Blog部落格
「希望做的跟 Apple 官網一樣。」- 資訊佈局篇
Apple 說什麼?
身為設計師(或 PM )的你是否也常聽到客戶拿 Apple 官網來當作範例?
或者疑惑為什麼大家會都提到 Apple 官網呢?
講到 Apple 通常最先聯想到的是 IPhone 、 IPad 等備受消費者推崇與支持的產品,「最好」、「頂級」、「高品質」等這些形容儼然已成為 Apple 品牌的代名詞,但你是否也想過,Apple 的官網,也是品牌的代表作之一呢?
究竟 Apple 官網有什麼魅力?Apple 的風格又是什麼?
受許多的設計師們喜愛、將 Apple 官網視為網站設計的教科書,且客戶們都願意以 Apple 官網為目標,期望自家的產品都能呈現相似的網站效益,就讓我們一起來探討 Apple 的網站設計哲學吧!
∎ 與使用者溝通
每當新品發售時,除了關注發表會外, Apple 都會將該產品的完整資訊發佈在官網上,瀏覽新產品頁面的過程中,往往能感受到 Apple 的 “心意”,而這份心意即是想對使用者溝通的內容,充滿了「人設」及「溫度」,就讓我們先從產品頁的資訊架構來分析 Apple 是如何做到的!
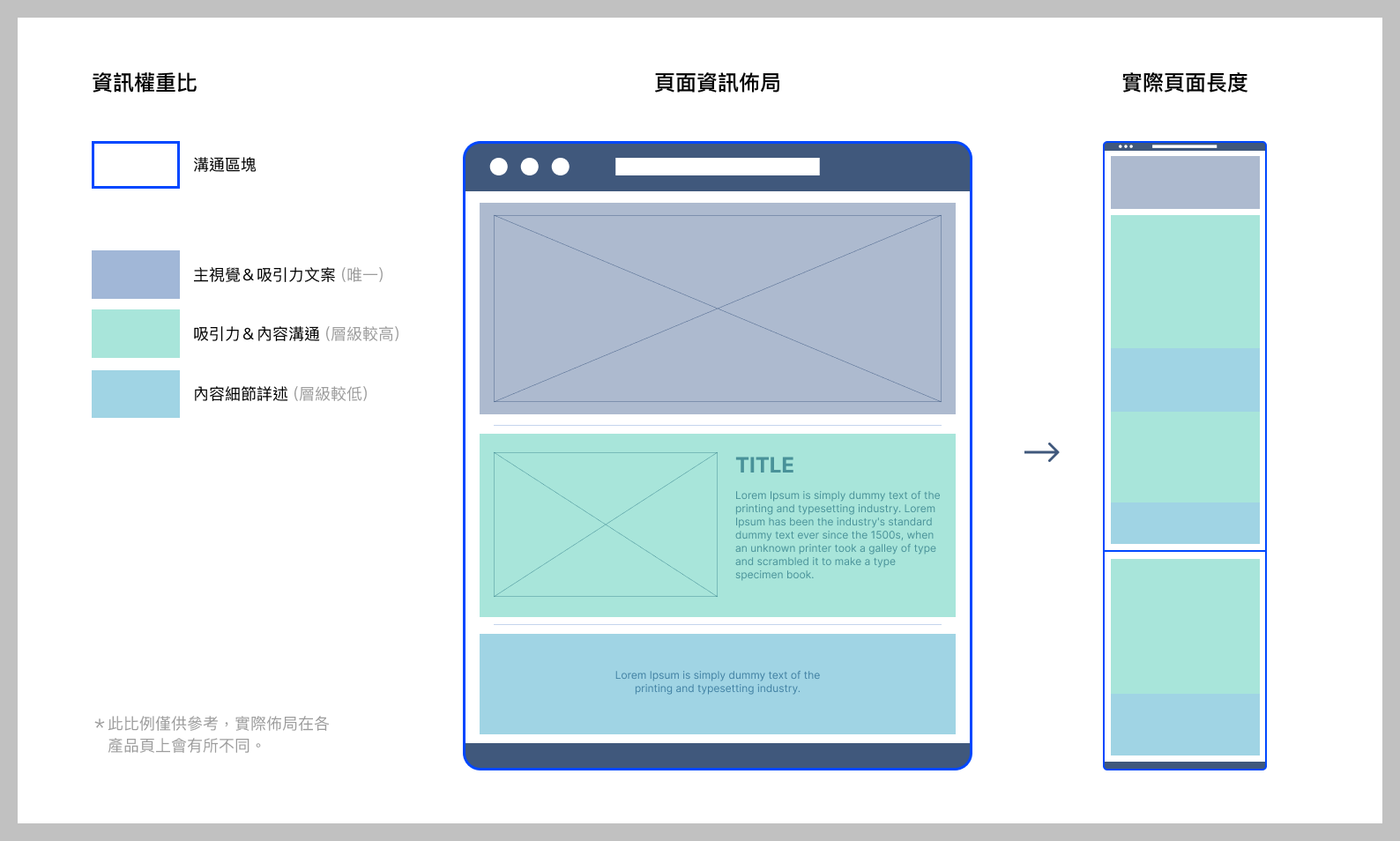
「資訊佈局」即為該頁面對各個區塊依照溝通比例做劃分,讓使用者在瀏覽的頁面上感受到起承轉合的內容進而達到溝通目的,通常會由溝通區塊、主視覺&吸引力文案、吸引力&內容溝通及內容細節詳述這四大區塊來劃分。

❶ 溝通區塊
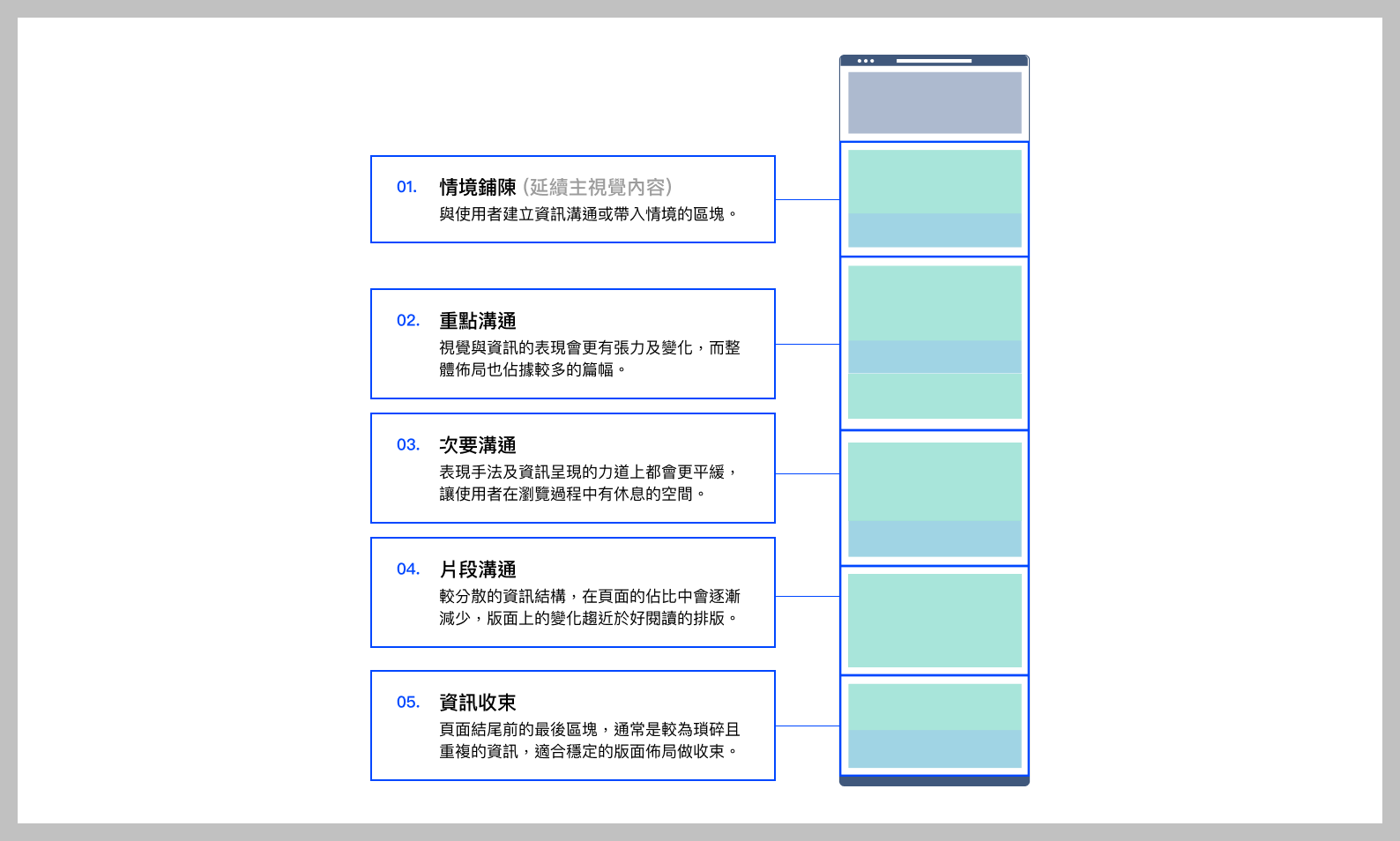
以 Apple 官網大部分的產品頁來說,扣除掉主視覺及頁尾的資訊區塊,大約會以五個溝通區塊來與使用者傳達該頁內容,分別是:情境鋪陳、重點溝通、次要溝通、片段溝通及資訊收束。

❷ 主視覺&吸引力文案 (Hero Section)
主頁橫幅是網站訪問者在進入該頁面時會遇到的第一視覺畫面,吸引注意力的首要區塊,其目的是要提出一個該網站最重要的內容進行概述,而在整個頁面區塊佈局中,只會出現一次,並位於 Header 下方第一區塊,是該頁重點核心的表現。
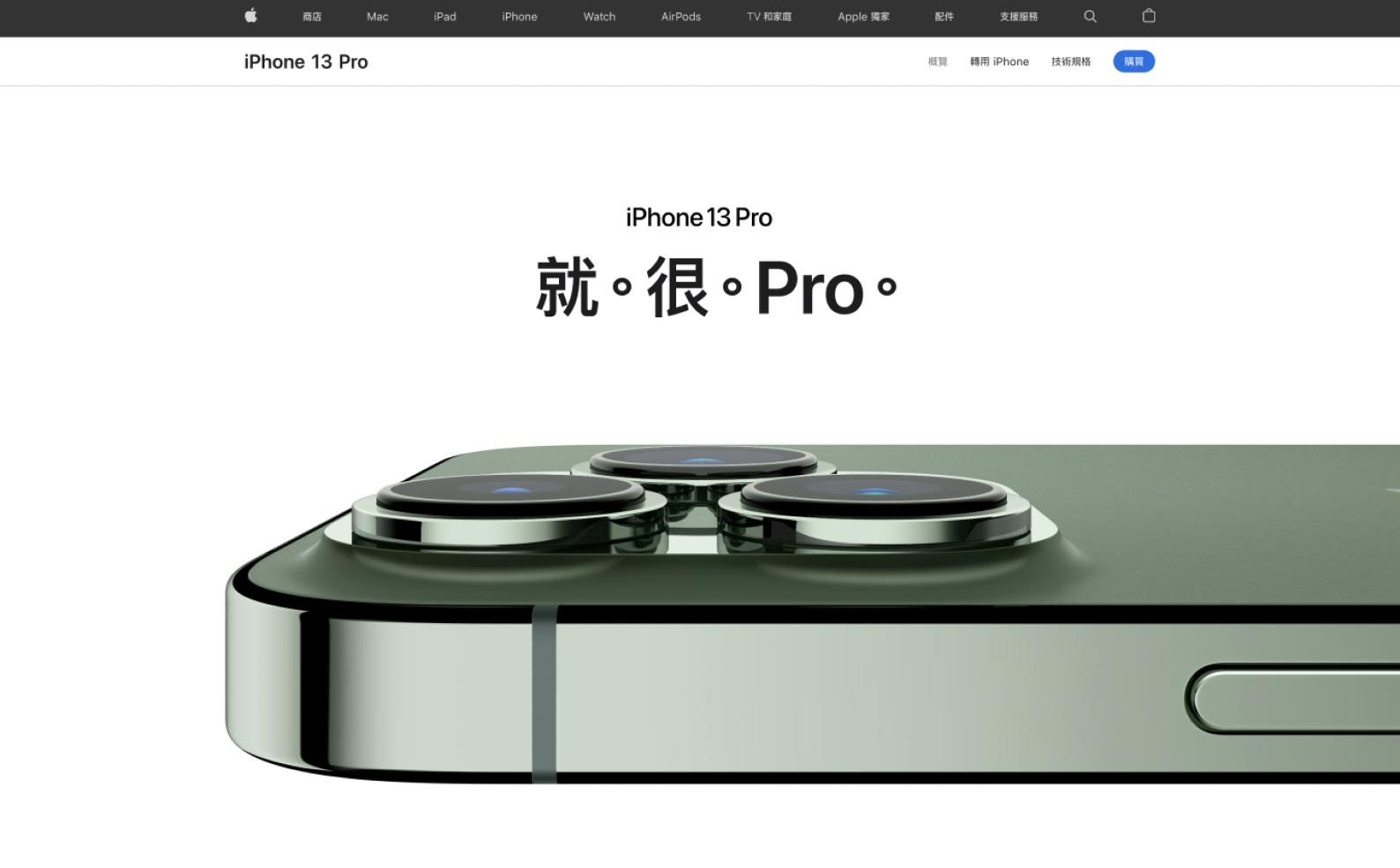
以 IPhone 13 Pro 產品頁為例,產品主標:「就。很。Pro。」為關鍵敘述,標語特點簡潔明瞭,雖尚未進一步解釋,但將謎題留給潛在客戶,產生吸引力,搭配上大量留白的空間來凸顯產品,整體令人感到印象深刻,並產生對本頁「產品」的第一印象。

❸ 吸引力 & 內容溝通
以下方圖例說明:此區塊為和溝通對象強調 IPhone 13 Pro 的夜間拍攝功能,背景變色除了暗示使用者進入下個段落,深色的背景更能象徵對於夜晚的概念,在地話的口語標題,讓資訊不只是傳遞,更縮減了與使用者的距離。

❹ 內容細節詳述
延續夜間拍攝功能的溝通區塊討論,大量的圖文堆疊看見更多功能細節,標題資訊與數據的搭配也能讓溝通對象馬上了解功能特點。

更多案例
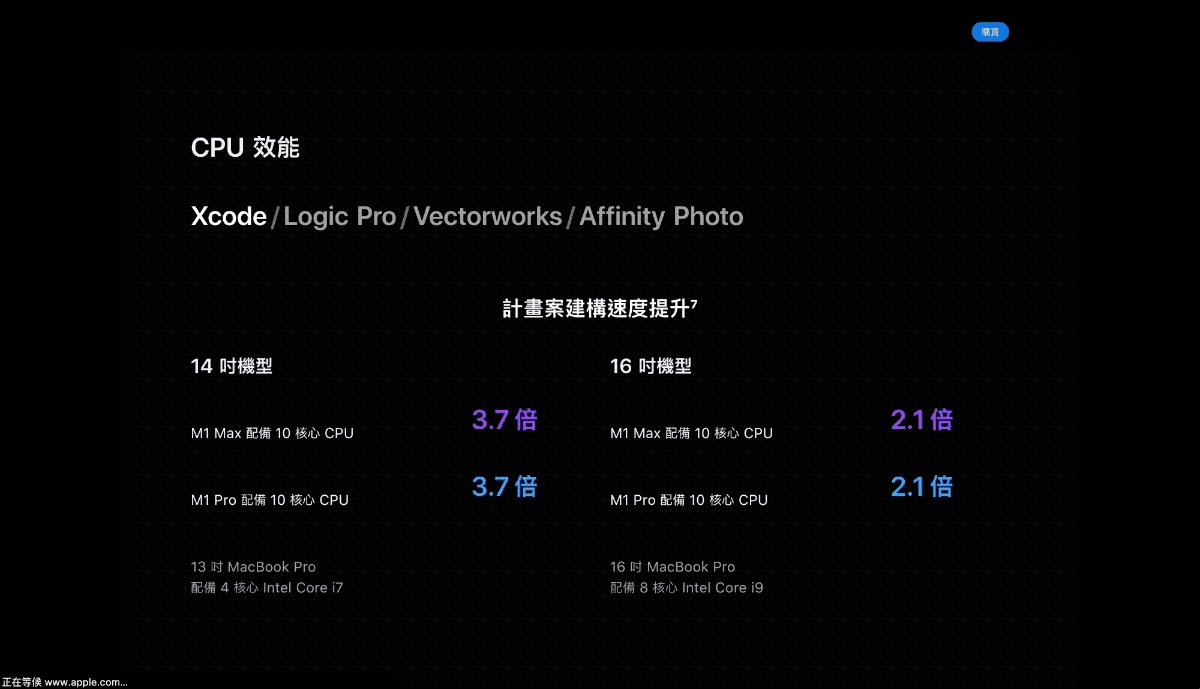
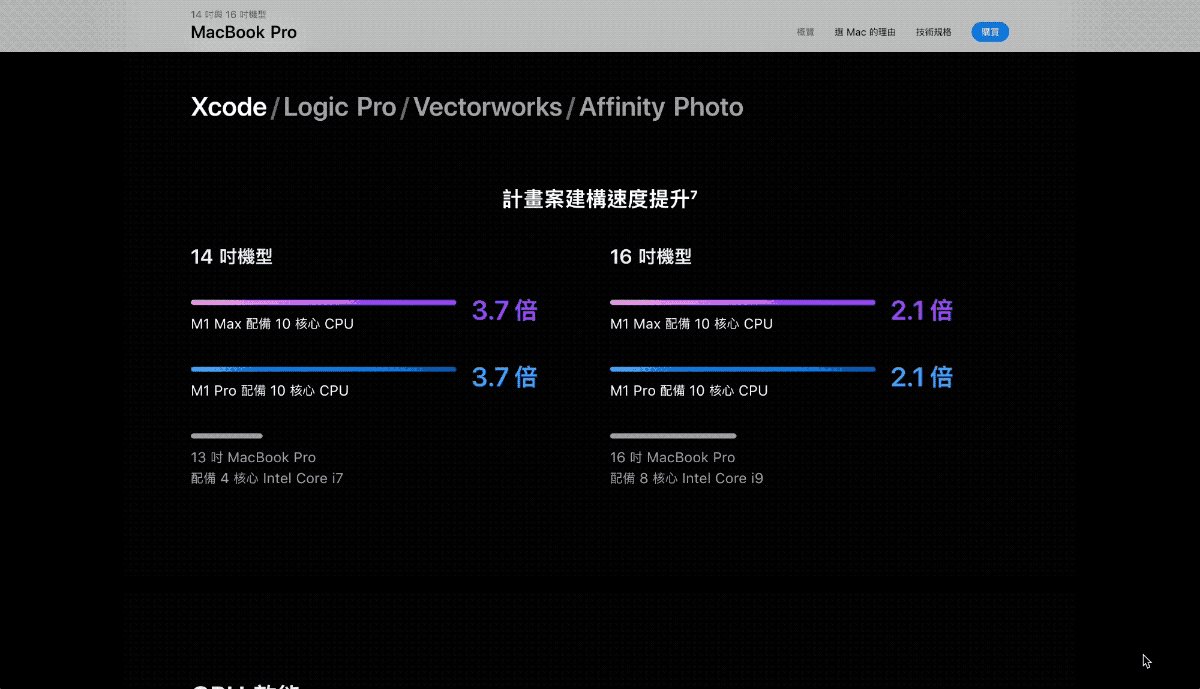
以 Macbook pro 為例,此溝通區塊為晶片效能的說明,作為頁面的主要特點,透過轉場的吸引力由產品外觀帶到晶片效能,引導消費者開始熟悉這項新產品。
除了視覺表現外,動態呈現也較為精彩,並藉由特點標語引導溝通對象進入下個段落篇章。

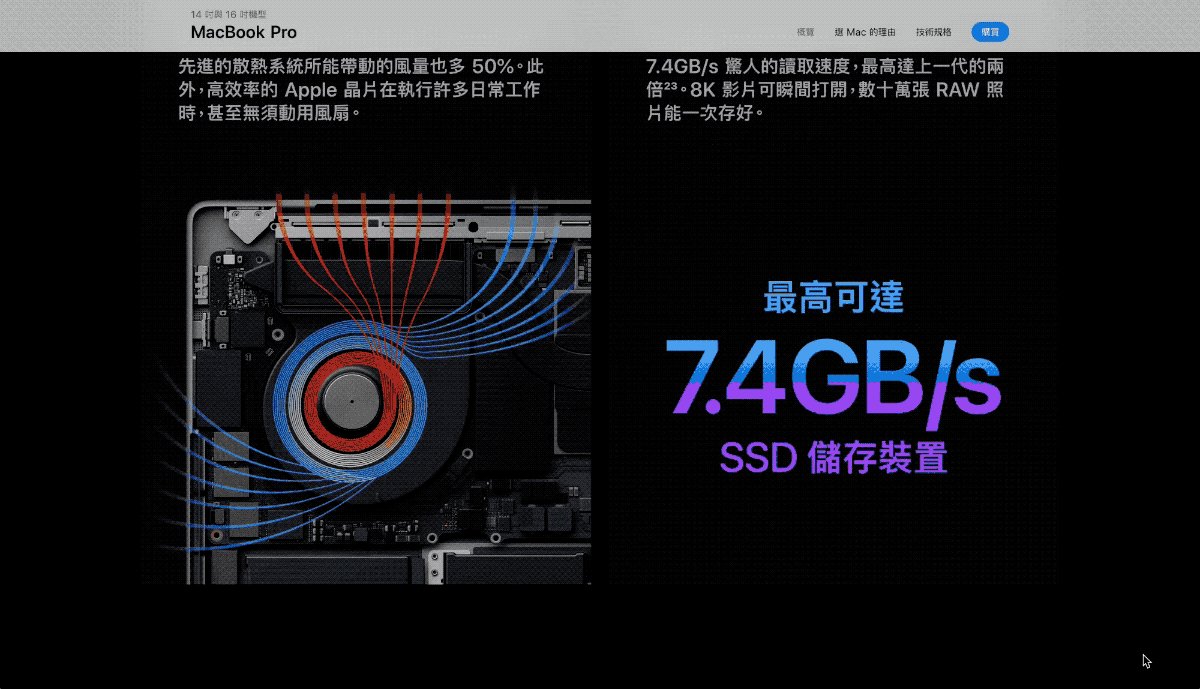
比較兩者間詳細的內容資訊,在資訊上也將重點數據“可視化”來與消費者溝通,將重要訊息圖像化,比起文字更能快速傳遞資訊給溝通對象。

∎ 溝通的起承轉合
“資訊”是建構網站的首要核心,作為 Apple 官網剖析的序章,我們要先了解 Apple 是如何將資訊傳達給溝通對象,與溝通對象之間產生連結,才能對內容感到興趣。
本章節重點以四點歸納了 Apple 是如何透過產品頁說明「資訊佈局」的呈現方式:
- 【溝通區塊】:分為「情境鋪陳」、「重點溝通」、「次要溝通」、「片段溝通」、「資訊收束」等情境,依據產品屬性所提出的溝通區塊內容,讓使用者在瀏覽時達到起承轉合的感受。
- 【主視覺 & 吸引力文案】:提出一個該網站最重要的內容進行概述,讓使用者對該網站產生第一眼吸引力。
- 【吸引力&內容溝通】:針對每個”溝通區塊“建構具備吸引力的內容來與使用者溝通。
- 【內容細節詳述】:接續“吸引力 & 內容溝通”內容作延伸,補充更完整的資訊。
總結
我們在完整文章中分別舉例了 IPhone 13 Pro 與 Macbook Pro 的產品頁來說明【吸引力&內容溝通】和【內容細節詳述】情境,這邊想邀請讀者依據上述的「資訊佈局」方式來驗證其他 Apple 產品頁內容,或者將這樣的呈現應用在專案上,去思考溝通的目的性為何,而不再只是單靠直覺的將資訊排版,相信在整體頁面的表達上能更加詳細的闡述內容來達到溝通的目的。
不只要明白想說的話,也要知道遣詞用字是如何影響語氣,使人產生興趣的。
既然瞭解了 Apple 想說什麼,那當然也要知道 Apple 是如何將想說的話說得漂亮,下篇文章就來探討 “Apple 怎麼說”,敬請期待!
編輯:Wu Zhung
核稿編輯:Luju Lu / Lee Ming
相關文章延伸閱讀:


 回文章列表
回文章列表 回文章列表
回文章列表