,進場、轉場動態我們延續了 2.0 官網的 Reveal 色塊做法,讓所有內容像是一場完美的表演布幕展開。未來我們也會持續將這經典效果繼續發生。
『版塊是巨大岩石碎片,分布在地球表面的岩石圈上』
「代表動態」採用了 WebGL 3D 效果,將石頭模型置入後隨著滑鼠滾動、移動而有相對的腳本回饋,呈現版塊先進技術與多元素材結合之能力。
『我們在數位的平行時空裡共創故事』
我們一直很想玩的即時雙向傳輸技術「Socket.io」,這次運用到網頁上的「游標動態」了!
藉由游標可以觀察到同時在線的使用者,一起探險網站的細節。
團隊介紹
設計總監:Lee Ming
專案經理:Hsuan Chen / Lee Ming
網站設計(全站):Lee Ming
設計完稿(全站):Wu Zhung
網站設計(關於我們):Lee Ming
前端開發(全站):Jordan Tseng / Chloe Guo / Jin Liang(Socket.io, SVG)
前端協助:ShiuanYi Chen
前端開發(關於我們):Lee Ming
後端開發:Jordan Tseng / Jin Liang
Release Date :
Jul. 2023














post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦
post推薦


 回作品列表
回作品列表 回作品列表
回作品列表