Blog部落格
動態特效網站規則 SOP

在動態特效網站這條路上跌跌撞撞也已經接近10年,對於什麼是一個好的動態特效網站,以及目前整個產業對於動態特效網站有哪些隱藏規則,我們歸納出一些邏輯與流程,也是版塊設計在發想&製作一個網站所需的過程,跟大家分享!
我們把這整套稱為 「動態特效網站規則 SOP」,之所以會這樣命名是因為我們認為把握這些動態規則,或許你也可以做出一個好的酷炫帥網站!!
文章會先說明「完整動態流程」,最後點出哪些是「必備動態流程」(不用完全做到,但至少這些要有)!
再開始看之前,或許大家可以先了解我們近期的作品,以及我們 官網 其他作品哦~
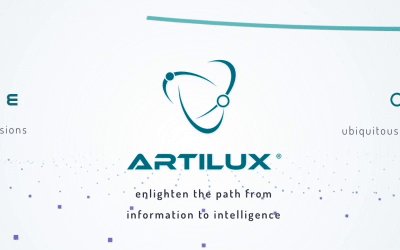
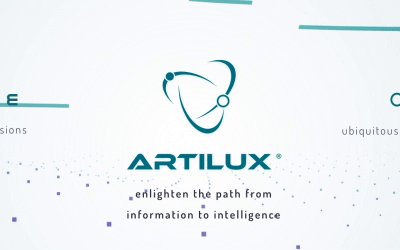
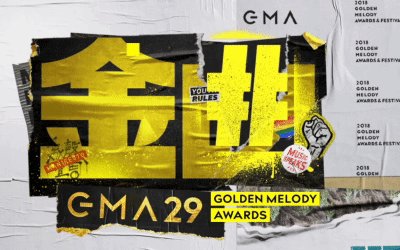
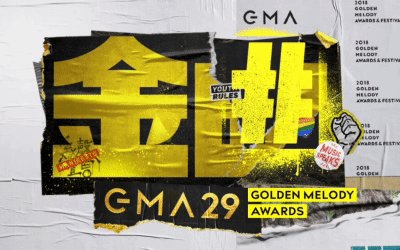
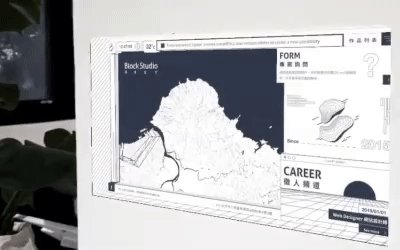
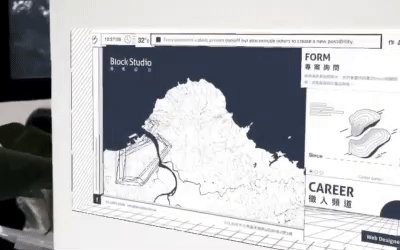
近期動態特效網站作品
⽬錄
- 什麼是動&靜態網站?
- 動態規則:完整流程
- 動態介紹
- 動態規則:必備流程
- 結語
【什麼是動&靜態網站?】
靜態網站
網頁內的所有內容無法透過「網站管理介面」或「後端管理系統」做即時性的修改。
動態網站
網站內容儲存於資料庫與前端進行串接架構的網站,可以透過「網站管理介面」或「後端管理系統」做即時性的修改。
偽靜態網站
以動態網站為基礎,將網址進行重寫,讓動態網址看起來像靜態網址。
特效網站&動態特效網站
以上主要都是針對資料拿取的方式作為動靜態網站區分的方法。
這類的網站主要是在探討表現形式,在資料面有可能屬於靜態網站或是動態網站。目前這類的網站並沒有標準名稱,在此我們就稱為動態特效網站吧!
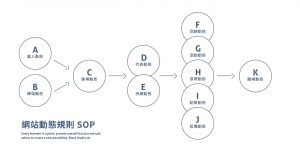
【動態規則:完整流程】
這張圖由左至右,是在動態特效網站會有的流程和特效分類,基本上已經概括了目前在當前產業製作網站時會採用的所有特效類型,下列特效皆會說明並且加上作法和簡單的程式寫法建議。
這邊特別注意的是並非所有項目都要在網站上全部出現,動態特效網站必備的項目會在第四章節說明。

【動態介紹】
A. 首頁載入動態(Loading)

網站從首頁進入前的循環(Cycle)動態。
目的是利用循環小動態視覺上讓網站加載時看起來不這麼久。有時也會利用百分比動態滿足操作者預期心理,以解決使用者等待中離的可能。
首頁的載入動態可簡單可複雜,一般來說首頁的載入動態可以稍微複雜一點 (但還是看網站目的性)。
常見作法
視覺面:使用品牌Logo或能夠貫穿全站的視覺元素作為圖像。
動態面:持續循環、百分比倒數、任何有開始&結束的視覺動態。
建議
◖ 循環動態持續期間:約1秒~1.5秒/循環1次。
◖ 快速作法:最單純的圓形,可以先從Codepen上找比較快。
◖ 快速作法舉例:https://codepen.io/aurer/full/jEGbA
提醒
百分比動態使用時機:判斷網站大小,加載1秒~3秒 → 不需要放 , 超過3秒以上 → 需要放。
舉例
B. 轉場動態

與「首頁載入動態」意義相仿,但 不是從首頁 進入的頁面,都需要加上「轉場動態」。
舉個例子,如果當使用者每個頁面進入時都要跑百分比或複雜的載入動態時,會讓人更容易失去耐心或是眼花撩亂,甚至離開網站。所以此動態應該 越快速、越簡單 越好。
常見作法
◖ 視覺面:單純造型、品牌Logo或能夠貫穿全站的視覺元素作為圖像。
◖ 動態面:持續循環、慢速閃爍。
建議
◖ 要做不做都可以,越簡單越好!
◖ 快速作法:大畫面色塊由左而右刷過去也可以。
C. 進場動態

載入動態結束後,全畫面的物件即將要出現時所採用的任何形式,皆為進場動態。
可根據畫面來設計進場腳本,增加瀏覽體驗的細節,這非常重要給五顆心★★★★★
常見作法
動態面:淡入、位移、放大縮小、色塊遮擋
建議
◖ 依據畫面元素「資訊輕重」、「圖片吸引力」、「版面配置」做順序進場。
◖ 建議全站都可以加入進場動態,但須制定全站頁面共用的腳本&形式,否則太多種腳本或形式反而會容易導致視覺疲乏。
◖ 進場時間:控制在約2秒內。
◖ 快速作法:在網站CSS程式中的最外層加入透明度(opacity) 0~1淡入 或 全畫面物件依序左右進入。
D. 代表(主要)動態

網站中最核心必要的設定,必須讓人印象最深刻的主要動態。
此動態的吸睛度、視覺複雜度、獨特性在全站當中數一數二。這類的動態,往往會讓使用者逛完網站離開後還是印象深刻,還會突然在某一天回想起來,我們統稱為代表動態。
作法
◖ 通常放在首頁第一塊視覺面的位置。
◖ 根據該品牌、形象,去想這個網站我要玩什麼動態。
◖ 你心中還沒玩過但想玩的動態去做發想。
建議
基本上,全站通常只要有1個代表動態就夠囉!
(但還是可以依據網站目的性,會有兩個動態的可能。)
舉例
E. 持續動態

為吸引使用者目光 或 增加畫面動感豐富度而持續Loop的動態。也可能是為符合主要動態的要求而制定。
最經典的持續動態就是「跑!馬!燈!」。這個萬年不敗的特效近期都還有在流行,像我們的官網上方就是跑馬燈設計。
建議
比例不超過該畫面10%
注意
須慎選持續動態的程式作法,因為這也是最容易造成網站速度變慢主因!盡量避免全畫面都在動,除了會影響效能也可能造成視覺疲乏。
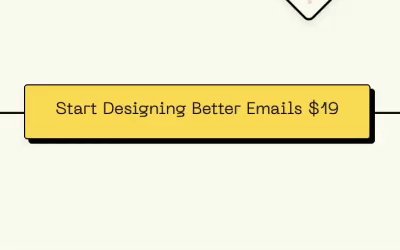
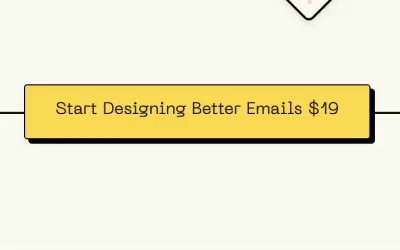
F. 回饋動態(Hover)

當滑鼠游標 移過(move) 這個物件需傳達給使用者 是可點擊 或 是有意義 的。
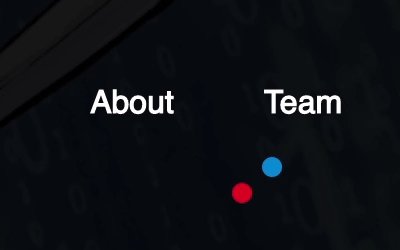
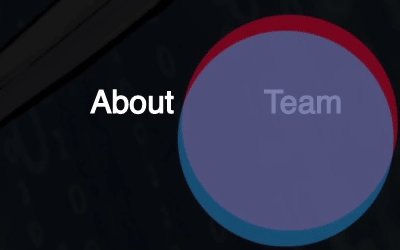
最常見的就是滑鼠移至按鈕上,按鈕呈現的視覺變化,就是回饋動態!
常見作法
視覺面:變色、透明度改變、文字替換。
動態面:微幅位移、放大縮小、附加物(出現另一個物件)…等。
建議
快速作法:一點點位移(10px)、透明度(opacity)調整。
案例
G. 滾動動態

根據設計腳本依序呈現,通常使用於「資訊過多」、「需提示性」、「需表達資訊輕重」的畫面。
也有許多時候用在用故事型敘述資訊的網站中,例如我們之前做過的案例 ─ 設計研究院簡介
常見技術
◖ ScrollMagic:
https://scrollmagic.io/
◖ GSAP:
https://greensock.com/scrolltrigger/
建議
◖ 動態觸發點:建議於畫面由上往下約80%高度之處觸發,較可符合多種瀏覽器高度。
◖ 快速作法:物件淡入、物件位移。
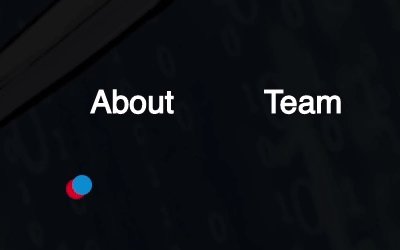
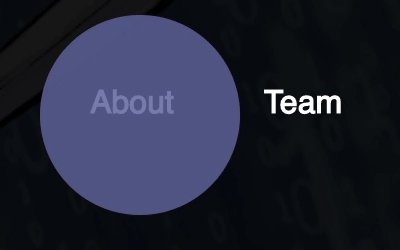
H. 游標動態

類上述的回饋動態(Hover),但回饋動態(Hover)的反應是觸發在物件上,游標動態是觸發在鼠標上。
這類動態是這幾年趨勢,除了具提示作用,更有延伸資訊功能。
建議
◖ 可根據該物件「特性」做相對應提示。
◖ 這效果容易造成遮擋或是Z-index層級問題,須多考慮「作動範圍」、「變化效果大小」。
限制
僅限有滑鼠的裝置看得到。
舉例
I. 點擊動態

滑鼠點擊(Click or Hold)之後,被點擊物所產生的反饋效果,可能是音效、位移、大小…之類。
這動態比較少看到,算是增加互動或特殊記憶的作法。
J. 設備動態

設備動態目前不是主流,但可作為新媒體開發的媒介或是網站的彩蛋使用。
鍵盤:可根據該物件「特性」做相對應提示。
陀螺儀(手機):行動裝置專屬,視差、顯示隱藏物件。
鏡頭(特殊):偵測深度、晃動。
麥克風(特殊):錄音、音量大小聲。
手機(特殊):AR、VR、多畫面控制。
案例
K. 離場動態

離場動態 與 進場動態 其實就是意義類似,但一個是開始一個是結束的動態效果,會出現在當你點擊按鈕準備換頁前的全畫面動態。
此動態可以營造畫面不跳頁閃爍的連貫性,以達成使用者優良的視覺體驗並提升許多質感。但要製作此離場動畫,會需要在網站程式上使用無換頁網站(SPA)的方式製作,不過SPA作法就會有資料維護上的限制。雖然也有其他替代的程式作法,可以讓視覺上看起來是無換頁…這下次我們專門做一集文章跟大家解釋(老高出現)。
*無換頁=指的是網站在頁面切換時不會有閃爍跳轉的呈現
常見作法
◖ 可以進場動態相反方式離場,或是蓋板方式。
◖ 時間:1秒。
建議
切記!離場動態一定要短暫,如果有載入動態,又有進場動態,現在再加入離場,整體體驗會非常不好。
【動態規則:必備流程】

如同一開始所述,網站上不一定有出現所有的動態流程和特效,藍底白字標示起來的項目是我們在製作專案時,認為動態特效網站幾個必備的環節。有了這些特效和流程,會讓整體網站除豐富度增加以外,使用者體驗感受也會增添不少質感與細節。
總結
動態特效是網站設計其中一種手法,在流程和特效上的使用還是必須看專案的「目的性」、「客戶性質」、「網站使用情境」、「網站架構」以及「自己的技術含量」,以上條件綜合評估後,再決定是否採用。
關於 如何判斷當前專案是否要製作動態特效網站的標準,這下次我們專門做一集文章跟大家解釋(老高出現)。












 回文章列表
回文章列表 回文章列表
回文章列表