Projects專案作品
beanfun! 潮玩節 ── 線上展覽互動網站
版塊今年五月和遊戲橘子再次合作🤝 我們以線上網站方式呈現「beanfun! 潮玩節」樣貌,藉由滾動滑鼠的過程滲透展覽、立體化了視覺概念。
專案目標
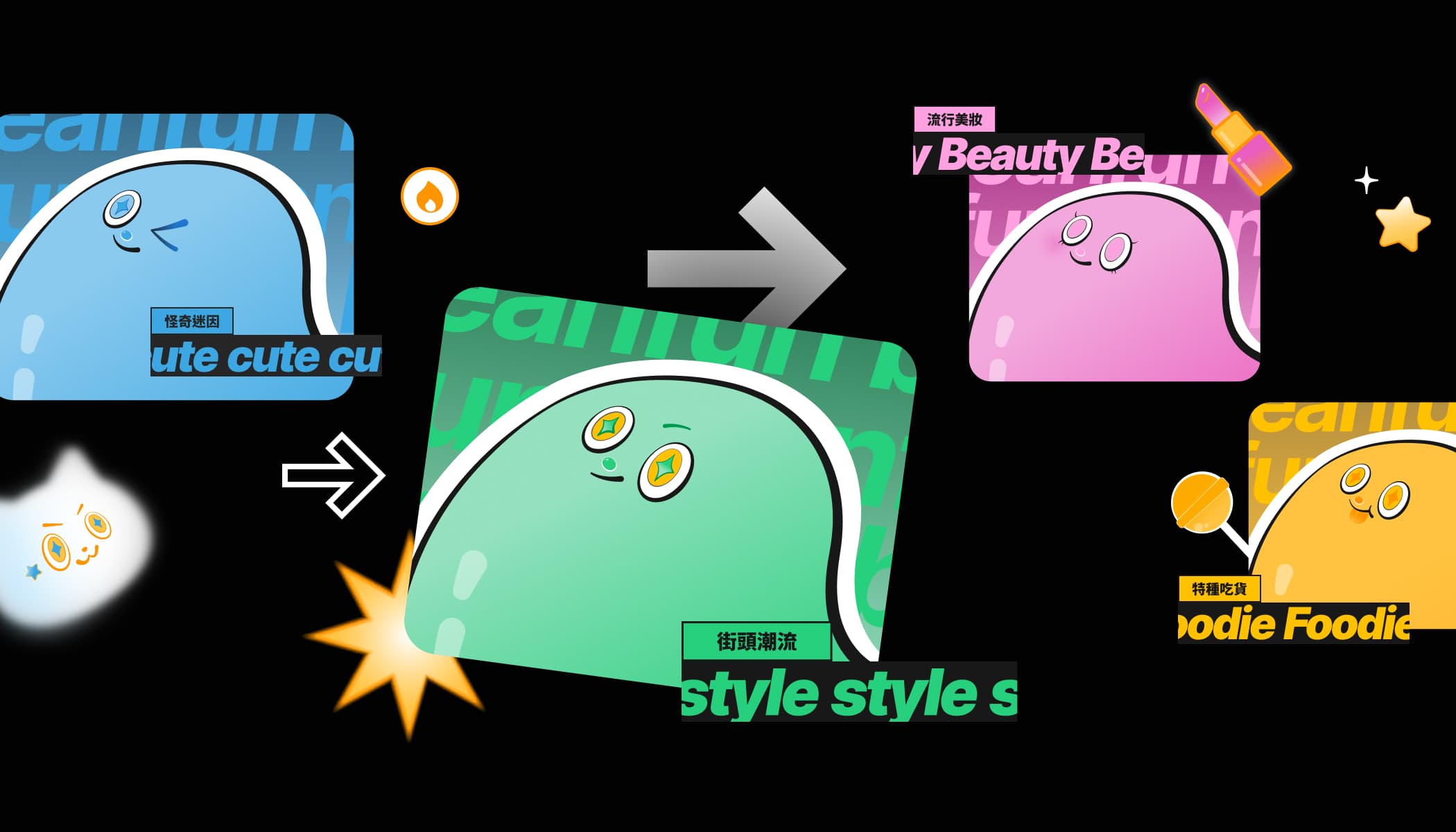
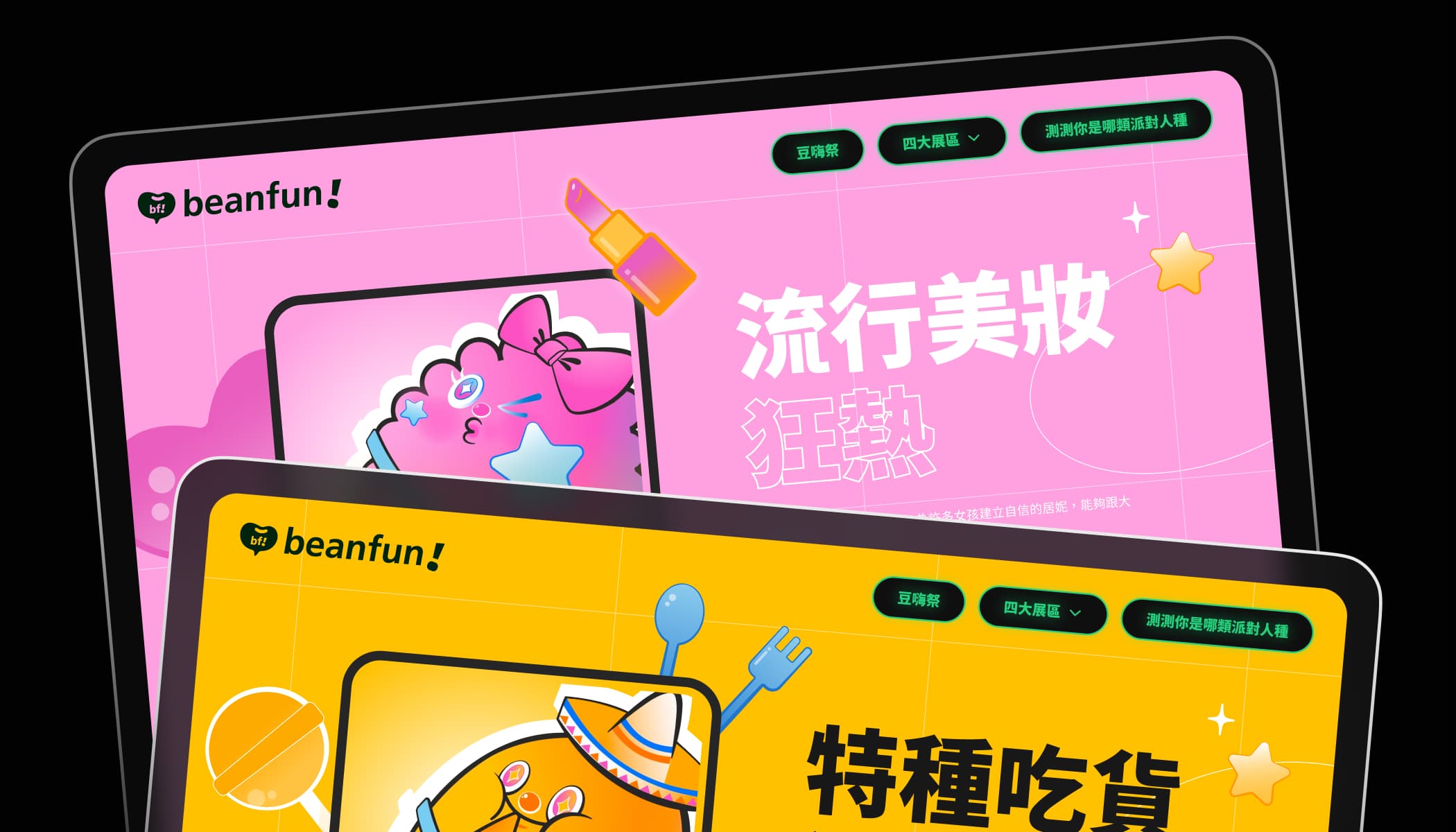
「beanfun! 潮玩節」本次推出線上虛擬特展及線下特展,特別將 beanfun! 原有的品牌形象延伸為角色 IP 「萌豆人」,並與四大主題展區相呼應,展現出萌豆人的多元面向。
更透過「測測你是哪類派對人種」加強 UGC 行銷,以「捏出你的派對豆豆」為口號,號召線上參與的民眾共襄盛舉網站上的心理測驗,並透過視覺與動態增添問答情境,讓使用者在體驗的流程中更有娛樂性,參與者也可以將他們的測驗結果分享到社群媒體,造勢話題增加討論度,讓使用者與 IP 角色、主題展區連結性增加,讓彼此配對互動、呼朋引伴在 beanfun! 內 SHOW 出態度、 SHOW 出興趣、 SHOW 出快樂。
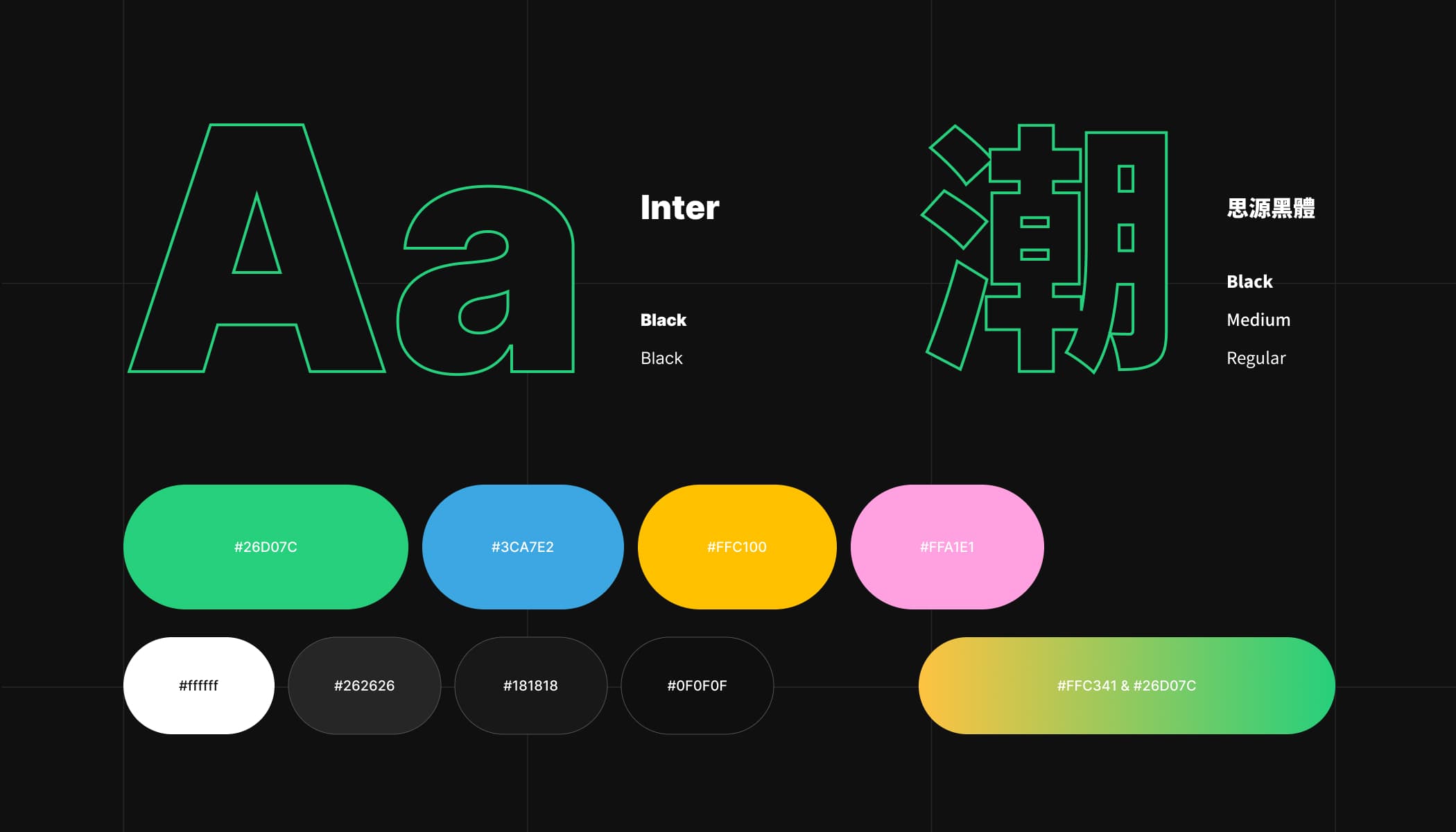
設計概念
∎ 數位滾動潮玩話題
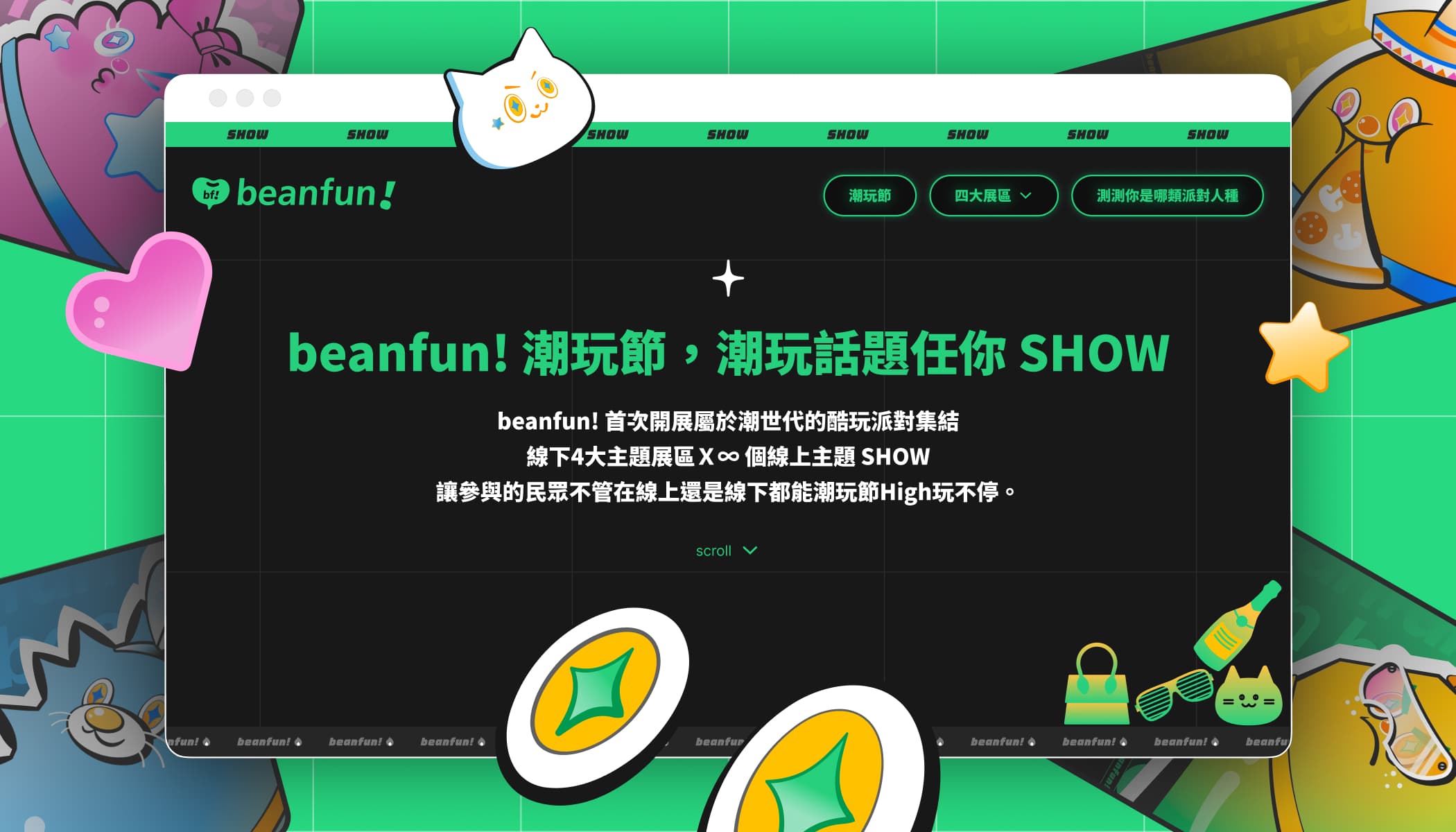
以 be here for FUN 為出發點 + 結合 Z 世代敢愛敢秀的精神,打造一個給年輕人盡情 SHOW 的場域,呈現時下最好玩的品牌風格體驗。
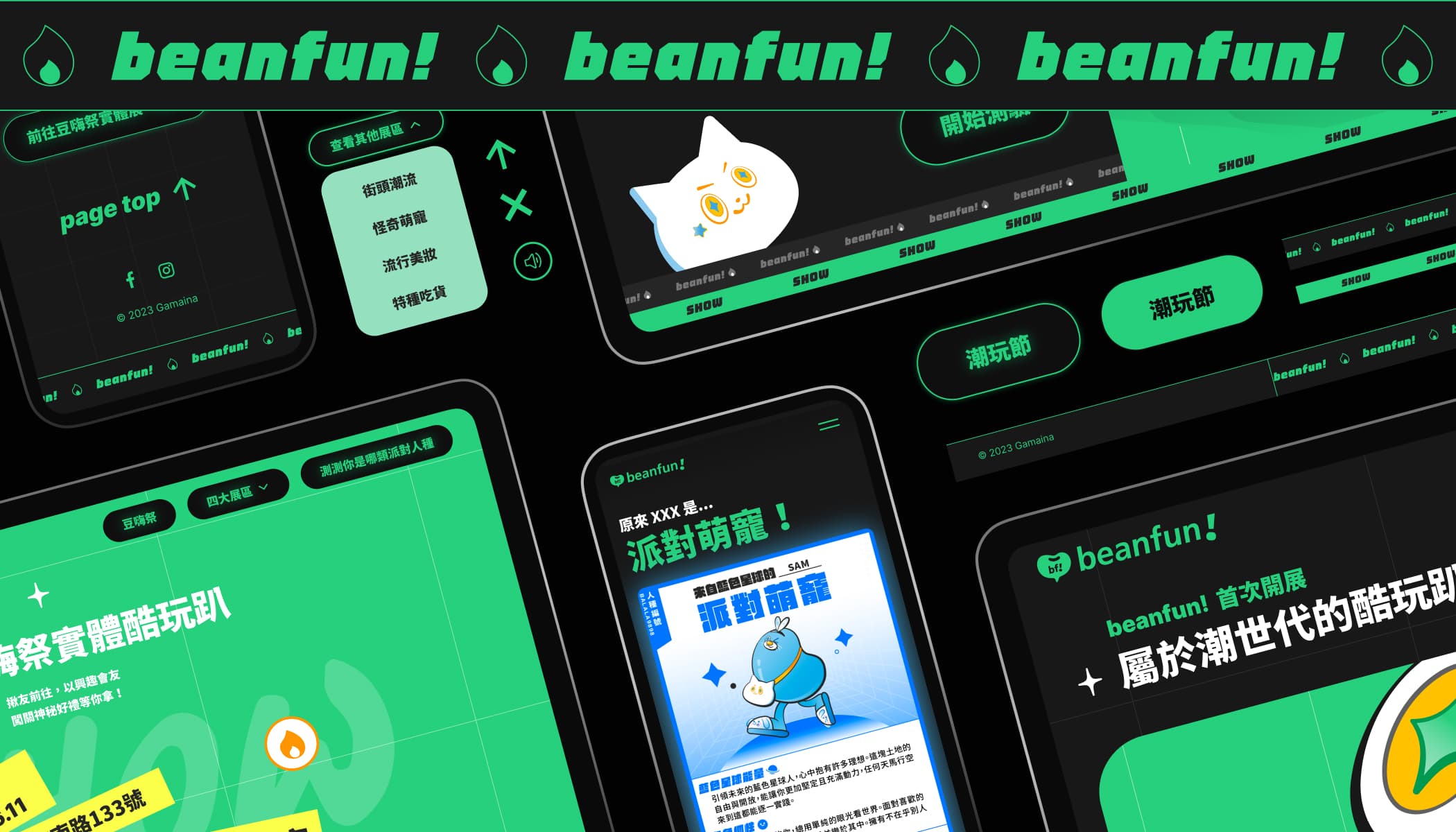
從網站入口處開始滾動滑鼠,就能感受進場動態視角變化營造活潑氛圍,持續滾動至下方活動介紹區,加入滾動視差和文案以跑馬燈形式流暢輪轉,以及四大主題展區透過滾動進場效果,讓網站更顯潮流、數位感。
∎ 從眼球到耳朵,立體化使用者體驗
心理測驗為線上展的特點之一,我們從測驗入口開始加入小巧思,每道題目都加入一些動態特效,透過持續動態、線段跑動、漸層變化、物件發光和位移等多樣效果。在視覺需求被大大滿足後,也同步加入配樂增加聽覺感受,使網站豐富度層層堆疊向上,也讓網站輪廓更加立體化呈現。
客戶簡介
𝗯𝗲𝗮𝗻𝗳𝘂𝗻! 𝗯𝗲 𝗵𝗲𝗿𝗲 𝗳𝗼𝗿 𝗙𝗨𝗡!
beanfun! 是一款讓你生活更豐富、有趣的平台,由 GAMANIA 遊戲橘子集團所開發,平台集結社團、閱讀及市集等豐富內容,是個多元的數位社群;其中內建 “一起 SHOW” 是 beanfun! 專屬的超巨大線上展示空間,可以讓使用者盡情瀏覽同好話題、梗圖創作、炫耀數位收藏品甚至展示在遊戲中所獲得的珍貴道具。
團隊介紹
Release Date :
May. 2023













 回作品列表
回作品列表 回作品列表
回作品列表